在Idea中配置maven
打开Idea,点击File,然后点击Settings,进入设置,或者直接按Ctrl+Alt+S进入设置

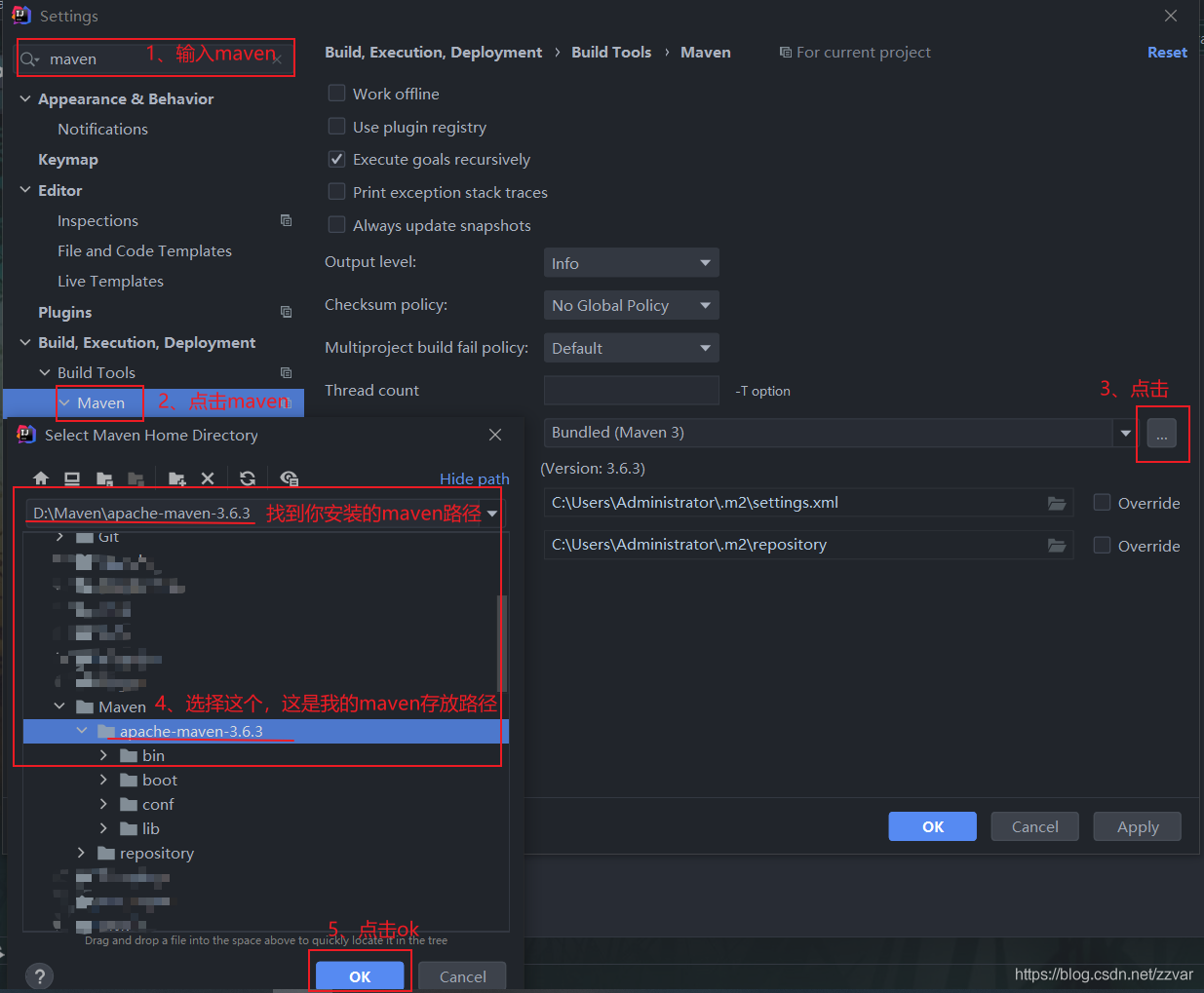
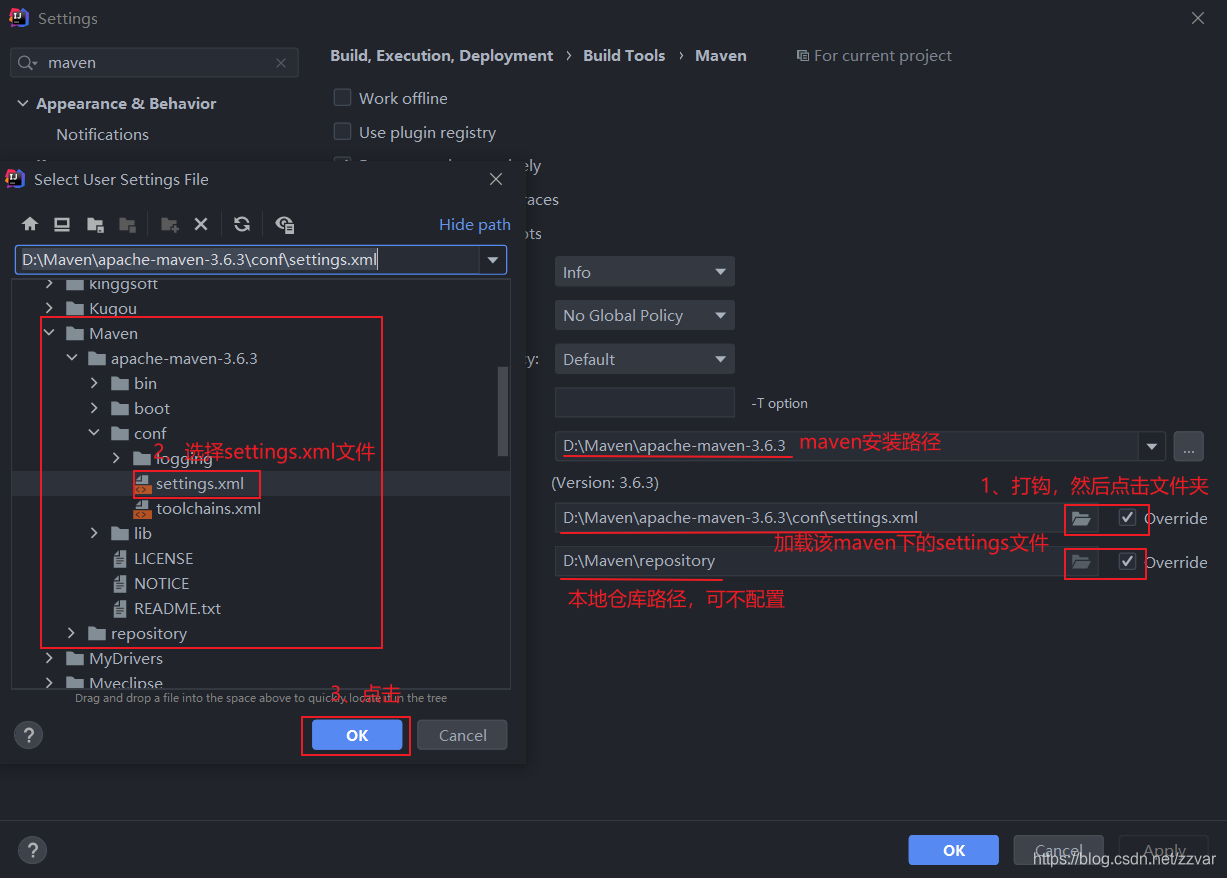
先在左上角的搜索框输入maven,找到maven后单击,然后在右边的maven home path的右边选择你的maven安装路径,选择到根目录就好了,然后点击确定,具体步骤看下图:

- Local repository 是maven的本地仓库,默认路径是C:\Users\Administrator.m2\repository
- 可以使用默认路径也可以在settings.xml中配置本地maven仓库,
- 看自己需要,一般在settings.xml中配置好了这里会自动检测你在settings.xml中配置的仓库路径
- 具体配置请看我上一篇博客——maven的安装以及配置,具体步骤如下图:

在Idea中创建maven项目
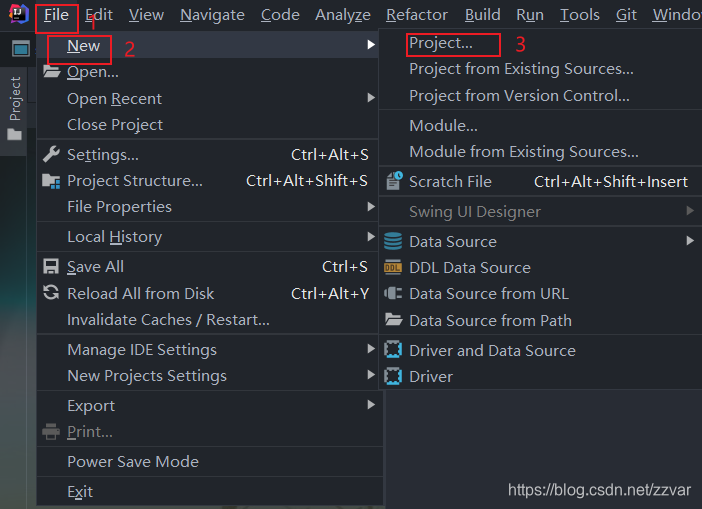
点击File,选择New,再点击Project

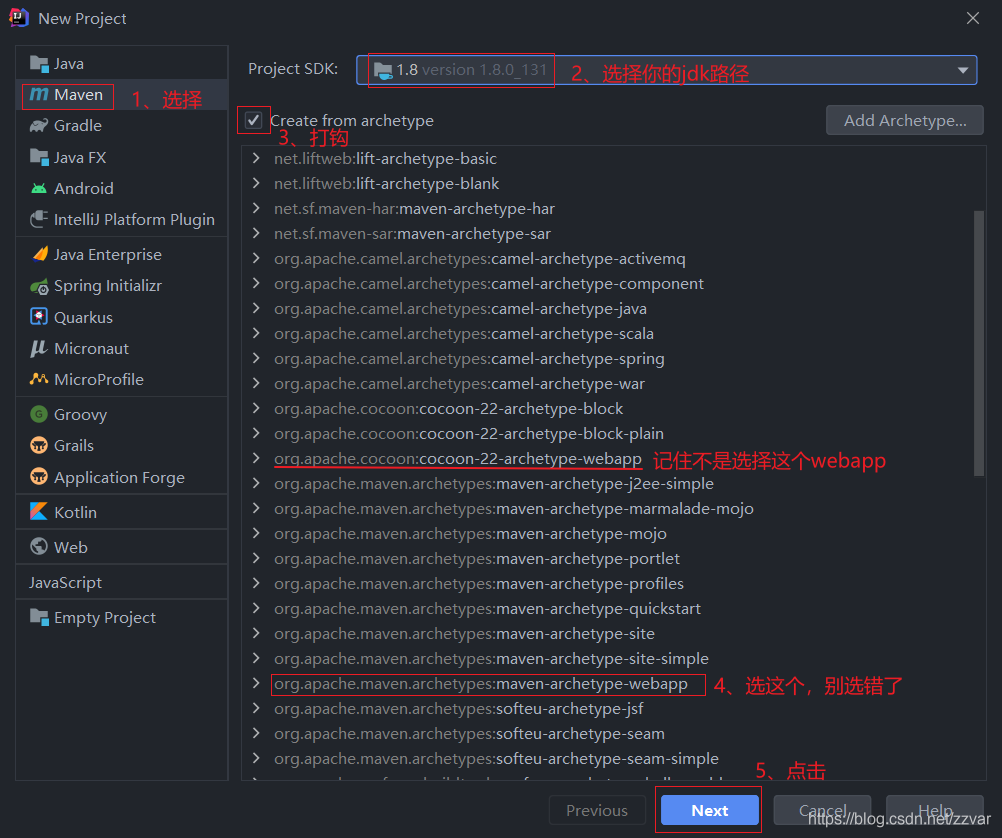
具体看图,别选错webapp了

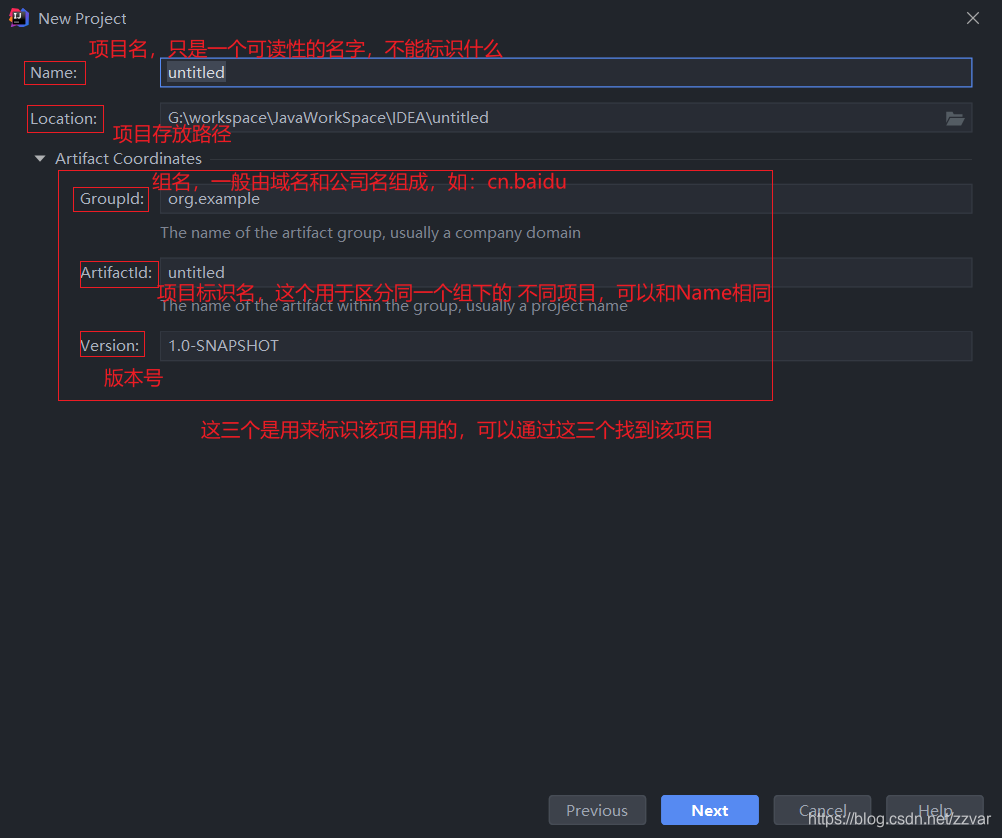
接下来输入各类名称,填完后直接next下一步,名称具体含义如下图:
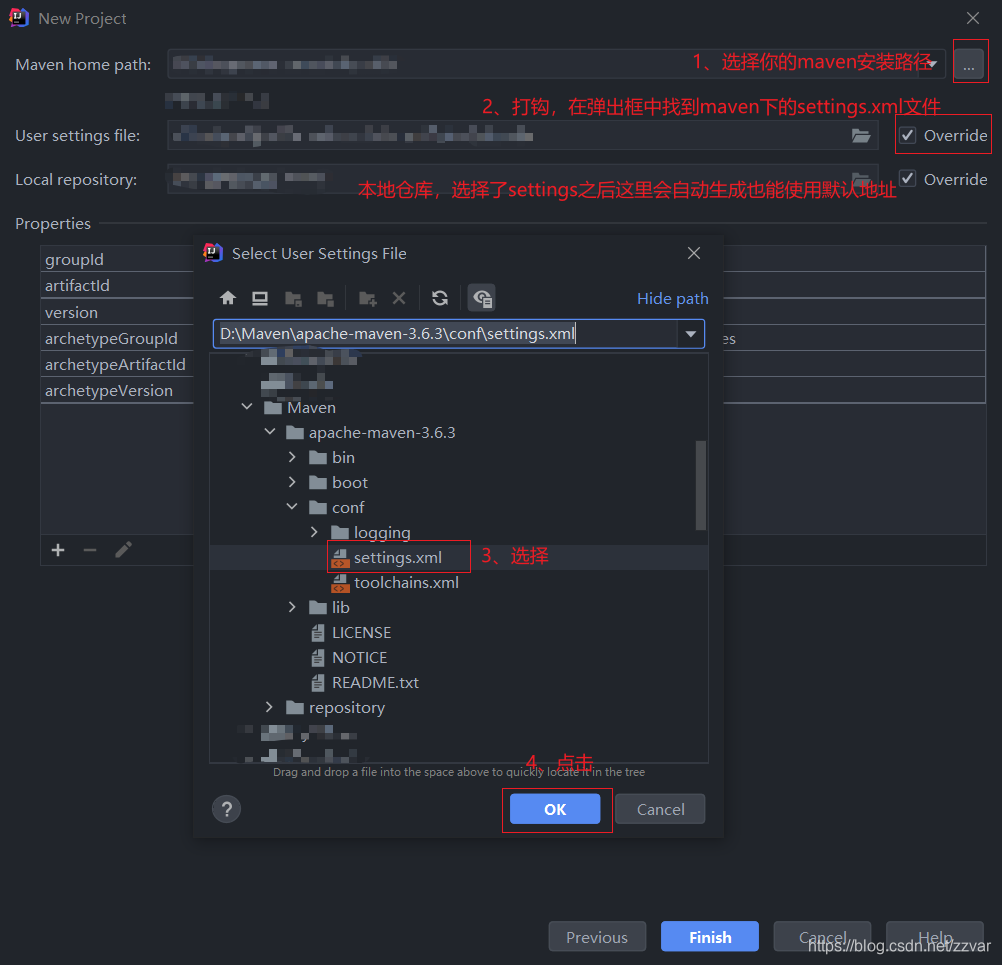
 配置maven信息,具体操作如下图
配置maven信息,具体操作如下图

- 添加配置 DarchetypeCatalog=internal,添加原因:每次创建maven项目时
- IDEA 要使用插件进行创建,这些插件当你创建新的项目时
- 它每次都会去中央仓库下载,这样使得创建比较慢。
- 所以在创建maven项目时,应该让它找本地仓库中的插件进行项目的创建。
完善maven-web项目模板
第一次加载maven项目比较慢,等待右下角的进度条加载结束,下面是刚建好的maven-web项目模板

上面的项目不完整,不能满足我们的开发需要,所以需要我们手动建设一些文件夹,需要兴建的文件夹我用红色标出,以下是maven项目的标准目录:
- src/main/java
- src/main/resources
- src/test/java
- src/test/resources
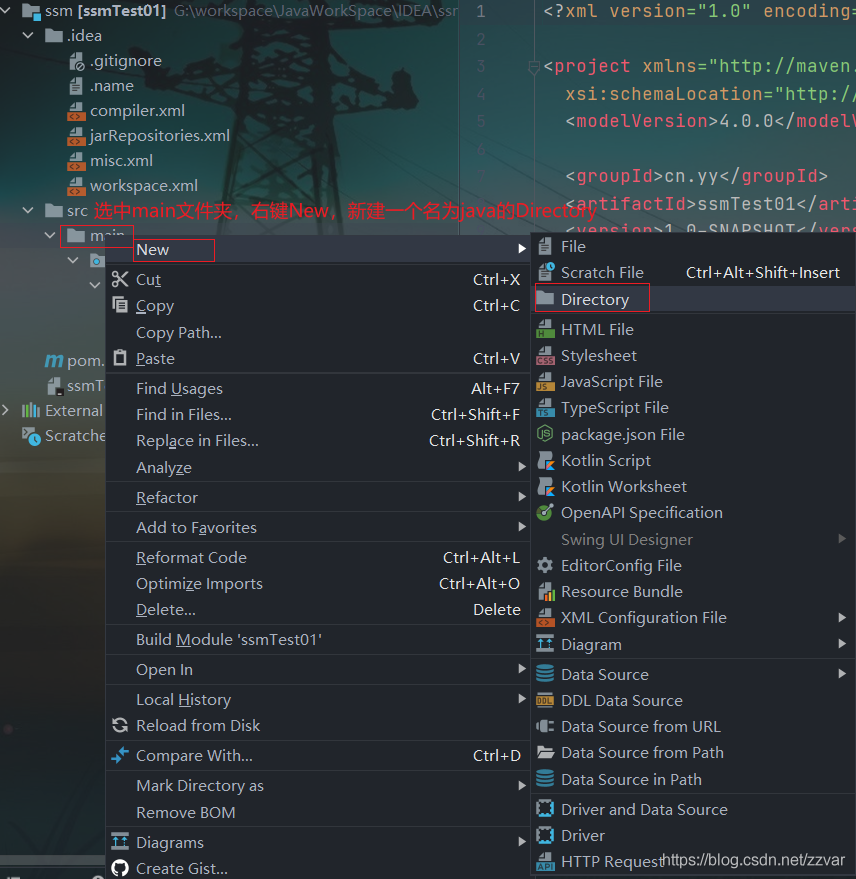
下面来构建目录,在main上右击New->Directory 新建java文件夹和resources文件夹
- 在src目录上右击New->Directory 新建test文件夹
- 在test目录上右击New->Directory 新建java和resources文件夹
下面只演示一个,其余类似

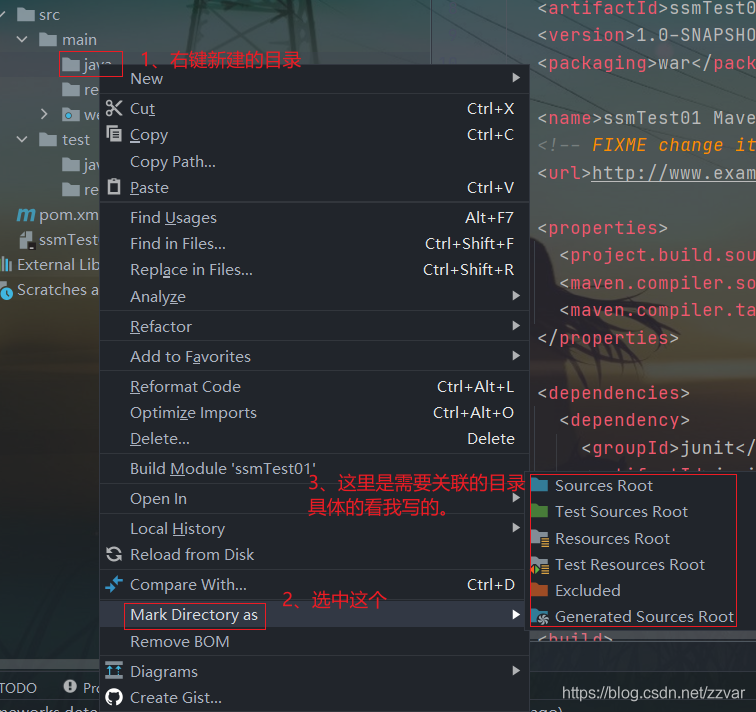
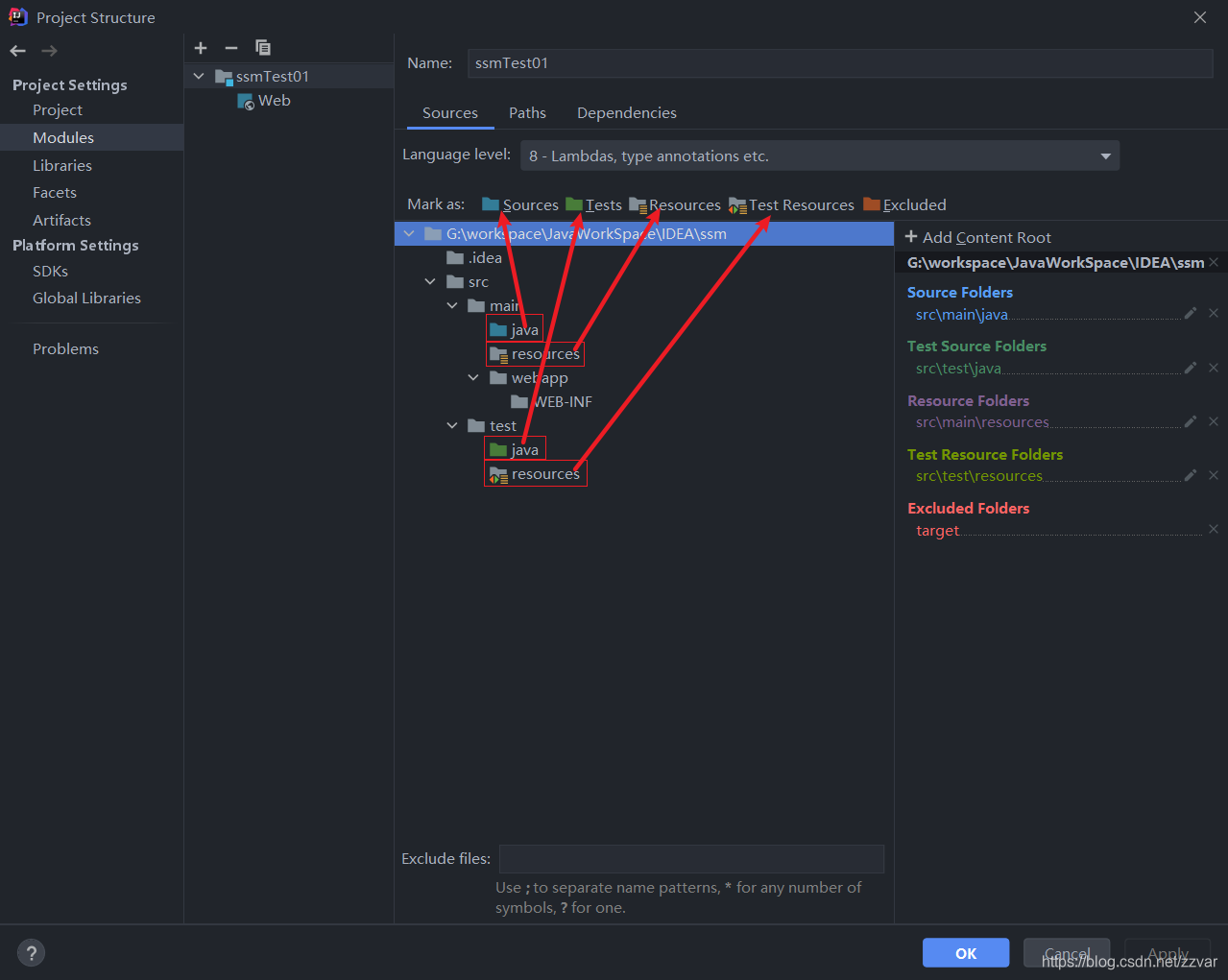
接下来就是把新建立的文件夹进行关联了,看清楚红色的关联对象,关联错了就得重新关联,这一定不能出错,关联方法如下图。
- src/main/java 关联为 Sources Root
- src/main/resources 关联为Resources Root
- src/test/java 关联为Test Sources Root
- src/test/resources 关联为 Test Resources Root
 也可以右键项目,然后选择Open Module Settings打开项目配置页面更改,关联方法如下图。
也可以右键项目,然后选择Open Module Settings打开项目配置页面更改,关联方法如下图。
 以下是关联之后的maven-web项目的目录,配置完成
以下是关联之后的maven-web项目的目录,配置完成























 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










