说明
本篇主要给出小程序向服务器端请求数据的代码,通过Ajax技术完成。
链接: 之前的博客.
小程序部分代码
下面展示一些 内联代码片。
// demo.wxml内容
hi,this is demo
<view>{{showContent}}</view>
<input bindinput='getInput' name='price' type='text' placeholder='输入内容'></input>
<button bindtap="getDate">click me</button>
// A code block
//获取应用实例
const app = getApp()
Page({
data: {
showContent: 'this is content',
input:"",
},
onLoad: function () {
},
getInput: function (e) {
this.setData({
input: e.detail.value
})
},
getDate: function(){
const _this = this
wx.request({
url: 'http://127.0.0.1:8080/WxDemo/WxServlet',
data: {
input: _this.data.input,
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
_this.setData({
showContent: res.data,
})
}
})
}
})
// demo.json内容
{
"usingComponents": {}
}
Java部分代码
// 直接创建Servlet类,内容如下
package com.study.xiaojie;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class WxServlet
*/
@WebServlet("/WxServlet")
public class WxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public WxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html;charset=utf-8");//防止传回的数据出现乱码
String res = "输入错误";
String input=request.getParameter("input");
System.out.print(input);
if("样例".equals(input)){
res="输入正确";
}
response.getWriter().append(res);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
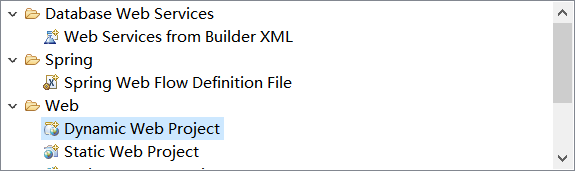
最后
Java部分是直接创建了一个Dynamic Web Project项目

该项目的目录如下: 没有加任何东西创建项目后直接新创建了一个包和一个类。

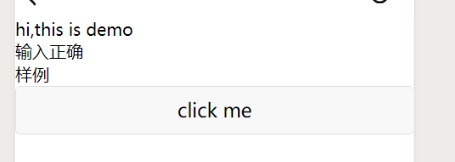
效果图:



希望这篇文章能对初学编程难过的小伙伴有帮助,主要是解决前端和后端的数据传输问题。
如果要传自己写的类 可以去搜转Json的方法
直接搜索: Java 类转Json
(我之前相关的代码找不到了)





















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








