一、 项目介绍
前后端完整代码包括社团通知,社团简介,社团福利,社团章程,社团招新,社团活动报名预约等功能,采用腾讯提供的小程序云开发解决方案,无须服务器和域名。
预约管理:开始/截止时间/人数均可灵活设置,可以自定义客户预约填写的数据项
预约凭证:支持线下到场后校验签到/核销/二维码自助签到等多种方式
详尽的预约数据:支持预约名单数据导出Excel,打印
二、技术选型
本项目使用微信小程序平台进行开发。
使用腾讯专门的小程序云开发技术,云资源包含云函数,数据库,带宽,存储空间,定时器等,资源配额价格低廉,无需域名和服务器即可搭建。
小程序本身的即用即走,适合小工具的使用场景,也适合快速开发迭代。
云开发技术采用腾讯内部链路,没有被黑客攻击的风险,安全性高且免维护。
资源承载力可根据业务发展需要随时弹性扩展。

三、部署准备
- 微信小程序开发基础知识
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/ - 小程序云开发基础知识
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html - Node.js基础知识
https://www.runoob.com/nodejs/nodejs-tutorial.html - NPM基础知识
https://www.runoob.com/nodejs/nodejs-npm.html
四、 部署步骤
源码导入
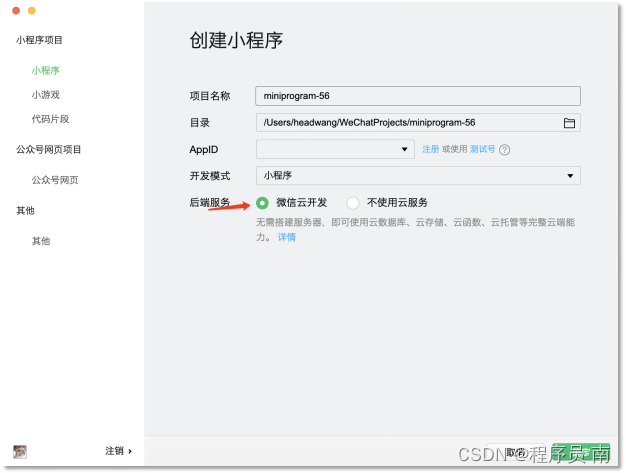
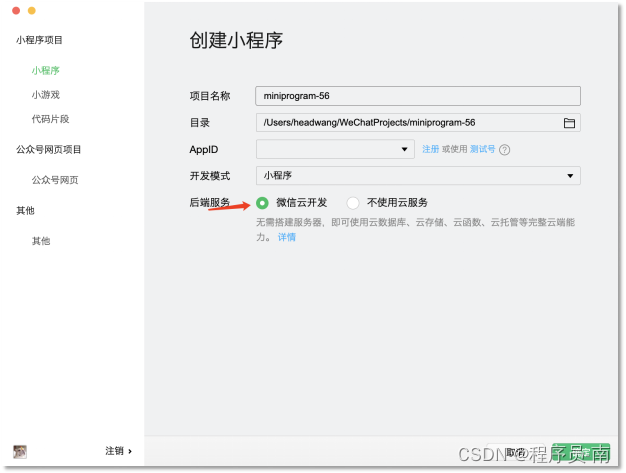
打开并登录微信开发者工具,新建小程序项目,指定源码目录,填入 AppID,后端服务选择“微信云开发”并勾选同意"云开发服务条款",点击创建后,即可创建一个小程序项目:
注意:AppID填写您已经申请的小程序的AppID,不能使用测试号(测试号无法开通云开发)

开通云开发,创建环境,拷贝云环境ID
在使用云开发能力之前,需要先开通云开发(请参考官方文档)。
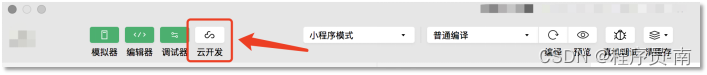
在开发者工具的工具栏左侧上部,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。

每个环境相互隔离,拥有唯一的环境 ID(拷贝此ID,后面配置会用到),包含独立的数据库实例、存储空间、云函数配置等资源。

云函数及业务配置
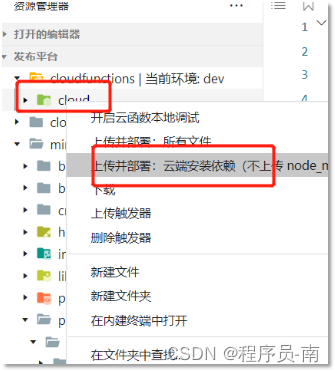
本项目使用到了一个云函数cloud,在目录cloudfunctions下
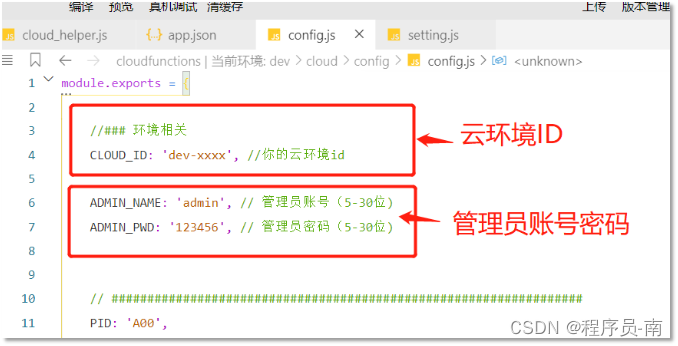
打开cloudfunctions/cloud/config/config.js文件,进行如下配置(大约第4-8行)

云函数上传及参数配置
点击云函数目录cloud,右键上传(选择上传并部署:云端安装依赖),如下图:

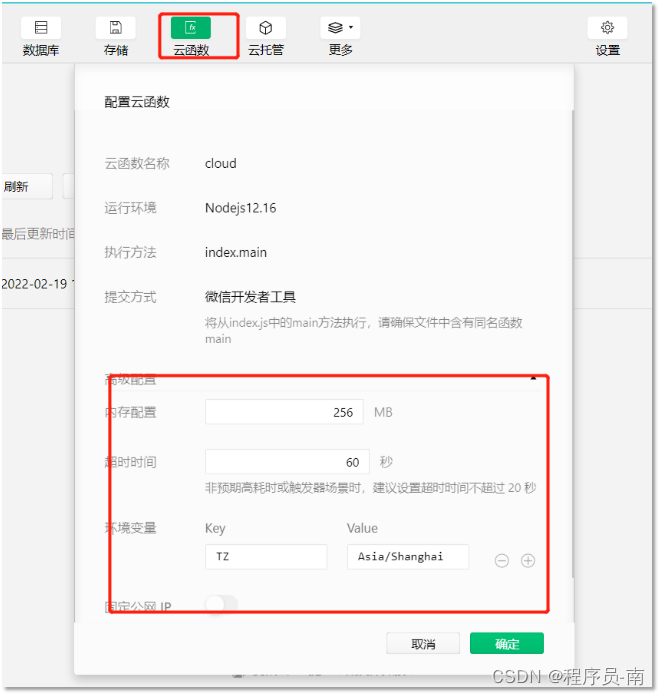
上传完毕之后,在开发者工具的工具栏左侧上部,点击 “云开发” 按钮即可打开云控制台,点击【云函数】按钮,如下图:

点击**【版本与配置】**,按下图进行配置:
[服务端时间时区TZ] =>Asia/Shanghai
[函数内存] =>128M
[函数超时时间] => 60秒

小程序端配置
小程序端目录为miniprogram下
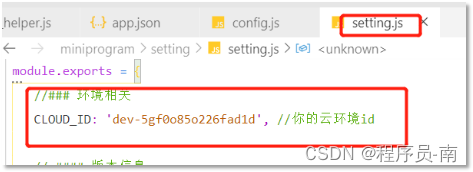
打开miniprogram/setting/setting.js文件,配置云环境ID(大约第3行)

至此全部配置完毕。
后台管理
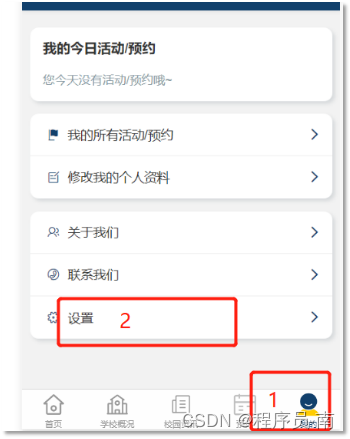
点击底部菜单【我的>配置】,会弹出后台管理菜单,点击进入:


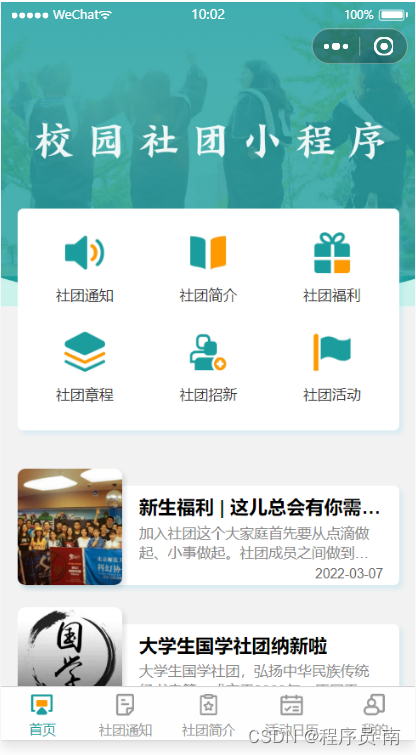
效果截图:
首页

个人中心

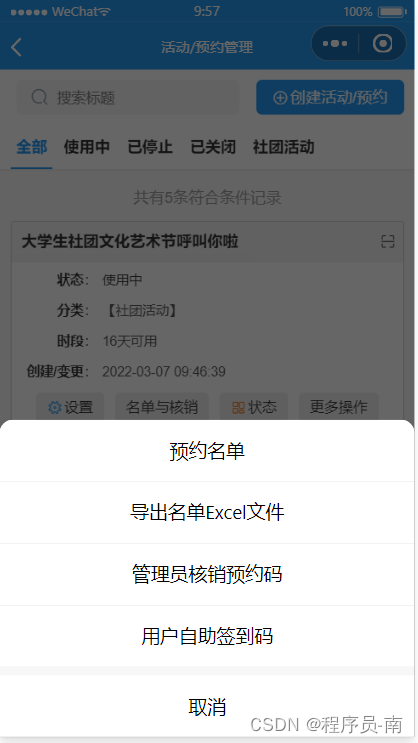
后台-报名管理

后台报名名单

后台-活动菜单

后台活动管理

后台活动添加

后台-内容管理

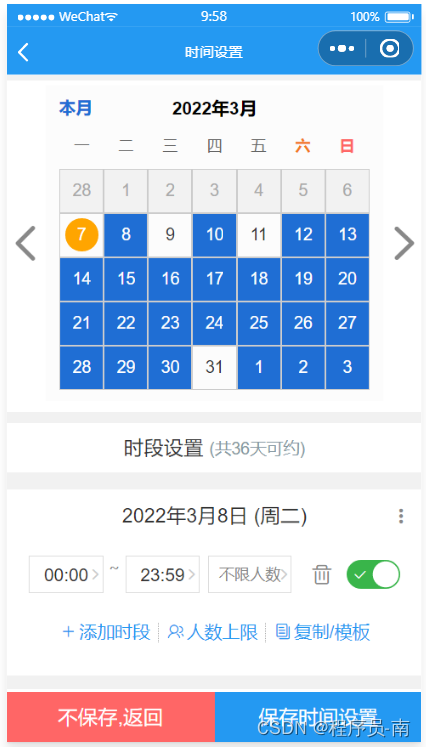
后台-时段设置

后台文章添加

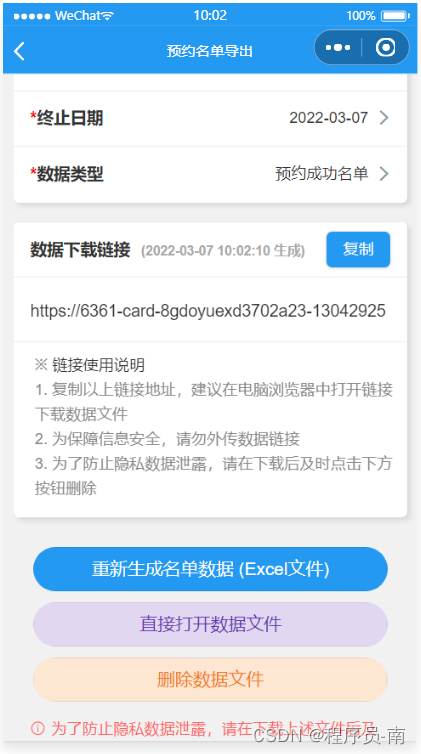
后台预约名单导出

活动日历

活动详情

预约填写

感谢阅读!
可以帮助到您的话可以留下个宝贵的关注和点赞收藏吧!


























 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










