androidStudio如何自定义按钮样式?
在很多时候,androidStudio提供的按钮的样式不能满足我们的要求,各种各样的花式按钮是目前对多数用户喜欢的,太单一不美观,样式太花里胡哨用户觉得夸张,所以,一般美工团队设计的按钮样式需要的不是androidStudio能够提供的,这时就需要我们自定义按钮的样式,本次博客将给大家讲解如何自定义我们需要的按钮样式?
(一)、通过自定义样式设计按钮
1、利用selector自定义样式
在draw首先新建Android XML文件,类型选Drawable,根结点选selector,自定义一个文件名。
1)、采用图片方式:
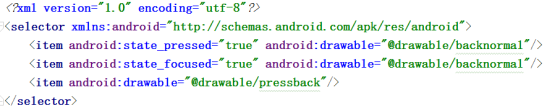
随后,开发环境自动在新建的文件里加了selector结点,我们只需要在selector结点里写上三种状态时显示的背景图片(按下、获取焦点,正常)即可。具体如下:

图片,必须严格照上面的顺序写,不可倒。
然后,在button的背景中显示。

2)、采用自定义样式:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<gradient android:startColor="#0d76e1"
android:endColor="#0d76e1"
android:angle="90" />
<stroke android:width="1dip" android:color="#f403c9" />
<corners android:radius="2dp" />
<padding android:left="10dp" android:top="10dp"
android:right="10dp" android:bottom="10dp" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<gradient android:startColor="#ffc2b7"
android:endColor="#ffc2b7"
android:angle="90" />
<stroke android:width="1dip" android:color="#f403c9" />
<corners android:radius="2dp" />
<padding android:left="10dp" android:top="10dp"
android:right="10dp" android:bottom="10dp" />
</shape>
</item>
<!--不带状态的放在最后-->
<item>
<shape>
<gradient android:startColor="#000000" android:endColor="#ffffff"
android:angle="180" />
<stroke android:width="1dip" android:color="#f403c9" />
<corners android:radius="5dip" />
<padding android:left="10dp" android:top="10dp"
android:right="10dp" android:bottom="10dp" />
</shape>
</item>
</selector>
●gradient 主体渐变
●startColor开始颜色,endColor结束颜色 ,angle开始渐变的角度(值只能为90的倍数,0时为左到右渐变,90时为下到上渐变,依次逆时针类推)。
●stroke 边框 width 边框宽度,color 边框颜色
●solid背景 color颜色
●corners 圆角 radius 半径,0为直角
●padding text值的相对位置
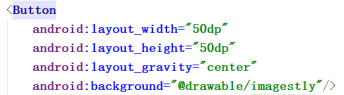
2、按图文混排的按钮

























 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










