【Vue3.0】Vue3.0简介-指令-过滤器-案例
一、Vue3.0简介
1.1、vue3.0与vue2.0对比
- vue2.0中绝大多数的API与特性,在vue3.0中同样支持。但是vue3.0中
新增了特有的功能,也废弃了某些2.0的旧功能。 - 【新增】
- 组合式API
- 多根节点组件
- 更好的TypeScript支持
- 【废弃】
- 过滤器
- 不再支持
$no,$of,$once实例方法等
二、Vue3.0基本使用
2.1、基本使用步骤
- 1.导入vue.js的script脚本文件
- 2.在页面中声明一个将要被vue所控制的DOM区域
- 3.创建vm实例对象(vue实例对象)
- 4.编码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<!-- 2.在页面中声明一个将要被vue所控制的DOM区域 -->
<div id="app">{{username}}</div>
<!-- 1.导入vue.js的script脚本文件 -->
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
username: 'DOUGLAS'
}
})
</script>
</body>
</head>
</html>
三、Vue3.0指令使用
3.1、指令概念
指令是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构- 【指令分类】按照不同用途分为六大类
内容渲染指令属性绑定指令事件绑定指令双向绑定指令条件渲染指令列表渲染指令
3.2、内容渲染指令
-
【作用】用来辅助开发者渲染DOM元素的文本内容,常用的渲染指令如下:
-
v-text :使用语法如下:【缺点】会覆盖原本标签内的默认值内容
<!--把username对应的值,渲染到第一个p标签中-->
<p v-text="username"></p>
<!-- 把gender对应的值,渲染到第二个p标签中-->
<!--注意:默认的文本“性别”会被gender的值覆盖掉-->
<p v-text="gender">性别</p>
- {{}} : 专门用来解决v-text会覆盖默认文本内容的问题,这种{{}}语法专业名称是插值表达式。
<!--使用 {{}} 插值表达式,将对应的值渲染到元素的内容节点中-->
<!--同时保留元素自身的默认值-->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
- v-html : 专门用来渲染包含HTML标签的字符串内容,将内容渲染为页面的HTML元素 。
<!--假设 data中定义了名为discription的数据,值为包含html标签的字符串-->
<!-- '<h5 style="color:red;">I Love You</h5>'-->
<p v-html="discirption"></p>
- 【小结】
- v-text:指令的缺点:会覆盖元素内部原有的内容!
- {{}}:插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
- v-html:可以把带有标签的字符串,渲染成真正的HTML内容!
3.3、属性绑定指令
- 【作用】如果需要为
元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。 - 【语法】给placeholder属性动态绑定变量tips值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<div id="app">
<!-- 使用 v-bind 指令 为input的placeholder 动态绑定属性值 -->
<input type="text" v-bind:placeholder="tips">
<!-- 使用 v-bind 指令 为img的src动态绑定属性值 -->
<image v-bind:src="imgSrc" alt="" style="width:150px;"/>
</div>
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
tips: 'DOUGLAS',
imgSrc: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F53881da366da8.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1667544511&t=5e93f5090418001533cb6ceb8d5f5a4a'
}
})
</script>
</body>
</head>
</html>
- 【注意】v-bind:可以简化使用冒号可替代":"
- 【使用JS表达式】 模板渲染可以是用js表达式,如下示例:
<!-- Vue渲染中除了支持绑定简单的数据值之外,还支持JS表达式的运算 -->
{{ number + 1}} //插值表达式变量计算
{{ number > 99 ? '是' : '否'}} //插值表达式支持三元运算符
{{ message.split('').reverse().join('') }} //插值表达式支持字符串切割并且翻转
//在使用v-bind属性绑定期间,可以对内容进行动态拼接,则字符串应该用单引号包裹
<div v-bind:id=" 'name-' + id "></div>
<p>{{user.name}}</p>
3.4、事件绑定指令
- 【作用】v-on事件绑定指令,用来监听DOM元素绑定事件。
- 【语法】v-on:事件名称=“事件处理函数的名称”
<h3>count的值为:{{count}}</h3>
<!--给button按钮绑定一个事件,并且可在事件内进行传参-->
<button v-on:click="addCount(1)">点我count加1哟</button>
<!--在vm中的methods模块中,编写addCount事件执行函数体-->
methods:{
addCount:function(n){
this.count++;
}
}
<!-- 简写形式,把 v-on:简写为 @ 符号 -->
<!-- 如果事件处理函数中的代码足够简单,只有一行代码,则则可以简写到行内 -->
<button @click="count += 1"> +1 </button>
- 【注意】v-on可简写为’@’
- 【拓展】原生态DOM对象有onClick、oninput、onkeyup等原生事件,在vue绑定事件之后均可为:
- v-on:click、v-on:input、v-on:keyup
3.5、事件对象event
- 在原生的DOM事件绑定中,可以再事件处理函数的形参处,接受事件对象event.同理在
v-on指令(简写为@)所绑定的事件处理函数中,同样可以接受到事件对象event - 【案例】示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<div id="app">
<h3>count 值为:{{count}}</h3>
<!-- $event是vue提供的特殊变量,用来表示原生的事件对象event,解决事件参数对象event被覆盖问题 -->
<button @click="addCount(2, $event)"> +1 </button>
</div>
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
count : 1
},
//3.3 方法区
methods: {
// 事件 addCount
addCount(param, e){ //接收事件参数对象 event 简写为 e
const nowBgColor = e.target.style.backgroundColor
// 按钮的背景颜色变色
e.target.style.backgroundColor = nowBgColor === 'red' ? 'green' : 'red'
this.count += param
}
}
})
</script>
</body>
</head>
</html>
3.6、事件修饰符
- 在事件处理函数中调用
preventDefault()或stopPropagation()是非常常见的需求。因此vue提供了事件修饰符的概念,更方便的对事件的触发进行控制。 - 【常用的事件修饰符】
.prevent:阻止默认行为(例如:阻止a链接的跳转、阻止表单的提交等).stop:阻止事件冒泡.capture:以捕获模式触发当前的事件处理函数.once:绑定的事件只触发1次.self:只有在event.target是当前元素自身时触发事件处理函数
- 【案例1】
.prevent:阻止默认行为阻止默认行为(防止a链接的跳转,阻止表单的提交等)
<!--触发click点击事件时,阻止a链接的默认跳转行为-->
<a href="http://www.baidu.com" @click.prevent="show">点击跳转百度</a>
- 【案例2】
.stop:阻止事件冒泡,所谓事件冒泡:两个div盒子属于父子关系,点击子div只允许子div触发事件
// 在子div事件上增加阻止冒泡
<button @click.stop="show">百度一下</button>
- 【案例3】
.capture:以捕获模式触发,所谓捕获触发:两个父子div,点击任何地方都将先执行父div的事件
<div class="outer" @click.capture="onOuterClick">
父div
<div class="inner" @click="onInnerClick"> 子 div </div>
</div>
- 【案例4】
.once:绑定的事件只触发1次,点击div区域只能触发一次事件
<div class="inner" @click.once="onInnerClick"> 我是一个div </div>
- 【案例5】
.self:只有点击当前div才会触发自己的事件
//点击父和孙都不会触发子div事件,只有点击子div才可触发子div事件
<div class="outer" @click="onOuterClick">
父div
<div class="inner" @click.self="onInnerClick">
子 div
<div class="box" @click="onBoxClick"> 我是孙子div </div>
</div>
</div>
3.7、按键修饰符
- 【作用】在监听键盘事件时,需要判断详细的按键,可以为键盘相关的事件添加按键修饰符。
- 【案例1】
@keyup:enter只有在key是Enter 时调用vm.submit()如下:
<input @keyup:enter="submit">
- 【案例2】
@keyup.esc只有在key是Esc 时调用vm.clearInput()如下:
<input @keyup.esc="clearInput">
<!--通过内置变量$event获取输入的值-->
methods:{
clearInput(e){
e.target.value = '';
}
}
3.8、双向绑定指令
- 【作用】vue提供v-model双向数据绑定指令,用来快速获取表单的数据
- 【使用】可以使用v-model指令的标签有
- input输入框
- textarea
- select
- 【案例】
<div id="app">
<p>用户名是:{{username}}</p>
<input type="text" v-model="username"/>
<p>选中的省份是:{{provinceName}}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">克拉玛依</option>
<option value="3">湖北</option>
</select>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
username:"douglas",
province:2
},
motheds:{
}
})
</script>
- 【v-model专用修饰符】方便对用户输入的内容进行处理

3.9、条件渲染指令
- 【作用】按需要控制DOM的显示与隐藏
- v-if 每次
动态创建或移除DOM元素,实现元素的显示和隐藏
- v-else-if 必须配合v-if指令一起使用,否则将不会被识别。
- v-else - v-show
动态为元素添加或移除display:none样式,来实现元素的显示和隐藏 - 性能区别:
v-if有更高的切换开销,而v-show有更高的初始渲染开销- 如果需要
非常频繁地切换,则使用v-show较好 - 如果在
运行时条件很少改变,则使用v-if较好
- 如果需要
- 【案例】
<div id="app">
<button @click="flag = !flag">控制显示/隐藏</button>
<p v-if="flag === true">请求成功---v-if</p>
<p v-show="flag === true">请求成功---v-show</p>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
//控制显示与隐藏
flag : true,
type : 'A'
}
})
</script>
3.10、列表渲染指令
- 【概念】vue提供了v-for指令,
基于一个数组来循环渲染相似的UI结构- 需要使用
item in items形式的特殊语法- items是
待循环的数组 - item是
当前循环项
- items是
- 需要使用
- 【案例】
<!DOCTYPE html>
<html long="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<div id="app">
<ul>
<li v-for="item in list">姓名:{{item.name}}</li>
</ul>
</div>
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
list: [
{id:1,name: 'qwe'},
{id:2,name: "asd"}
]
}
})
</script>
</body>
</head>
</html>
-
【v-for中的索引】
- v-for指令还支持一个可选的第二个参数,即当前项的索引。
- 【语法】 (item,index)in items
- 【案例】item项与index索引都是形参,可以根据需要进行重命名
<ul> <li v-for="(item,index) in items">索引是:{{index}},姓名是:{{item.name}}</li> </ul> -
【循环列表key维护】
- 当
列表的数据变化时,默认情况下,vue会尽可能的复用已存在的DOM元素,从而提升渲染的性能。但是这种默认的性能优化策略,会导致有状态的列表无法被正确更新 - 为了为vue一个提示,以便能确定每个节点的唯一性,从而在保证
有状态的列表被正确更新的前提下,提升渲染的性能。因此需要为每项提供一个唯一的key属性
- 当
-
【注意】只要用到了v-for指令,就
必须绑定一个:key属性- 且尽量使用id作为key的值,且不能重复!!!(唯一性)
- key的值类型必须是:字符串或数字类型
- 建议使用数据项id属性的值作为key的值,具有唯一性;
- 建议使用v-for指令时一定要指定key的值(既提升性能,又防止列表状态紊乱)
<tr v-for="(item,index) in list" :key="item.id"> <td>{{index}}</td> <td>{{item.id}}</td> </tr>
四、Vue3.0过滤器
4.1、过滤器
- 【概念】
过滤器fiters 常用与文本的格式化 - 【例如】hello -> Hello
- 【使用地方】
插值表达式和v-bind属性绑定 - 【定义过滤器】在创建vue实例期间,可以在
filter节点中定义过滤器 - 【案例】过滤器应该被添加在JavaScript表达式的
尾部,由"管道符"进行调用,如下:
<!DOCTYPE html>
<html long="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<div id="app">
<ul>
<!-- v-bind 和 插值表达式 均可以使用过滤器 -->
<li :title="info | capitalize">姓名:{{name | capitalize}}</li>
</ul>
</div>
<script src="./lib/vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
name : 'dgc',
info : 'name'
},
// 1.过滤器区域
filters: {
//2.定义过滤器
capitalize(str) {
//3. 实现首字母转为大写的过滤器
return str.charAt(0).toUpperCase() + str.slice(1)
}
}
})
</script>
</body>
</head>
</html>
4.2、私有过滤器与全局过滤器
-
【私有过滤器】在filters节点下定义的过滤器,因为它
只能在当前vm实例所控制的el区域内使用 -
【全局过滤器】
可以在多个vue实例之间共享过滤器- 定义全局过滤器格式如下:
需要定义在已有的vm的script之上
<script> // 全局过滤器 - 独立于每个vm 实例之外 // Vue.filter() 接受两个参数: // 第一个参数: 全局过滤器名字 // 第二个参数: 全局过滤器的处理函数 Vue.filter('capitalize', (str) => { return str.charAt(0).toUpperCase() + str.slice(1) + '~~' }) </script> - 定义全局过滤器格式如下:
4.3、多个过滤器使用
- 同时调用多个过滤器处理数据,如下:
<div id="app">
<ul>
<!-- v-bind 和 插值表达式 均可以使用过滤器 -->
<!-- 多个过滤器同时使用 -->
<li :title="info | capitalize">姓名:{{name | capitalize | maxLength}}</li>
</ul>
</div>
<script src="./lib/vue.js"></script>
<script>
// 全局过滤器 - 独立于每个vm 实例之外
// Vue.filter() 接受两个参数:
// 第一个参数: 全局过滤器名字
// 第二个参数: 全局过滤器的处理函数
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1) + '~~'
})
//全局过滤器 - 控制文本的最大长度
Vue.filter('maxLength', (str) => {
if(str.length <= 5) return str
return str.slice(0, 5) + '...'
})
</script>
4.4、过滤器传参
-
过滤器的
本质是JavaScript函数,因此可以接受参数- 格式如下:
<!-- arg1 和 arg2 是传递给 filterA 的参数 --> <p> {{ message | filterA(arg1, arg2)}} </p> //过滤器处理函数的形参列表中: // 第一个参数: 永远是“管道符”前面待处理的值 // 第二个参数开始: 才是调用过滤器时传递过来的 arg1 和 arg2 参数 <script> Vue.filter('filterA',(msg, arg1, arg2) => { //过滤器处理业务逻辑 }) </script>- 案例如下:
<div id="app"> <ul> <!-- v-bind 和 插值表达式 均可以使用过滤器 --> <li :title="info | capitalize">姓名:{{name | capitalize | maxLength(3)}}</li> </ul> </div> <script src="./lib/vue.js"></script> <script> // 全局过滤器 - 独立于每个vm 实例之外 // Vue.filter() 接受两个参数: // 第一个参数: 全局过滤器名字 // 第二个参数: 全局过滤器的处理函数 Vue.filter('capitalize', (str) => { return str.charAt(0).toUpperCase() + str.slice(1) + '~~' }) //全局过滤器 - 控制文本的最大长度 len是用户传入的长度值,如果用户没有传入,默认值是5 Vue.filter('maxLength', (str, len = 5) => { if(str.length <= len) return str return str.slice(0, len) + '...' }) </script> -
【Vue3.0注意】
过滤器只有Vue2.0版本存在,3.0版本已经剔除了过滤器!!!!
五、品牌案例实现
5.1、整体实现步骤
- 1.创建基本的Vue实例
- 2.基于Vue渲染表格数据
- 3.实现
添加品牌功能 - 4.实现
删除品牌功能 - 5.实现
修改品牌状态功能
5.2、创建基本的Vue实例
- 【步骤1】新建html页面,导入vue的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<!-- 1.导入vue.js的script脚本文件 -->
<script src="./lib/vue.js"></script>
</body>
</head>
</html>
- 【步骤2】声明页面的el区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<!-- 2.在页面中声明一个将要被vue所控制的el区域 -->
<div id="app"></div>
<!-- 1.导入vue.js的script脚本文件 -->
<script src="./lib/vue.js"></script>
</body>
</head>
</html>
- 【步骤3】创建vue的实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<body>
<!-- 2.在页面中声明一个将要被vue所控制的el区域 -->
<div id="app"></div>
<!-- 1.导入vue.js的script脚本文件 -->
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
//品牌列表数据
brandlist: [
{id: 1, brandname: '宝马', state: true, addtime: new Date() },
{id: 2, brandname: '奥迪', state: false, addtime: new Date() },
{id: 3, brandname: '奔驰', state: true, addtime: new Date() },
{id: 4, brandname: '野马', state: true, addtime: new Date() },
]
}
})
</script>
</body>
</head>
</html>
5.3、渲染表格数据
- 【步骤1】使用v-for指令循环渲染表格的数据
<tbody>
<tr v-for="(item, index) in brandlist" :key="item.id">
<td>{{index + 1}}</td>
<td>{{ item.brandname }}</td>
<td>{{ item.state }}</td>
<td>{{ item.addtime }}</td>
<td><a href="#">删除</a></td>
</tr>
</tbody>
- 【步骤2】将
品牌的状态渲染为Switch开关效果
<td>
<div class="custom-control custom-switch">
<!-- 基于 checkbox 渲染出 switch 开关效果 -->
<input type="checkbox" class="custom-control-input" :id="item.id" v-model="item.state"/>
<!-- switch 开关后面的描述文本 -->
<label class="custom-control-label" :for="item.id" v-if="item.state">已启用</label>
<label class="custom-control-label" :for="item.id" v-else>已禁用</label>
</div>
</td>
- 【步骤3】使用全局过滤器对时间进行格式化
<!-- 调用全局过滤器 dateFormat -->
<td>{{item.addtime | dateFormat}}</td>
<script>
<!-- 过滤器 -->
Vue.filter('dateFormat', (dtStr) =>{
// 定义格式化时间
const dt = new Date(dtStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
// 定义补零的函数
function padZero(n) {
return n>9 ? n : '0'+n
}
</script>
5.4、添加品牌
- 【步骤1】阻止表单的默认提交行为(防止表单自动提交)
<form class="form-inline" @submit.prevent>
<!-- 表单内部结构 -->
</form>
- 【步骤2】为input输入框进行v-model双向数据绑定 (双向绑定品牌名称,且进行去除空格处理)
- 注意:需要在data数据区域中声明brandname属性字段
<input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brandname"/>
- 【步骤3】为"添加品牌"的button按钮绑定click时间处理函数
<button type="submit" class="btn btn-primary mb-2" @click="addNewBrand">
添加品牌
</button>
- 【步骤4】在data中声明nextId属性(用来记录下一个可用的id值),并在methods区域中声明
addNewBrand事件处理函数
data:{
nextId: 4 //下一个可用ID
},
methods: {
//添加品牌的时间处理函数
addNewBrand() {
if(!this.brandname) return alert('品牌名称不能为空!')
this.brandlist.push(
{
id: this.nextId,
brandname: this.brandname,
state: true,
addtime: new Date()
}
)
//新增完后 原品牌名称清空,Id加一
this.brandname = ''
this.naxtId ++
}
}
- 【步骤5】快速清空输入框内的内容,监听input输入框
keyup事件,通过.esc按键修饰符快速清空
<!-- 注意:如果事件处理函数的逻辑只是简单的赋值操作,可以简写到行内 -->
<input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brandname" @keyup.esc="brandname= ''"/>
5.5、删除品牌
- 【步骤1】为删除的a链接绑定click点击事件处理函数,并阻止其默认行为
<td>
<!-- 通过 .prevent 事件修饰符,阻止 a链接的默认跳转行为 -->
<!-- 把 item.id 作为参数,传递给 removeBrand 函数 -->
<a href="#" @click.prevent="removeBrand(item.id)">删除</a>
</td>
- 【步骤2】通过对原数组进行过滤,再赋值给新数组达到删除的目的
// 删除品牌方法
removeBrand(id) {
if(!id) return alert('品牌ID不能为空!')
// 通过对原数组进行过滤,再赋值给新数组达到删除的目的
this.brandlist = this.brandlist.filter( x => x.id !== id)
}
5.6、案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viveport" content="width=device-width, initial-scale=1.0" />
<title>douglas</title>
<!-- 导入 bootstrap 的样式表 -->
<link rel="stylesheet" href="./lib/bootstrap.css"/>
<style>
/* 基本的样式内容 */
:root {
font-size: 13px;
}
body {
padding: 8px;
}
</style>
<body>
<!-- 2.在页面中声明一个将要被vue所控制的el区域 -->
<div id="app">
<!-- 卡片区域 -->
<div class="card">
<h5 class="card-header">添加品牌</h5>
<div class="card-body">
<!-- 添加品牌的表单 -->
<form class="form-inline" @submit.prevent>
<div class="input-group mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">品牌名称</div>
</div>
<!-- 品牌名称文本输入框 -->
<input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brandname" @keyup.esc="brandname= ''"/>
</div>
<!-- 表单提交按钮 -->
<button type="submit" class="btn btn-primary mb-2" @click="addNewBrand">添加品牌</button>
</form>
</div>
</div>
<!-- 品牌列表 -->
<table class="table table-bordered table-striped mt-2">
<!--表头 -->
<thead>
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>状态</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<!-- 表格的主体区域 -->
<tbody>
<!-- 循环渲染每一项 -->
<tr v-for="(item, index) in brandlist" :key="item.id">
<td>{{index + 1}}</td>
<td>{{ item.brandname }}</td>
<td>
<div class="custom-control custom-switch">
<!-- 基于 checkbox 渲染出 switch 开关效果 -->
<input type="checkbox" class="custom-control-input" :id="item.id" v-model="item.state"/>
<!-- switch 开关后面的描述文本 -->
<label class="custom-control-label" :for="item.id" v-if="item.state">已启用</label>
<label class="custom-control-label" :for="item.id" v-else>已禁用</label>
</div>
</td>
<!-- 使用全局过滤器 dateFormat 格式化时间 -->
<td>{{item.addtime | dateFormat}}</td>
<td>
<!-- 通过 .prevent 事件修饰符,阻止 a链接的默认跳转行为 -->
<!-- 把 item.id 作为参数,传递给 removeBrand 函数 -->
<a href="#" @click.prevent="removeBrand(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<!-- 1.导入vue.js的script脚本文件 -->
<script src="./lib/vue.js"></script>
<!-- 3.编写js脚本 创建vm实例对象 -->
<script>
// <!-- 过滤器 -->
Vue.filter('dateFormat', (dtStr) =>{
// 定义格式化时间
const dt = new Date(dtStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
// 定义补零的函数
function padZero(n) {
return n>9 ? n : '0'+n
}
//vm实例
const vm = new Vue({
//3.1 指定当前 vm 实例要控制页面的那个区域
el: '#app',
//3.2 指定Model数据源
data: {
//品牌名称
brandname: '',
//品牌ID
nextId: 5,
//品牌列表数据
brandlist: [
{id: 1, brandname: '宝马', state: true, addtime: new Date() },
{id: 2, brandname: '奥迪', state: false, addtime: new Date() },
{id: 3, brandname: '奔驰', state: true, addtime: new Date() },
{id: 4, brandname: '野马', state: true, addtime: new Date() },
]
},
//方法区
methods: {
//添加品牌的时间处理函数
addNewBrand() {
if(!this.brandname) return alert('品牌名称不能为空!')
this.brandlist.push(
{
id: this.nextId,
brandname: this.brandname,
state: true,
addtime: new Date()
}
)
//新增完后 原品牌名称清空,Id加一
this.brandname = ''
this.nextId++
},
// 删除品牌方法
removeBrand(id) {
if(!id) return alert('品牌ID不能为空!')
// 通过对原数组进行过滤,再赋值给新数组达到删除的目的
this.brandlist = this.brandlist.filter( x => x.id !== id)
}
}
})
</script>
</body>
</head>
</html>
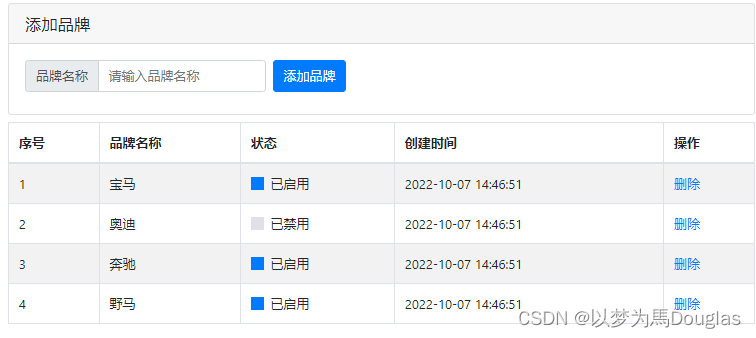
5.7、案例效果
























 6843
6843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










