是什么
redux-thunk是react的一个applyMiddleware(中间件),你肯定经常在入口js文件中看到如下代码
const store = createStore(todoApp,applyMiddleware(thunk)
有什么用
- 一个
action中进行多次的dispatch - 一个
action中做其他任何函数能做的事情(reducer因为必须是 pure function所以不能做很多事情)
import {SHOWALL,SHOWNOTHING,ADDTODO} from './types'
//普通action
export const showAll=()=>{return {type:SHOWALL,data:'showAll'}}
export const showNothing=()=>{return {type:SHOWNOTHING,data:'showNothing'}}
export const addTodo=(todo)=>{return {type:ADDTODO,data:todo}}
//可多次dispatch的action
export const test=(todo)=>(dispatch,getState,extraArgument)=>{
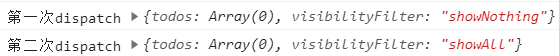
//第一次dispatch
dispatch({type:SHOWNOTHING,data:'showNothing'})
console.log(getState());
//第二次dispatch
dispatch({type:SHOWALL,data:'showAll'})
console.log(getState());
//随便做其他事情
console.log('随便做其他事情')
}
showAll、showNothing、addTodo是普通的action,返回对象。test是可以多次转发的action。,在test里面我们调用了两次dispatch

test代码为什么那么写?接着看
背后干了什么
这是源码,就几行,吃惊吧。
function createThunkMiddleware(extraArgument) {
return ({ dispatch, getState }) => next => action => {
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument);
}
return next(action);
};
}
const thunk = createThunkMiddleware();
thunk.withExtraArgument = createThunkMiddleware;
export default thunk;
简单来说就是,就是判断每个action:如果是function类型,就调用这个function(并传入 dispatch 和 getState 及 extraArgument 为参数),而不是任由让它到达 reducer,因为 reducer 是个纯函数,Redux 规定到达 reducer 的 action 必须是一个 plain object 类型。
参数dispatch就是store.dispatch
参数getState 就是store.getState
现在应该能理解为什么上面test代码要那么写了吧
为什么需要它
1.即如上所说,我需要在一个action中触发多个dispatch。
2.action中做其他任何函数能做的事情,比如带副作用的事情
参考文章
理解redux-thunk






















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








