目录
4. application/x-www-form-urlencoded
前言:
新建一个node项目,安装express这些等等的都不在多说了,执行命令即可
npm init -y
npm install express
npm install corsapp.js
const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
app.listen(80, () => {
console.log('http://127.0.0.1')
})
前端这里我采用了vue3,请求用了axios包,但是并未对axios进行请求的封装,而是直接使用,在真实项目中肯定还是需要封装一下的,嘿嘿!
<template>
</template>
<script setup>
import axios from "axios";
import Qs from "qs";
const baseUrl = "http://127.0.0.1";
</script>
1.请求参数的请求地址中
app.js
app.get('/api/userInfo/:id', (req, res) => {
console.log(req.params)
res.send({code: 200, msg: 'success'})
})vue
const request1 = () => {
axios
.get(`${baseUrl}/api/userInfo/999`)
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
req.params:

2. Query String Parameters
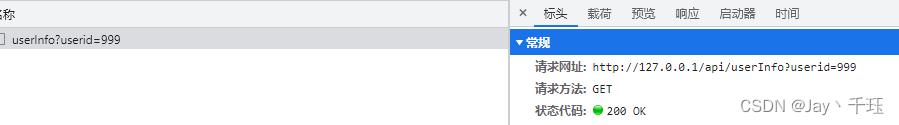
请求参数会以url string 的形式进行传递,即?后的字符串则为其请求参数,并以&作为分隔符。
app.js
app.get('/api/userInfo', (req, res) => {
console.log(req.query)
res.send({code: 200, msg: 'success'})
})vue
const request2 = () => {
axios
.get(`${baseUrl}/api/userInfo`, { params: { userid: 999 } })
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
req.query

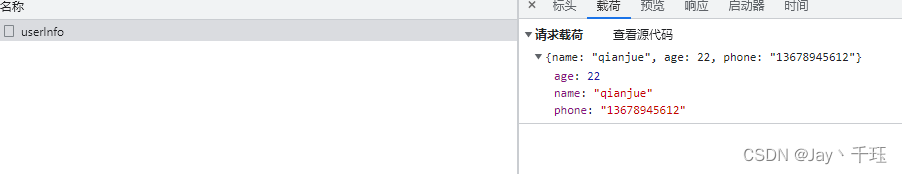
3.application/json
app.js
app.use(express.json())
app.post('/api/userInfo', (req, res) => {
console.log(req.body)
res.send({code: 200, msg: 'success'})
})vue
const request3 = () => {
axios
.post(`${baseUrl}/api/userInfo`, {
name: "qianjue",
age: 22,
phone: "13678945612",
})
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
}; 
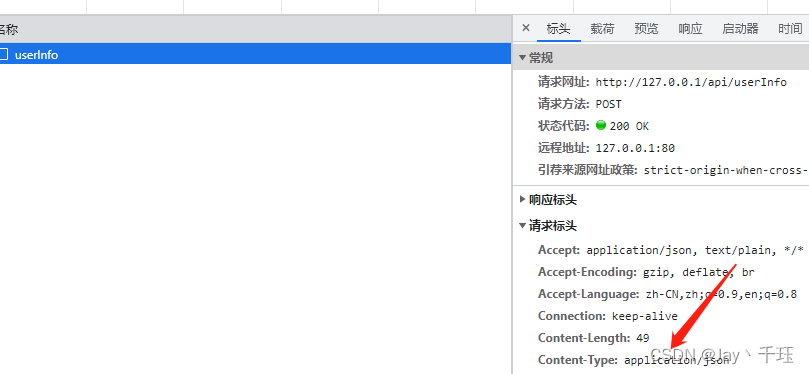
从这里我们可以知道,axios默认的Content-type采用的是application/json

req.body,值得注意的是,我们需要采用一个node中间件,用于解析传递过来的数据,因为前台采用的是application/json格式,故我们可以使用express内置的json,用于解析此格式的数据

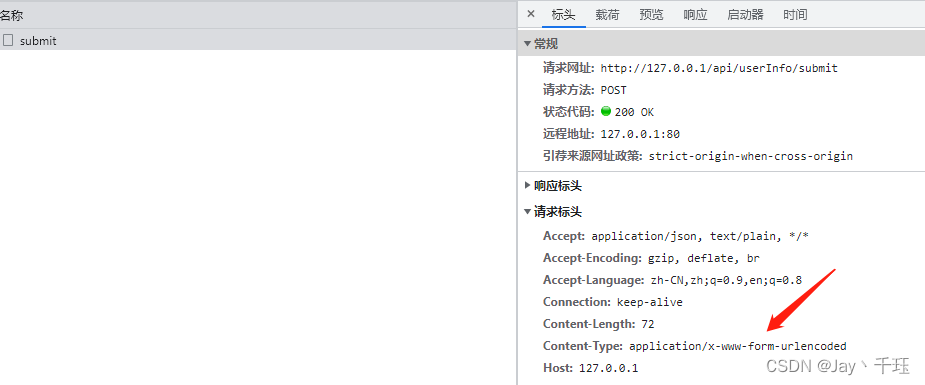
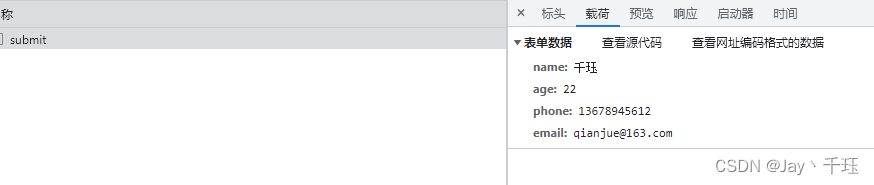
4.application/x-www-form-urlencoded
app.js
app.use(express.urlencoded({extended: false}))
app.post('/api/userInfo/submit', (req, res) => {
console.log(req.body)
res.send({code: 200, msg: 'success'})
})vue
const request4 = () => {
const params = {
name: "千珏",
age: "22",
phone: "13678945612",
email: "qianjue@163.com",
};
axios
.post(`${baseUrl}/api/userInfo/submit`, Qs.stringify(params), {
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
})
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};

req.body,因为我们采用了application/x-www-form-urlencoded的数据格式,故我们需要采用对应解析的中间件,express为我们内置了一个express.urlencoded({extended: false})

5.multipart/form-data
一般配合文件上传时使用,node:express解析multipart/form-data数据;上传文件(单文件+多文件)_Jay丶千珏的博客-CSDN博客
完整代码:
app.js:
const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
app.use(express.json())
app.use(express.urlencoded({extended: false}))
app.get('/api/userInfo/:id', (req, res) => {
console.log(req.params)
res.send({code: 200, msg: 'success'})
})
app.get('/api/userInfo', (req, res) => {
console.log(req.query)
res.send({code: 200, msg: 'success'})
})
app.post('/api/userInfo', (req, res) => {
console.log(req.body)
res.send({code: 200, msg: 'success'})
})
app.post('/api/userInfo/submit', (req, res) => {
console.log(req.body)
res.send({code: 200, msg: 'success'})
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
vue:
<template>
<el-button type="primary" @click="request1">请求接口1</el-button>
<el-button type="success" @click="request2">请求接口2</el-button>
<el-button type="warning" @click="request3">请求接口3</el-button>
<el-button type="danger" @click="request4">请求接口4</el-button>
</template>
<script setup>
import axios from "axios";
import Qs from "qs";
const baseUrl = "http://127.0.0.1";
const request1 = () => {
axios
.get(`${baseUrl}/api/userInfo/999`)
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
const request2 = () => {
axios
.get(`${baseUrl}/api/userInfo`, { params: { userid: 999 } })
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
const request3 = () => {
axios
.post(`${baseUrl}/api/userInfo`, {
name: "qianjue",
age: 22,
phone: "13678945612",
})
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
const request4 = () => {
const params = {
name: "千珏",
age: "22",
phone: "13678945612",
email: "qianjue@163.com",
};
axios
.post(`${baseUrl}/api/userInfo/submit`, Qs.stringify(params), {
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
})
.then((resp) => {
console.log(resp);
})
.catch((err) => {
console.log(err);
});
};
</script>






















 5095
5095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










