厌食和贪食可以通过学习情绪管理知识加以改善
其实我在想,v3都已经标配vite了,为什么还要介绍一下webpack呢,哈哈,那仅仅是因为我自己觉得webpack很强大,需要我好好学习一下,至于vite后面也肯定会写,慢慢来,不着急
webpack是什么?
webpack is a static module bundler for modern JavaScript applications.
webpack是一个静态化模块工具,为现代JavaScript应用程序。
我们来翻译一下:
- bundler:webpack可以帮助我们进行打包,它是一个打包工具
- static:可以将代码打包成静态资源(部署到静态服务器)
- module:webpack默认支持各种模块化开发,ES Module CommonJS AMD UMD 等
- modern:现代前端开发都按照模块化方式来,会使用高级特性,ES6+、TypeScript、Less、Sass编写,需要实时监听文件变化并反应到浏览器来,需要将代码进行压缩,合并及其他相关优化
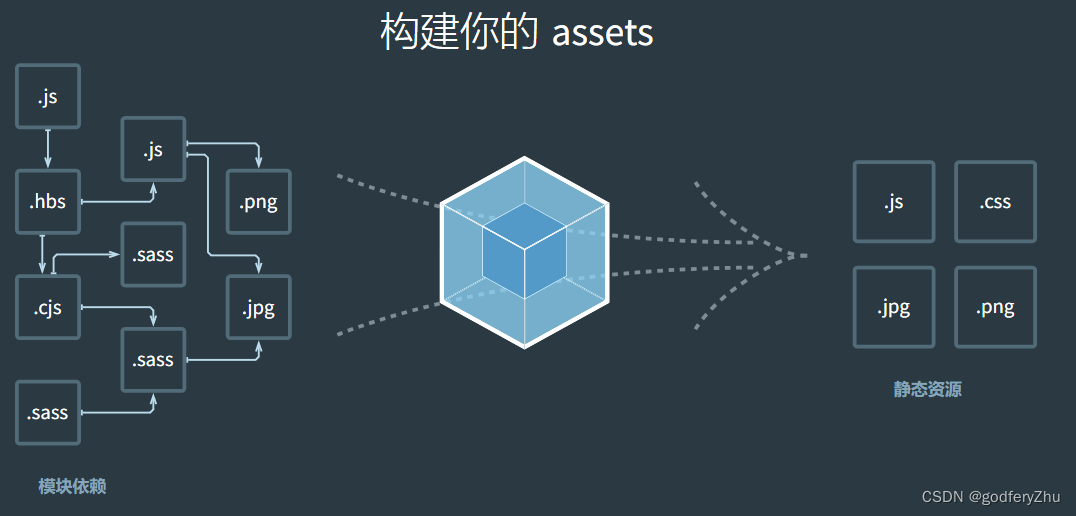
来一张官方图解:
把有依赖的各种文件,通过webpack工具,最后构建成能被浏览器识别的静态资源

Vue项目加载的文件有哪些呢?
- JavaScript的打包
- ES6转换成ES5代码;
- TypeScript转换成JavaScript代码;
- Css的处理
- Css模块的加载、读取;
- Less、Sass等预处理器的处理;
- 资源文件Img、font
- 图片img文件加载
- 字体font文件加载
- HTML资源处理
- 打包HTML资源文件
- 处理.vue的SFC文件
- 处理.vue的单文件组件
webpack的使用
前提:webpack的使用依赖于node环境,因此我们电脑上面必须安装node环境
1、node安装地址 node传送门
2、webpack 中文文档 webpack中文文档传送门
webpack的安装
webpack安装分为两个:webpack、webpack-cli
npm install webpack webpack-cli -D //->局部安装
npm install webpack webpack-cli -G //->全局安装
这两个的关系如下:
1、执行webpack命令,会去执行node_modules下的.bin目录下的webpack;
2、webpack执行时,依赖webpack-cli;
3、webpack-cli中代码执行时,才是真正利用webpack进行编译和打包;
4、因此安装webpack时需要同时安装webpack-cli(第三方脚手架没有使用webpack-cli,而是类似于vue-service-cli的东西)
webpack使用一:用npx命令形式
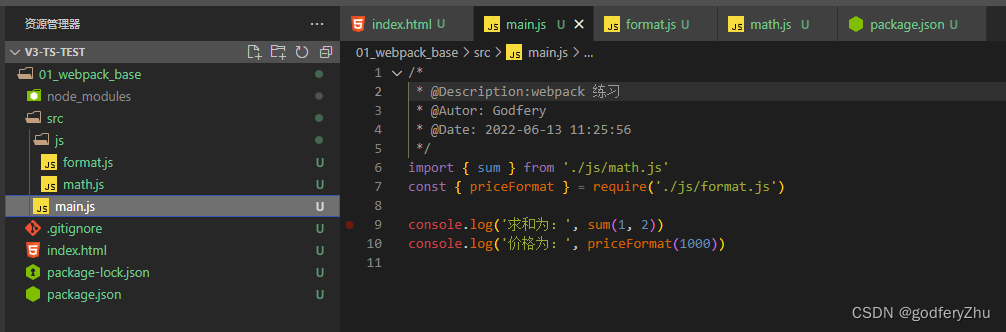
先初始化一个简单项目 npm init 下一步直接创建完成一个包管理文件,生成完成之后如下
我们在main.js中引入两个包,并实现打印

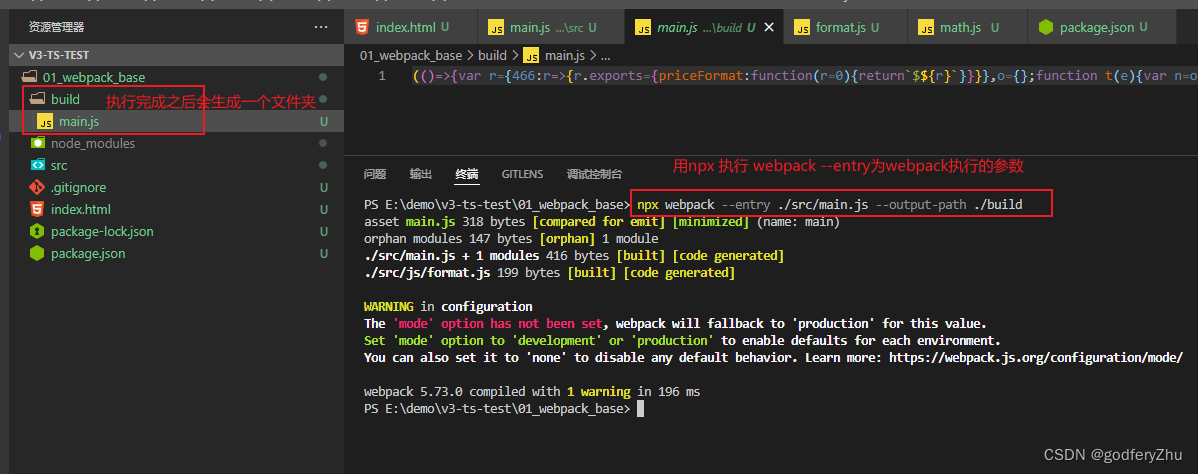
通过webpack命令编译后
npx webpack --entry ./src/main.js --output-path ./build

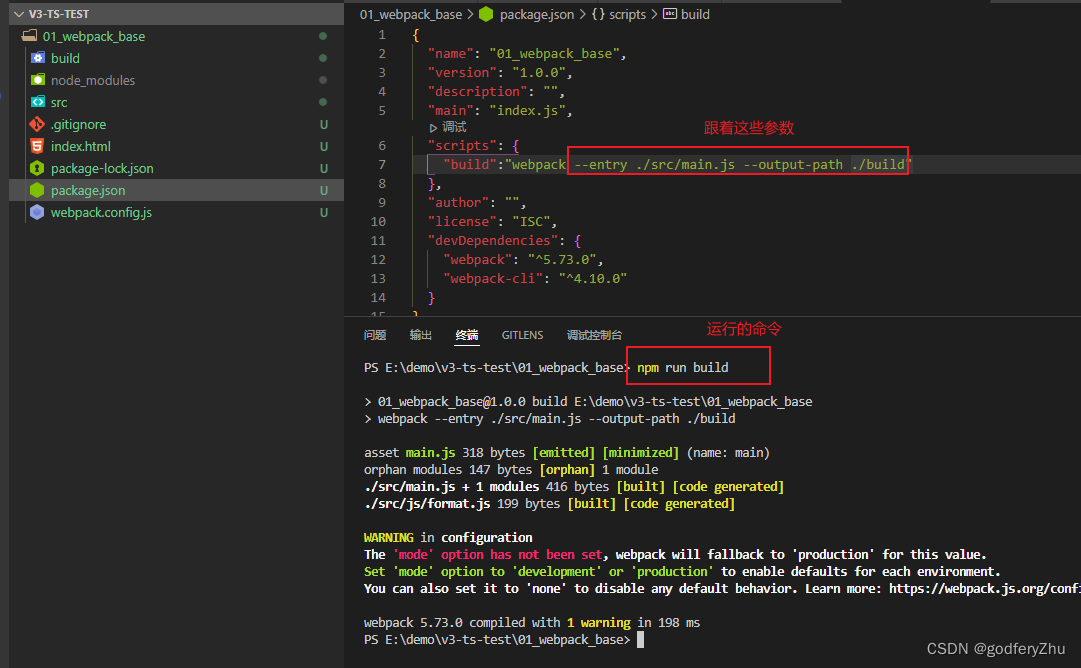
webpack使用二:用package.json中的scripts脚本模式
你会发现,不就好像更换了一下命令而已,把npx换成了npm嘛,
哈哈,目前是,那是因为我们还没有在下面的webpack.config.js进行配置

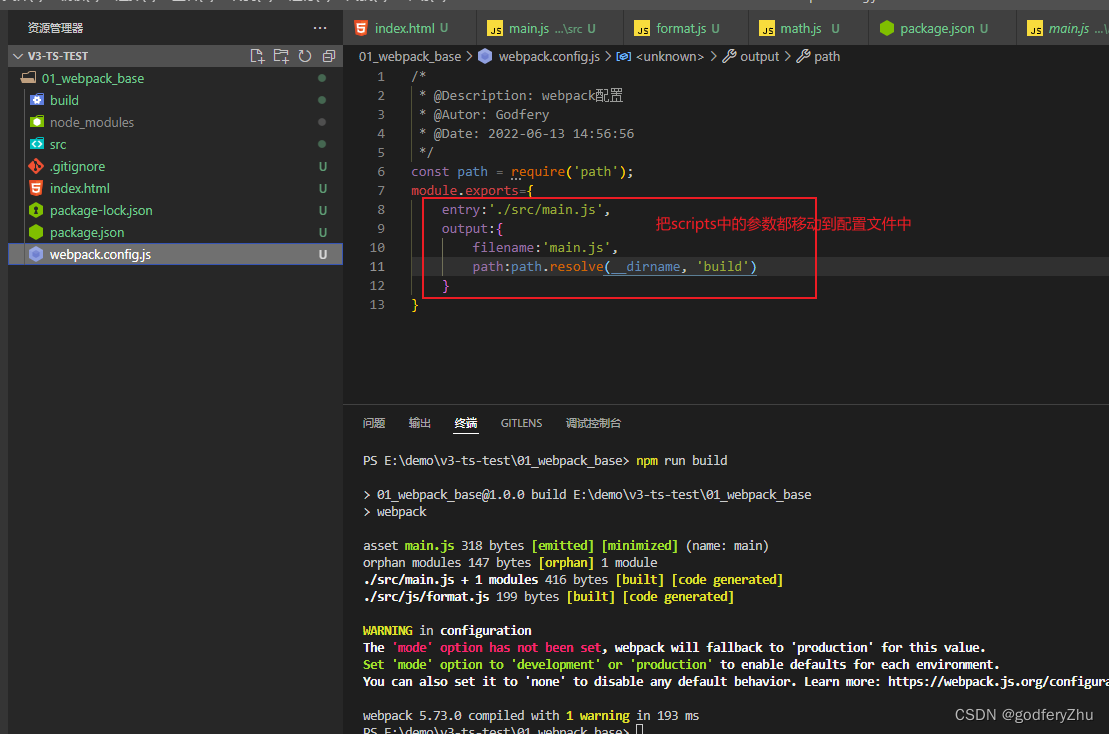
增加webpack.config.js中配置,就可以删除scripts中命令中夹杂的参数了
来看效果,在配置中感觉就很香了,达到的效果和在命令行中写参数一模一样,而且配置的扩展性更好

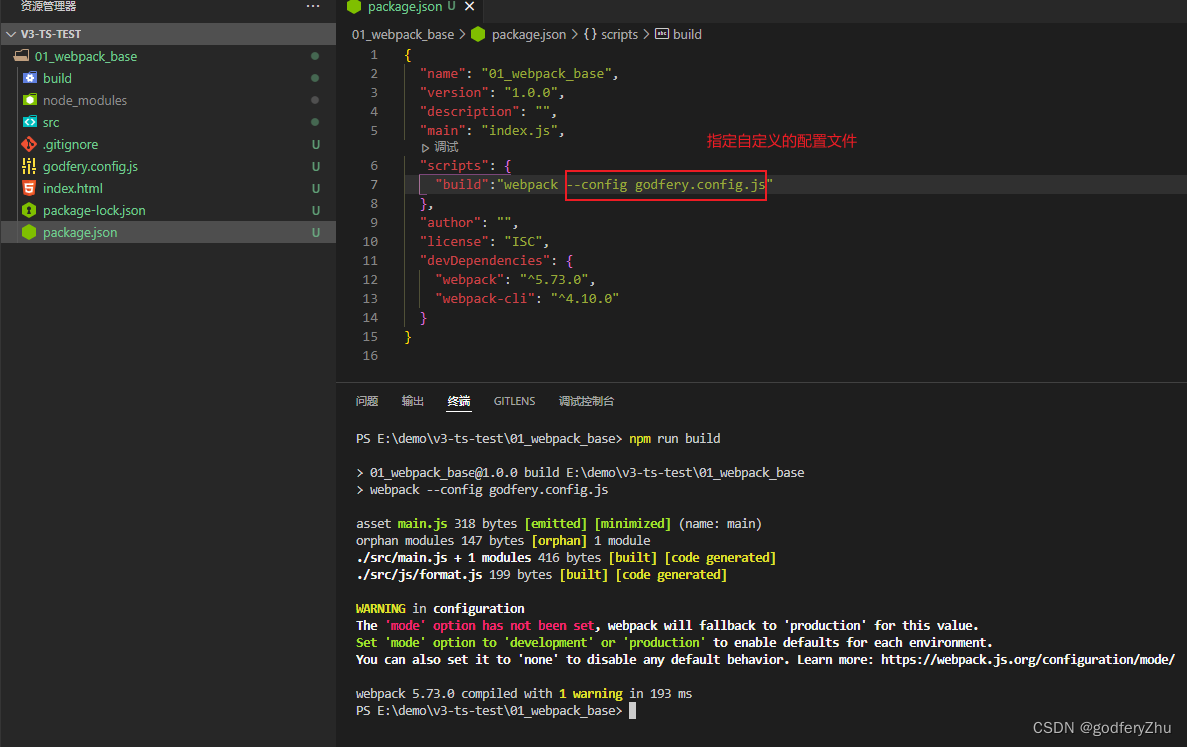
一定配置文件是webpack.config.js吗?
答案是否定的,我们可以指定别的文件名字,但是一般不这么修改,因为官方的名字语义化更强
我们怎么取别的名字呢,那么就看看下面的代码,效果是一样的























 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








