


1. 用什么画的图?
对于画流程图的工具,之前大家用得比较多的可能是:visio和process on了。
visio是微软的一款画图软件,需要在电脑上安装,正版软件是付费的,但网上也可以搜到很多破解版。它是我用过的最早的画流程图工具了,后面使用mac电脑办公之后,就没有用过它了,之前觉得它跨电脑办公有点不方便。
process on是一款免费在线画图工具,功能非常强大。除了常规的各种流程图之外,对于思维导图支持也非常友好。但有个缺点是只能免费保存最近9张图,想保留更多的图,需要付费升级。
前面的两款画图工具,说到底还是收费的,对于喜欢白嫖的我们来说,有点无法接受。那么,有没有一款免费、在线、功能强大的画流程图的工具呢?
答:有,可以使用:diagrams。
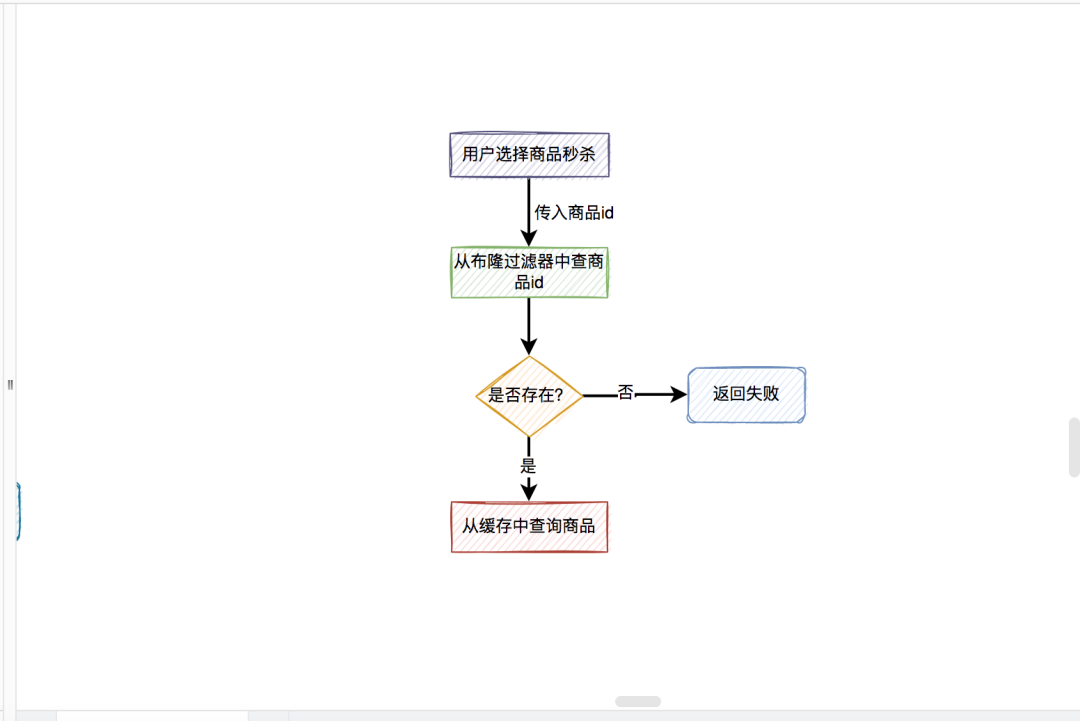
没错,我文章中的图都是用diagrams画出来的,也可以叫它:draw.io,它已经成为了我画图首选工具。
这款画图工具的官网地址是:https://app.diagrams.net/,它的前身是:https://draw.io/。这两个url都能访问。
同时它也提供了离线版的画图软件,大家可以自己下载diagrams的安装软件,不过有个坏处是它是收费的。
所以,我用的最多的还是在线版的。
2. 如何进入画图界面?
从上面已经知道,我的文章都是用diagrams画流程图的。
但如何进入diagrams的画图界面呢?
在浏览器上输入diagrams的官网地址,我平时喜欢输入:https://draw.io/,因为它比较好记。
第一次访问的时候有点慢,因为它要初始化一些东西。

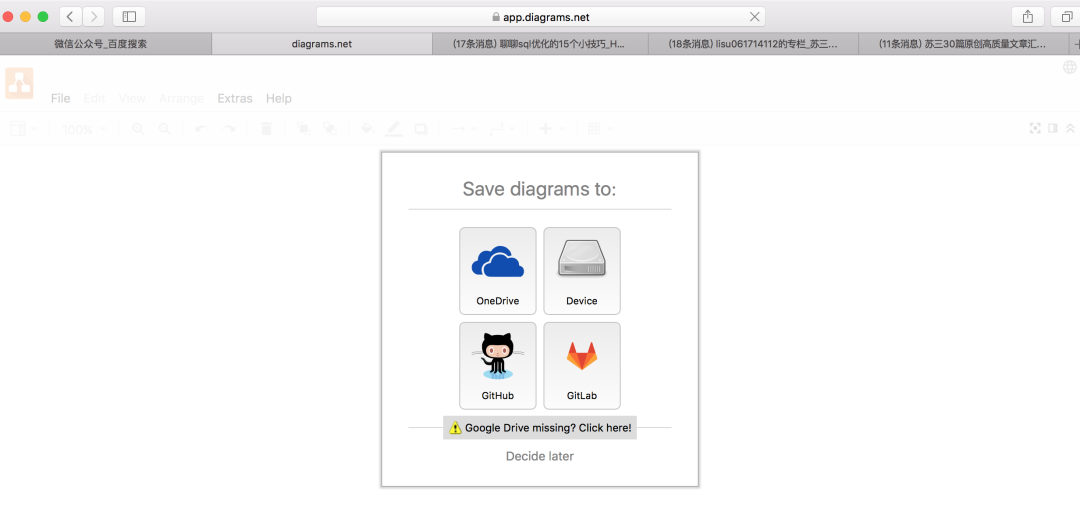
接下来,会弹出一个窗口,让我们选择画的图,需要保存到哪里。

它主要支持四种:
-
OneDrive:即云
-
Device:即设备
-
Github
-
Gitlab
我目前为了图方便,用的最多的是Device,它可以把画的图保存到本地电脑,也可以从本地电脑导入已有的图。
其实如果可以的话,把图保存到Github,也是个不错的选择。
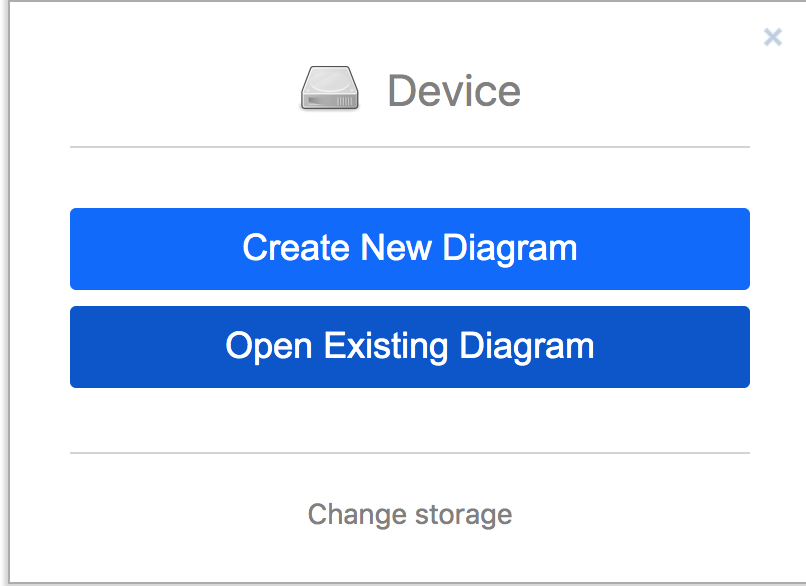
接下来,会弹出一个窗口,让你选择是Create New Diagram(创建新流程图),还是选择Open Existing Diagram(打开已有的流程图)。

我们第一次进来,当然是选择创建新流程图了。
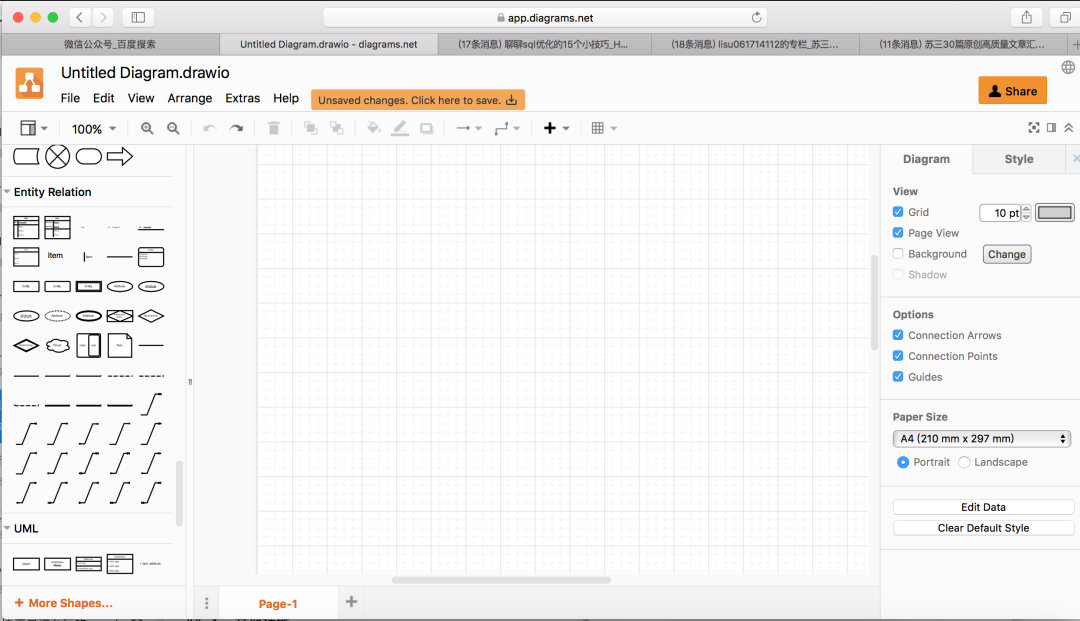
然后,进入了画流程图的主界面:

3 画图界面的组成部分
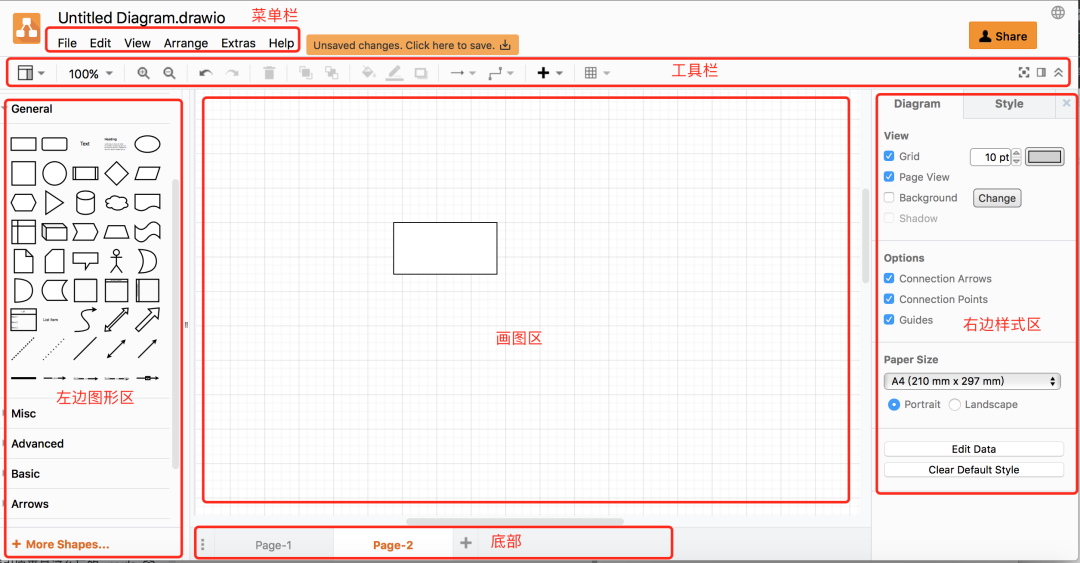
diagrams的工作界面主要是由以下几个部分组成:

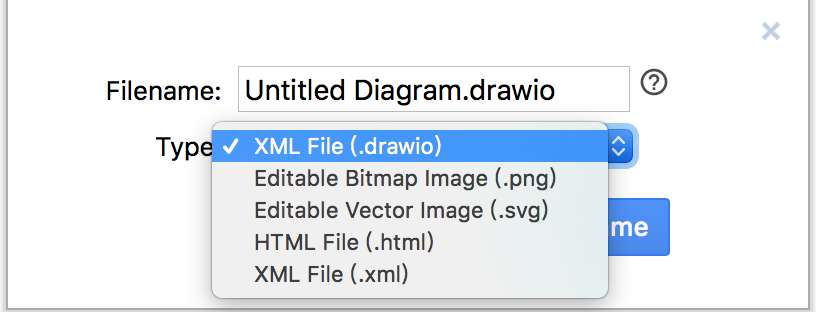
此外,在这里顺便说一句,如果你想修改流程图名称的话,可以双击左上角的:Untitled Diagram.drawio这几个字,会弹出如下窗口:

在这个窗口中可以修改流程图的名称和文件类型,默认是.drawio格式的。
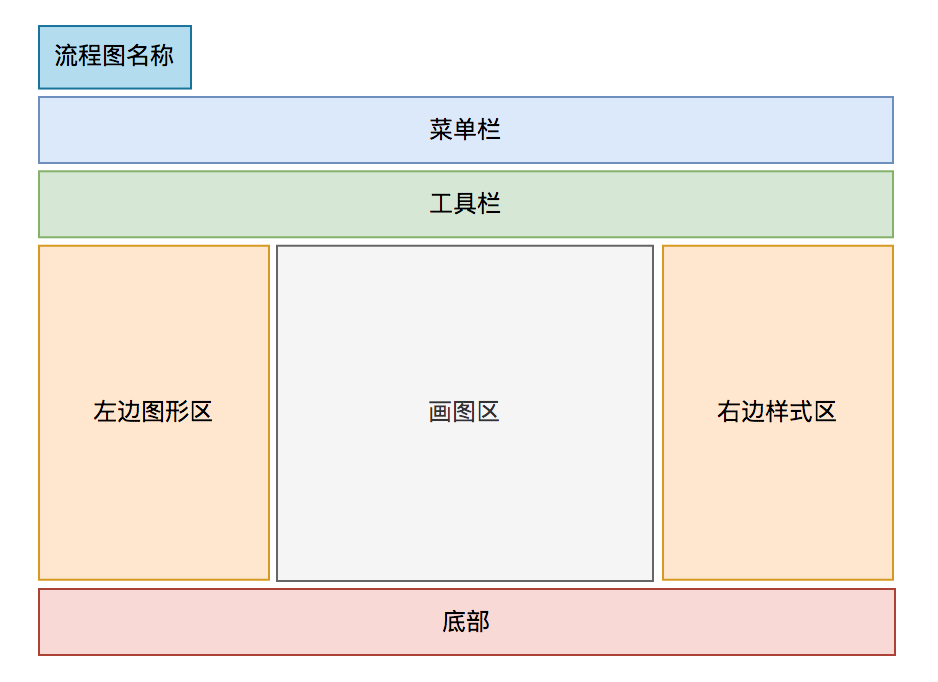
下面用一张图总结一下,diagrams的工作界面主要组成部分:

3.1 菜单栏

-
File菜单:包含了一系列的文件操作,包括:新建、打开文件、打开最近的文件、保存文件、另存为文件、分享文件、重命名、拷贝文件、导入、导出、打印、关闭等。 -
Edit菜单:包含了一系列工作区的操作,包括:回退、撤回、剪切、复制、粘贴、删除、查找、替换、编辑、编辑属性、选择、全选等。 -
View菜单:包含了一系列的视图操作,包括:恢复默认布局、大纲视图、图层、标签、网格、滚动条、全屏等。 -
Arrange菜单:包含了一系列图形排列操作,包含:在前面、在后面、插入图形、对齐等。 -
Extras菜单:包含了一系列额外的操作,包含:主题、展开、收缩、插件、编辑画图区、配置等。 -
Help菜单:主要包含一系列全局的操作,包含:搜索、快捷键、关于等。
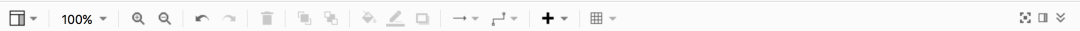
3.2 工具栏

工具栏中包含了一些常用的功能,比如:图片尺寸、放大、缩小、退回、撤销、删除、在前、在后、背景色、字体颜色、连接、阴影、添加表格、添加图形、全屏、展开、收缩等。
这些功能真的太实用了。
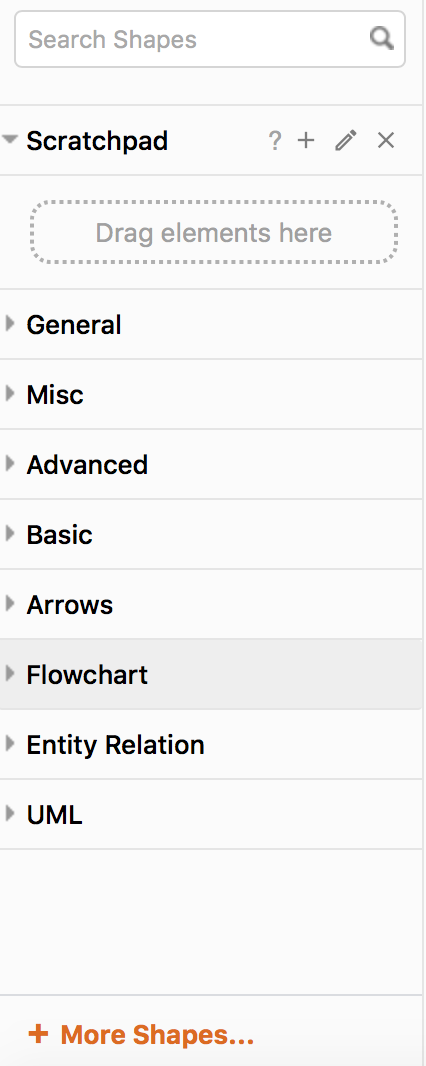
3.3 左边图形区
这个区域可以选择我们画图时,需要的图形,默认有这7类图形。

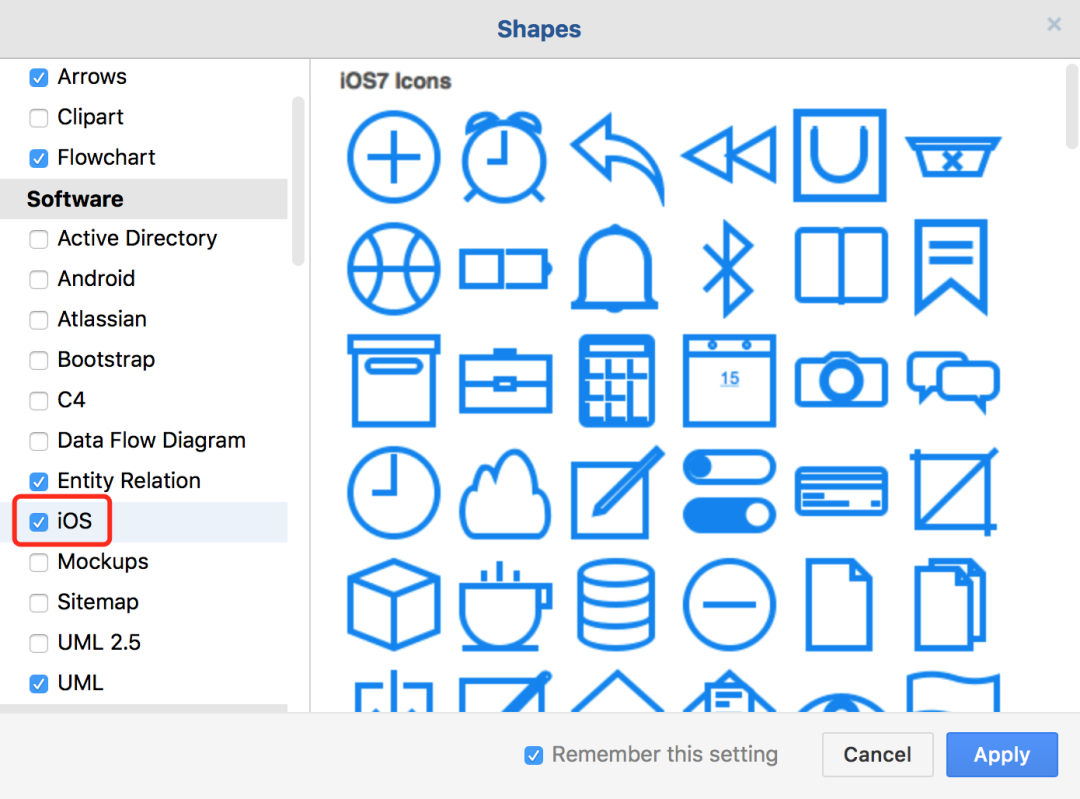
如果不满足要求,可以点击 More Shapes 按钮,选择更多类型。

上图中我另外加了IOS类的图形。
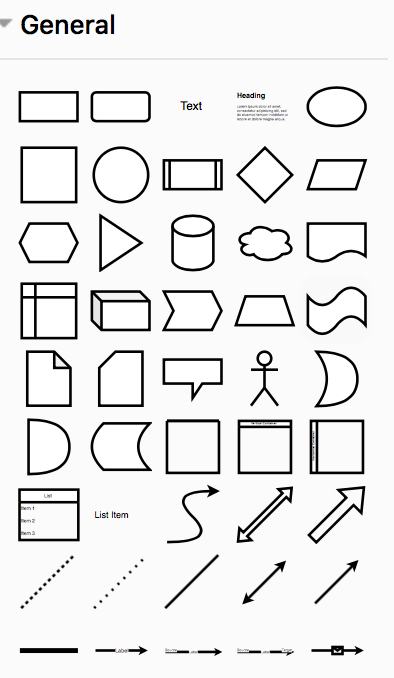
我个人喜欢使用General类的图形:

里面常用的图形都有,画一般的流程图是够用的。当然你也可以根据个人喜欢,选择更多的类型画图。
3.4 画图区

画图区是最重要的地方了,你的流程图是在这片区域完成的。
你可以在左边的图形区选择好图形之后,用鼠标拖到画图区。也可以直接在画图区复制已有的图形。
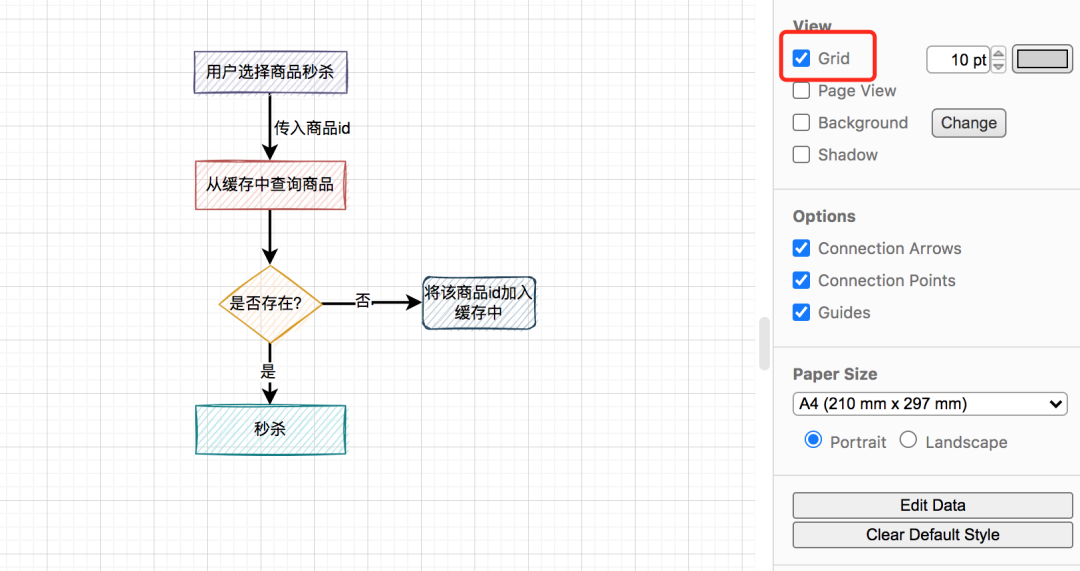
还可以加网格:

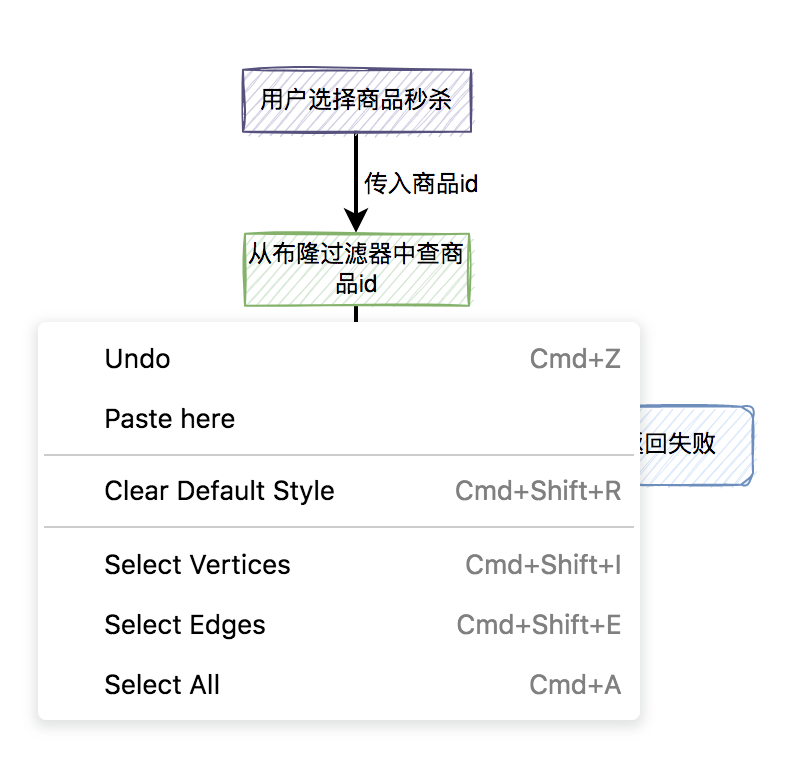
右键空白的地方,会出现一些操作选项:

右键某个具体图形,会出现一些图形相关的选项:

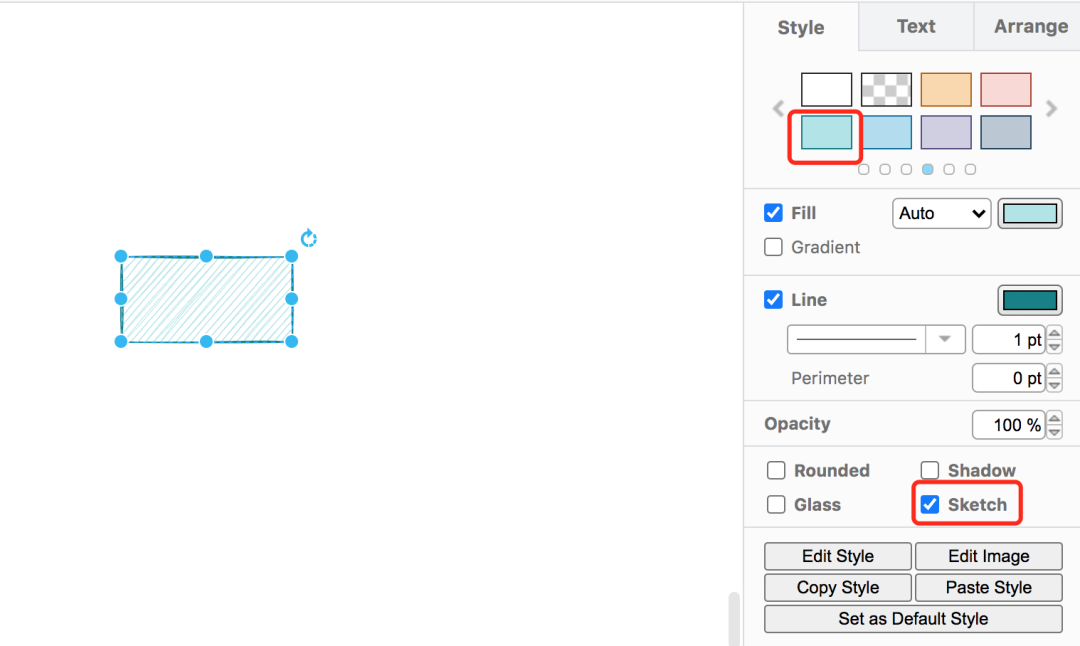
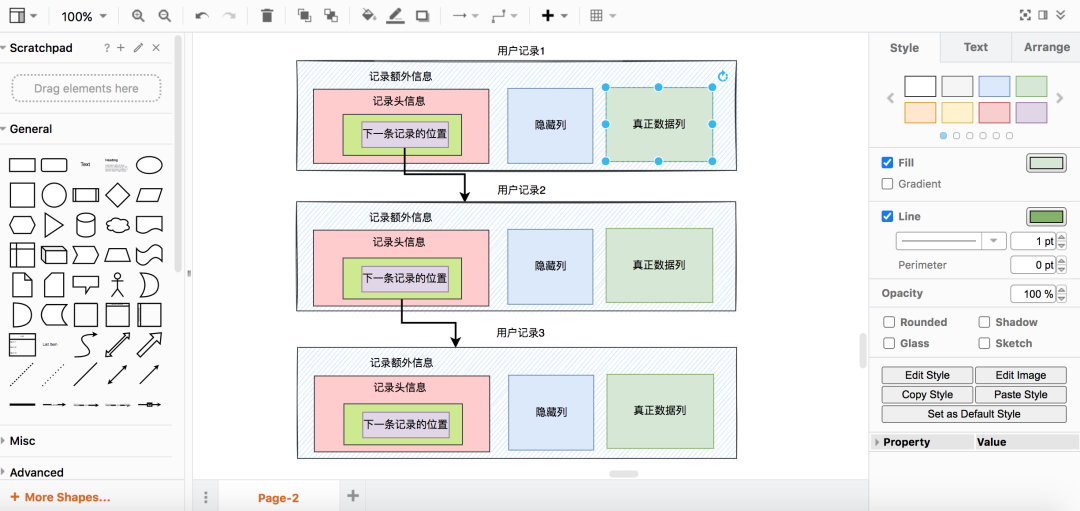
3.5 右边样式区

右边样式区可以说是diagrams的灵魂。
选择的图形,在画图区默认是这样的:

一眼看过去,显得非常单调。但如果在右边样式区,我加了一些样式之后,图形马上变得不一样了。

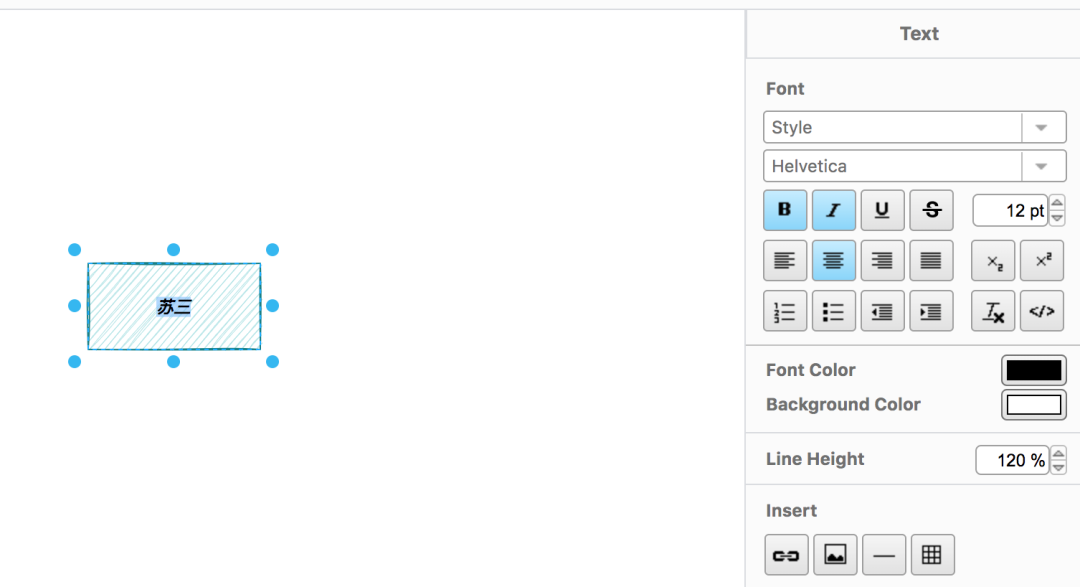
对于文本样式也有挺多功能可以设置的:

3.6 底部

底部主要展示的是每页的名称。
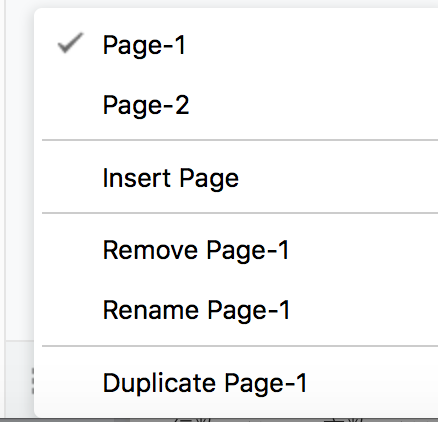
点击左侧三个点:

可以切换、插入、删除和重命名页面。
点击右侧的加号:

可以立刻新增页面。
我们每次画图需要在某个页面上操作。但如果你需要画的图很多,可以使用页进行归类,方面今后维护。不太建议,一页上画的图太多,不然画图时会非常卡。
总结
本文主要介绍了diagrams画图工具,它是一款免费的在线画图工具,也叫做draw.io。它的功能非常强大,包括:菜单栏、工具栏、左边图形区、画图区、右边样式区、底部等。
同时还介绍了如何进入画图区。
当然本文只是抛砖引玉,给大家介绍了diagrams的一小部分功能。它的强大之处,需要大家自己多动手摸索。
下面用一张图给大家展示一下,我是如何使用diagrams画图的:
























 2237
2237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










