问题:elementUI多选框,一维数组,如官网例子那样数组内元素为字符串时正常使用,但在实际情况多选框的元素为对象,为对象时,默认选中不显示,实际上是选中了,但是不显示。
解决方法:
直接下载资源lib.zip解压,把lib包替换项目node-modules的element-ui 文件夹中的lib
或按照以下步骤操作:
-
下载elementUI源码 注意选择对应的版本号

-
cnpm install安装依赖 / npm install安装依赖
-
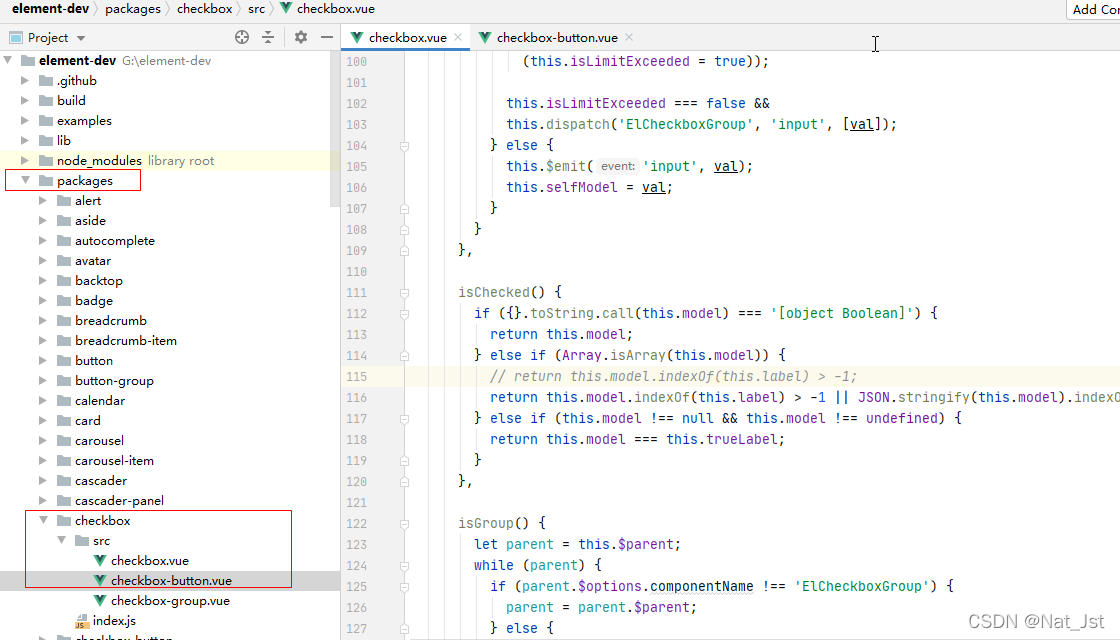
修改源码, 在packages\checkbox\src\目录中找到以下代码,进行修改,两个文件都需要修改!

return this.model.indexOf(this.label) > -1;
改为
return this.model.indexOf(this.label) > -1 || JSON.stringify(this.model).indexOf(JSON.stringify(this.label)) > -1;
注意:修改过程中不要有空格与缩进符混用,否则报错:
Mixed spaces and tabs 参考文档
- 运行命令:npm run dist
- 将生成的lib包替换项目node-modules的element-ui 文件夹中的lib






















 2521
2521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








