目录
使用环境:jdk1.8+maven+springboot
后端
导入依赖
在pom.xml文件的dependencies的标签里引入依赖
<dependency>
<!-- websocket -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>编写数据载体
消息内容的实体类
import java.io.Serializable;
public class SocketMessage implements Serializable {
public static String IDENTITY="1";//身份确认
public static String HEART_BEAT="2";//心跳包
public static String SEND_MESSAGE="3";//消息
private static final long serialVersionUID = 4691408250677149975L;
private String data;
private String sendUserId;
private String sendType;
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
public String getSendUserId() {
return sendUserId;
}
public void setSendUserId(String sendUserId) {
this.sendUserId = sendUserId;
}
public String getSendType() {
return sendType;
}
public void setSendType(String sendType) {
this.sendType = sendType;
}
}
记录会话的实体类
import javax.websocket.Session;
import java.util.Date;
public class SocketClient {
private Session session;
private Date updateTime;
public SocketClient() {
}
public SocketClient(Session session, Date updateTime) {
this.session = session;
this.updateTime = updateTime;
}
public Session getSession() {
return session;
}
public void setSession(Session session) {
this.session = session;
}
public Date getUpdateTime() {
return updateTime;
}
public void setUpdateTime(Date updateTime) {
this.updateTime = updateTime;
}
}编写操作类
由于通过websocke接收到的消息是字符串类型的消息,我们需要将字符串转为对应的实体类,可以通过gson来进行JSON数据与实体类间的转换(当然用其他的json转实体类的方法也行,我比较喜欢gson)
在pom.xml文件引入gson依赖
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>操作类
package com.huzhiming.myapp.base.config.websocket;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;
import java.util.Date;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;
/**
* 一个简单的socket
*/
@ServerEndpoint(value = "/mySocket")
@Component
public class SocketConnect {
/**gson JSON字符串转实体类**/
public static Gson gson=new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss").create();
/** 记录当前在线连接数 **/
public static AtomicInteger onlineCount = new AtomicInteger(0);
/** 记录在线的客户端 **/
public static Map<String, SocketClient> clients = new ConcurrentHashMap<>();
/**
* 有新的连接
* @param session
*/
@OnOpen
public void onOpen(Session session){
System.out.println("新增连接");
}
/**
* 收到客户端消息后调用的方法
* @param message
* 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
//将消息转换成实体类
SocketMessage socketMessage = gson.fromJson(message,SocketMessage.class);
if(SocketMessage.IDENTITY.equals(socketMessage.getSendType())){
//身份认证
SocketClient socketClient = new SocketClient(session,new Date());
onlineCount.incrementAndGet();
clients.put(socketMessage.getSendUserId(), socketClient);
}else if(SocketMessage.HEART_BEAT.equals(socketMessage.getSendType())){
//心跳包
SocketClient socketClient = clients.get(socketMessage.getSendUserId());
if(socketClient !=null){
socketClient.setUpdateTime(new Date());
}
}else if(SocketMessage.SEND_MESSAGE.equals(socketMessage.getSendType())){
//发送的消息
if("1".equals(socketMessage.getMessageType())){
//单发
SocketClient socketClient = clients.get(socketMessage.getToUser());
socketClient.getSession().getAsyncRemote().sendText(message);
}else if("2".equals(socketMessage.getMessageType())){
//群发
for (Map.Entry<String, SocketClient> sessionEntry : clients.entrySet()) {
SocketClient toSession = sessionEntry.getValue();
// 排除掉自己
if (!sessionEntry.getKey().equals(socketMessage.getSendUserId())) {
toSession.getSession().getAsyncRemote().sendText(message);
}
}
}
}
}
/**
* 链接中断时
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
System.out.println("socket错误!");
}
/**
* 手动关闭了连接
* @param session
*/
@OnClose
public void onClose(Session session){
String userId = "";
for (Map.Entry<String, SocketClient> sessionEntry : clients.entrySet()) {
SocketClient toSession = sessionEntry.getValue();
//根据session id判断是哪个用户关闭了连接
if(toSession.getSession().getId().equals(session.getId())){
userId = sessionEntry.getKey();
break;
}
}
System.out.println("用户离线"+userId);
//在记录的客户端中移除该用户
clients.remove(userId);
onlineCount.decrementAndGet();
}
}
配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class SocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}用于扫描带有@ServerEndpoint的注解,将改类注册为websocket服务
至此后端准备完毕,,运行springboot项目
前端(HTML)
用户id为1,发消息给id为2的用户
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="msg">
<button id="sendBtn" onclick="sendClick()">发送</button>
<button id="closeBtn" onclick="closeWebsocket()">关闭</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var ws = null;
if ('WebSocket' in window){
//这里写自己项目启动后的地址
ws = new WebSocket("ws://localhost:80/myapp/mySocket")
}else {
alert("浏览器不支持");
}
var connBtn = document.getElementById("connBtn");
var sendBtn = document.getElementById("sendBtn");
var closeBtn = document.getElementById("closeBtn");
// 连接安生错误的回调方法
ws.onerror = function () {
setMessageInnerHTML("WEBSOCKET发生链接错误");
}
// 连接成功的回调方法
ws.onopen = function (ev) {
setMessageInnerHTML("WebSocket连接成功!");
let sendObject={
data:"",
sendUserId:"1",//当前用户id
sendType:"1"//身份验证
}
send(sendObject);
}
// 收到消息的回调方法
ws.onmessage = function (ev) {
setMessageInnerHTML(ev.data);
}
// 连接关闭的回调方法
ws.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
// 监听窗口关闭事件,防止连接没断关闭窗口。
window.onbeforeunload = function () {
closeWebSocket();
}
// 将消息显示在网页上
function setMessageInnerHTML(innerHtml){
document.getElementById("message").innerHTML += innerHtml + '<br />'
}
// 关闭websocket连接
function closeWebsocket(){
ws.close();
}
function sendClick(){
var message = document.getElementById("msg").value;
let sendObject={
data:message,//消息内容
sendType:"3",//发送消息
toUser:"2",
messageType:"1"//单发
}
send(sendObject);
}
// 发送消息
function send(sendObject){
ws.send(JSON.stringify(sendObject));
}
</script>
</html>
修改一下页面sendObject
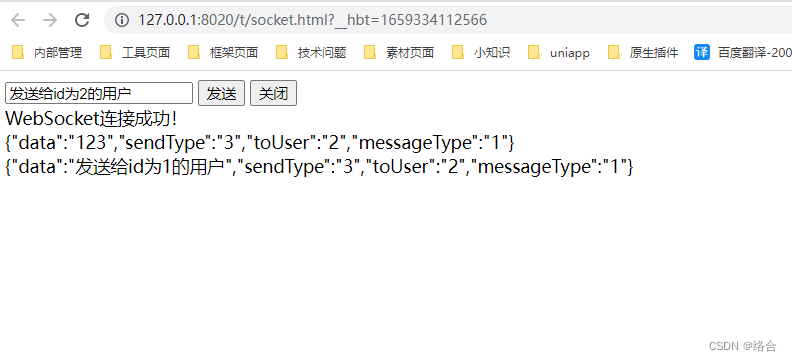
用户id为2,给id为1用户发送消息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="msg">
<button id="sendBtn" onclick="sendClick()">发送</button>
<button id="closeBtn" onclick="closeWebsocket()">关闭</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var ws = null;
if ('WebSocket' in window){
ws = new WebSocket("ws://localhost:80/myapp/mySocket")
}else {
alert("浏览器不支持");
}
var connBtn = document.getElementById("connBtn");
var sendBtn = document.getElementById("sendBtn");
var closeBtn = document.getElementById("closeBtn");
// 连接安生错误的回调方法
ws.onerror = function () {
setMessageInnerHTML("WEBSOCKET发生链接错误");
}
// 连接成功的回调方法
ws.onopen = function (ev) {
setMessageInnerHTML("WebSocket连接成功!");
let sendObject={
data:"",
sendUserId:"2",//当前用户id
sendType:"1"//身份验证
}
send(sendObject);
}
// 收到消息的回调方法
ws.onmessage = function (ev) {
setMessageInnerHTML(ev.data);
}
// 连接关闭的回调方法
ws.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
// 监听窗口关闭事件,防止连接没断关闭窗口。
window.onbeforeunload = function () {
closeWebSocket();
}
// 将消息显示在网页上
function setMessageInnerHTML(innerHtml){
document.getElementById("message").innerHTML += innerHtml + '<br />'
}
// 关闭websocket连接
function closeWebsocket(){
ws.close();
}
function sendClick(){
var message = document.getElementById("msg").value;
let sendObject={
data:message,//消息内容
sendType:"3",//发送消息
toUser:"1",
messageType:"1"//单发
}
send(sendObject);
}
// 发送消息
function send(sendObject){
ws.send(JSON.stringify(sendObject));
}
</script>
</html>


一个简单websocket应用就完成啦。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








