文章目录
前言
上一篇博客有提到直接在命令行使用命令可以创建vue项目。但最近使用webstorm2019版本创建vue项目发现界面有些不同,没有webpack模板选项,创建出来的项目为空项目。于是发布论坛,请求网友帮助才得以解决。
参考博客: https://blog.csdn.net/weixin_44010187/article/details/103895353
WebStorm2019创建vue项目
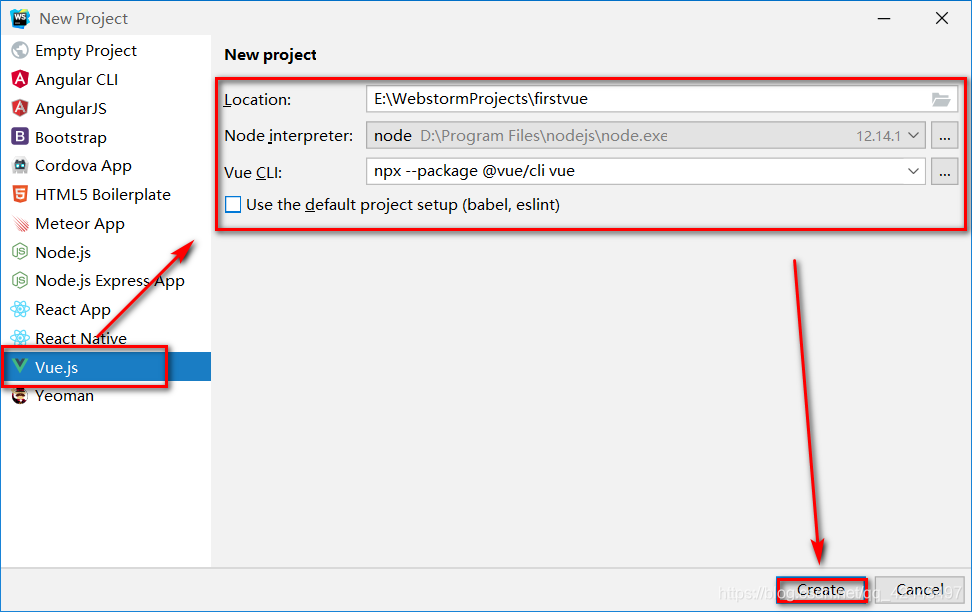
1. 创建vue项目

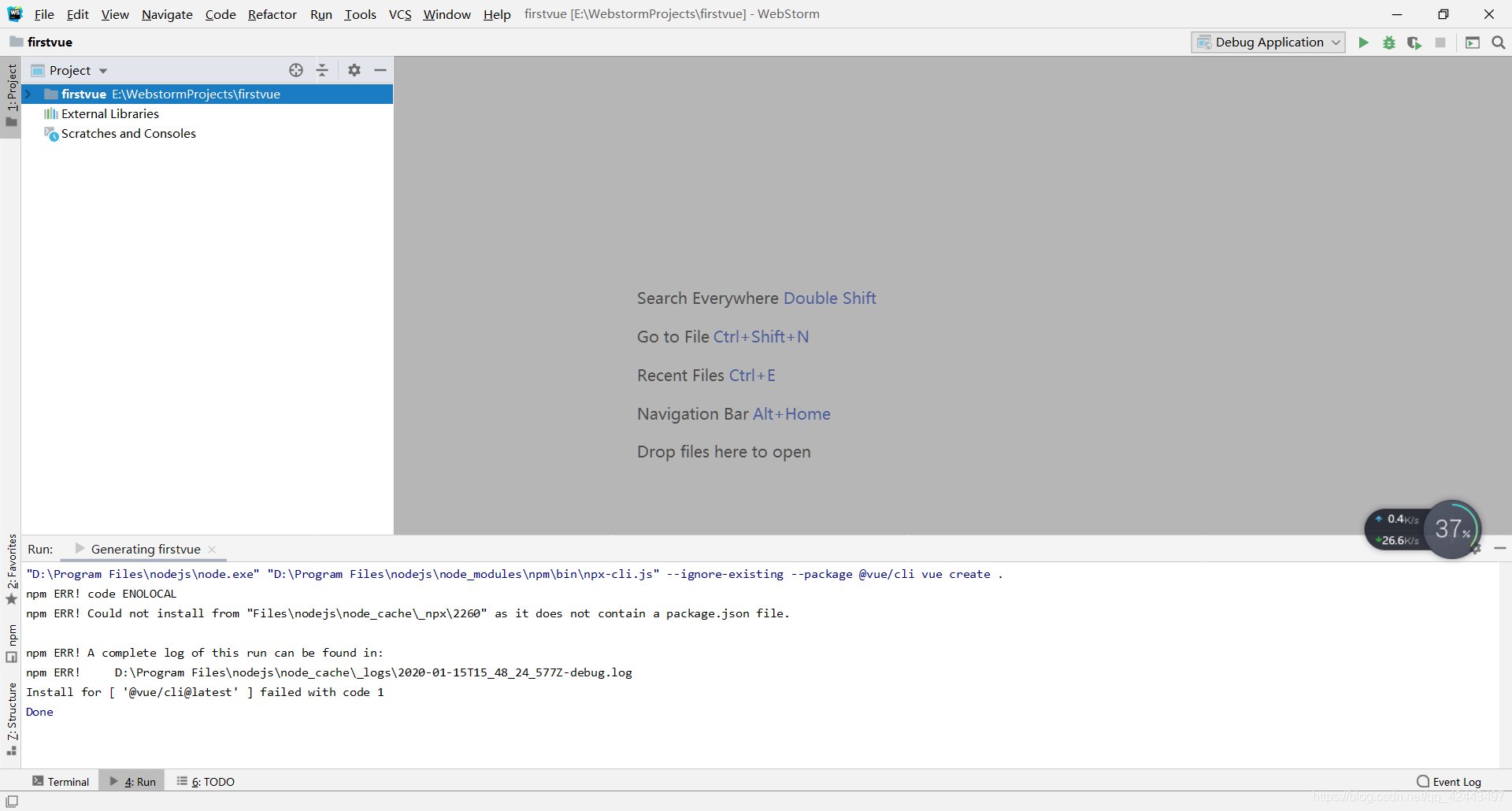
按照上面步骤创建好项目之后,项目为空且控制台报错。

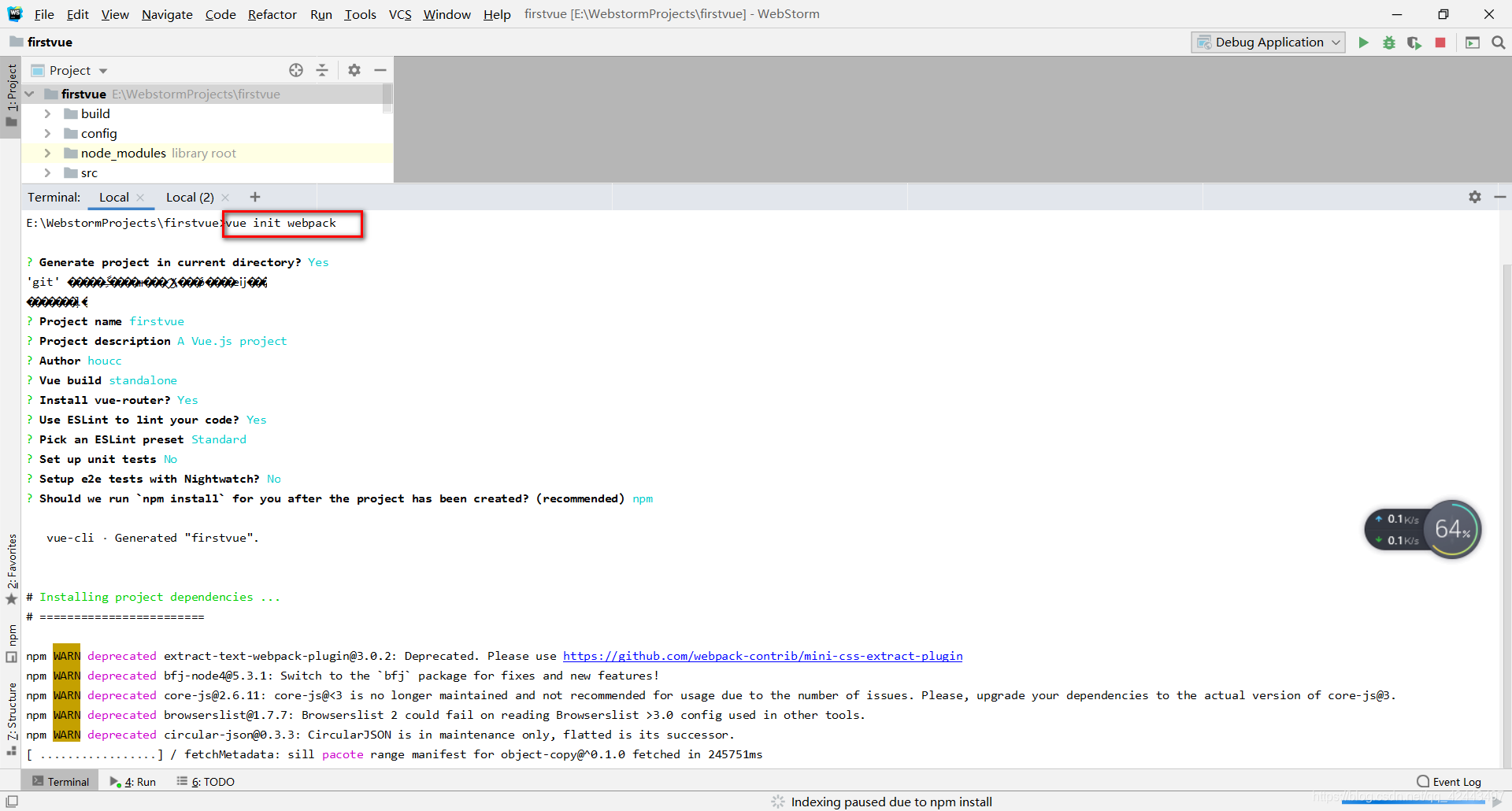
2. 在项目终端执行创建vue-cli工程项目的命令: vue init webpack

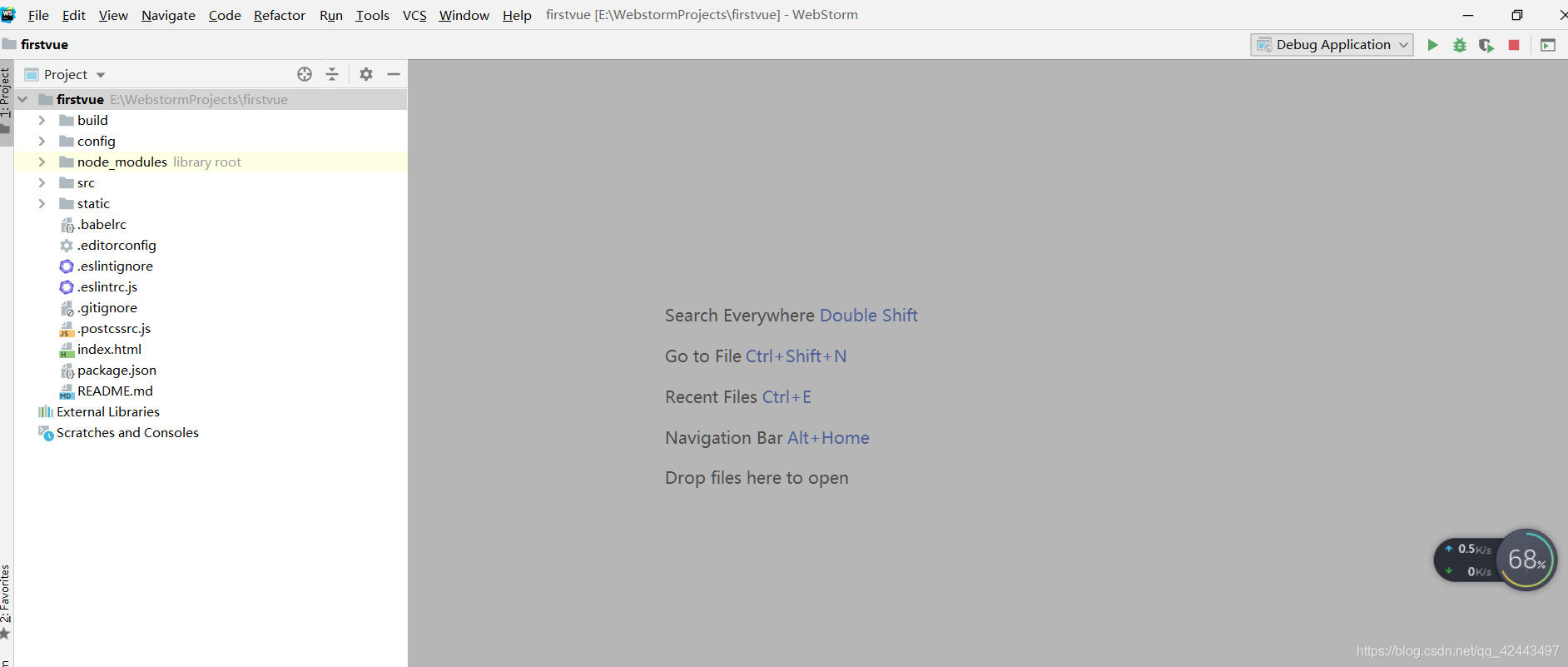
确认项目后,还需输入项目名称、项目描述、作者等等,执行完成后会出现如下项目目录:

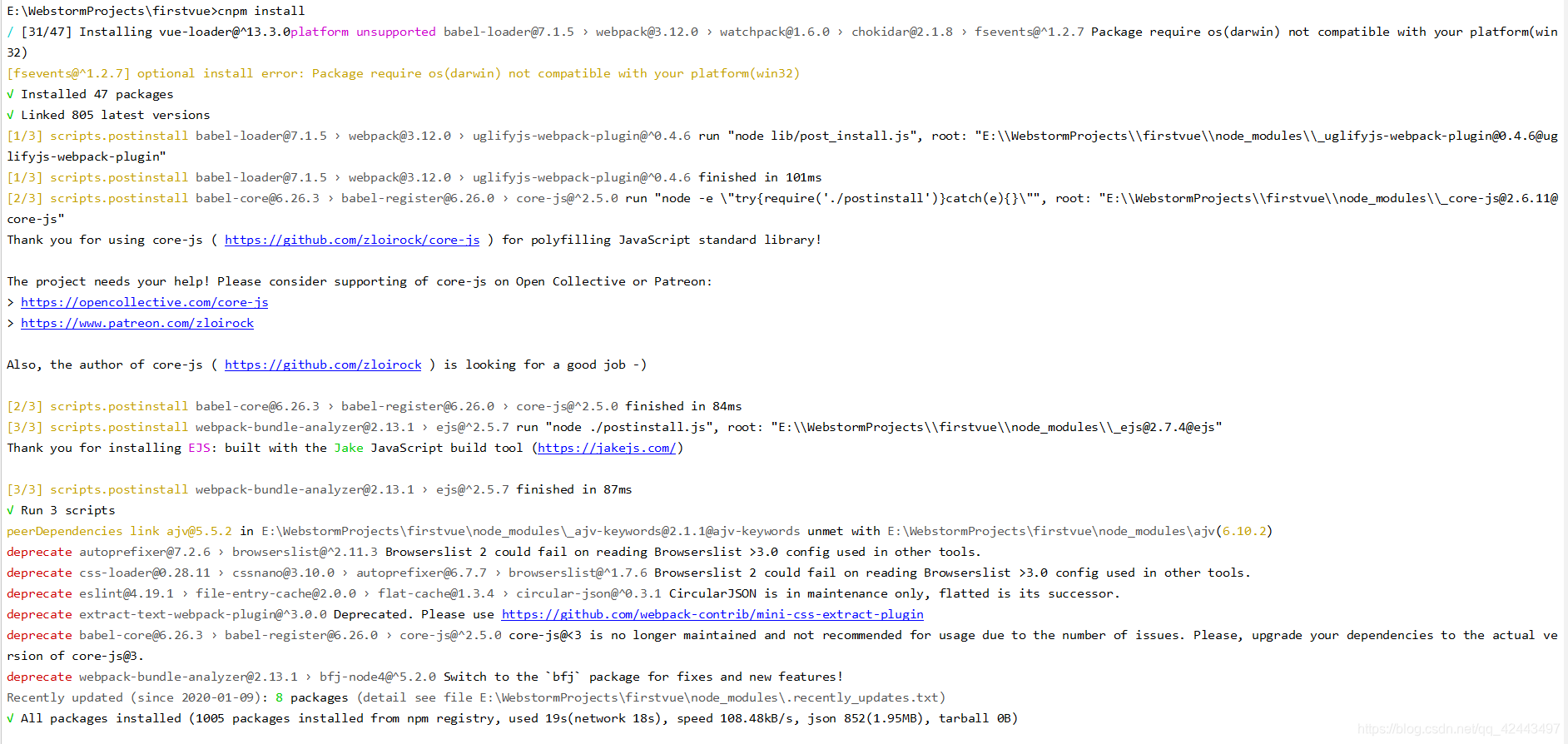
3. 安装依赖:cnpm install
生成文件目录后,窗口右下角有提示执行npm install命令来安装依赖,但经过测试发现npm忒别得慢,因此最好使用cnpm安装依赖:cnpm install。

出现如上图所示即表示依赖安装成功。
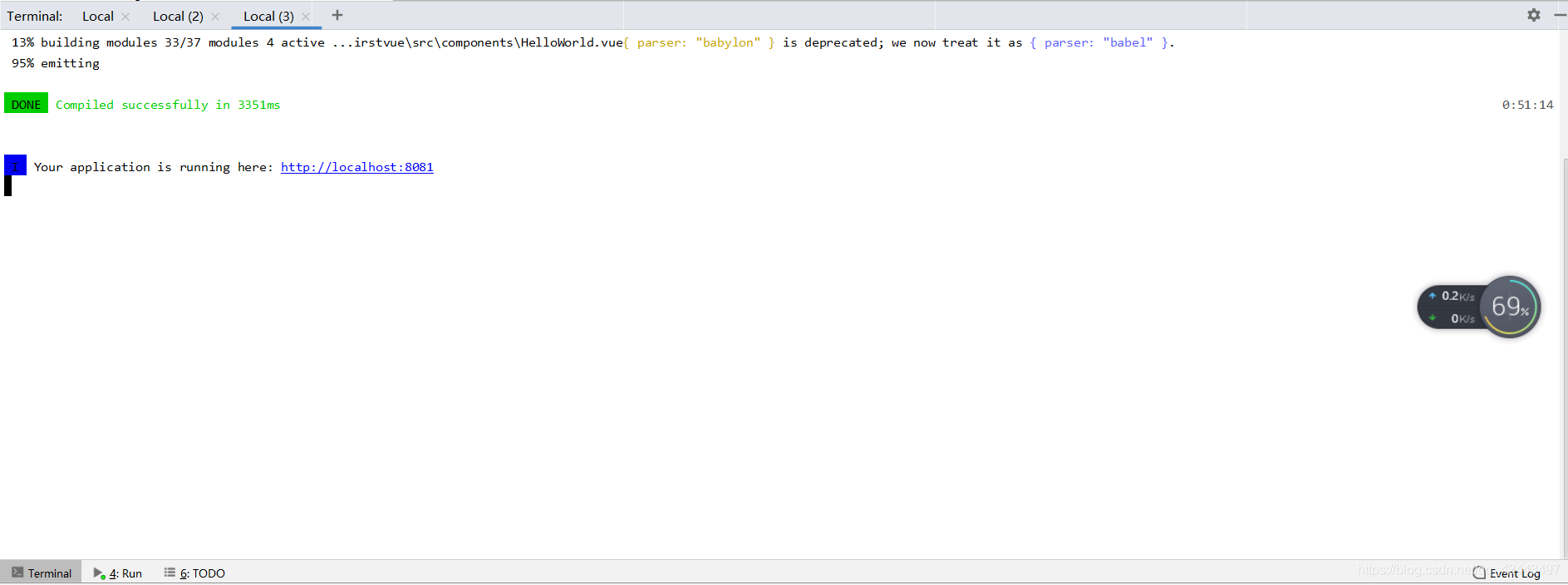
4. 启动项目:npm run dev

启动完成后出现访问url,直接在浏览器中打开就可以啦~ 撒花撒花~~

如果创建过程中还出现问题,可参照上一篇博客:https://blog.csdn.net/qq_42443497/article/details/103757327,查看创建vue项目前的准备工作是否充分。





















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








