马上1w访问量了,我也咕了半年没发博客了。其实不是我咕了,而是我实在苦于CSDN的博客发布。
当我还是青涩的大一小鲜肉的时候,我曾尝试用CSDN的富文本编辑器写博客。富文本是由微软开发的跨平台文档格式,word也是它家的,所以只要是会用word的人都会用富文本。
但是这让我非常不舒服,因为写文章需要在浏览器中写,这就存在两个主要问题:1. 可能因为网络问题没用及时保存文件;2. 明明是我的文章,我却不能在本地浏览。于是我开始在本地写博客。
在电脑上写文章,第一个提到的肯定是家喻户晓的word。word在熟悉了页面和图片的布局后,还是可以非常高效的码字的,问题是如何将word内的内容原封不动的发布到CSDN?首先想到的是直接复制,**现在直接复制可以上传图片了!**而我在半年前试过是不行的,它顶多只能拖动本地的图片上传。即使现在方便了,但是它不会保存图片的布局(如居中)和缩进,还是需要手动调节。(我当时甚至尝试过输出pdf避免排版,但是会非常的耗流量。)
既然CSDN有markdown编辑器,我也开始学习用markdown来写博客了。相信很多人会和我刚开始学md语言一样,觉得用代码表达样式比较麻烦、低效,需要记很多东西。事实上,这只是熟练的问题。这里推荐一下Typora,它可以在菜单找到特定的样式,当你不记得样式对应的代码时可以直接通过菜单生成,用多了就不知不觉会了。
但是我发现,用Typora写的markdown博客还是不能直接发布到CSDN。Typora中的图片存的是本地的路径,其在显示图片时直接根据路径读取图片文件进行渲染,因此你直接复制到CSDN的是一个你的本地路径,浏览器也不会根据这个本地路径去读取你本地文件。
我上网查了一下本地博客直接上传到CSDN的方法,大致只有这两种方法:1. 将本地的图片自动上传到图站,让CSDN直接根据图片的链接获取;2. 使用Base64对图片进行编码。第一个方法相对简单,但是可能会存在需要付费和图片被图站删除的问题,其中图片丢失是最难受的,很多博客都有这问题,让读者读起来非常不舒服。第二个方法吸引了我,我尝试在线将图片转为Base64编码,把结果复制到CSDN的markdown编辑器上,图片居然真的显示了!
于是,我只需要写一个程序,将md文件中的图片找出来,转为Base64编码就可以了。但是后面我发现,虽然CSDN和Typora都是markdown编辑器,但是它们还是有一定的区别。
Typora转CSDN
1. 图片转换
Typora用以下两种方式表示图片:

<img src="C:\Users\xxx.png" alt="xxx" style="zoom: 67%;" />
第二种格式在修改图片的尺寸时会出现
而CSDN用Base64编码后的图像是下面的格式:
<img src="https://img-blog.csdnimg.cn/2022010610393870065.png" />
图片转换只需要从图片路径读取图片,然后进行改尺寸、加水印等操作,转为Base64编码,最后套上上面的格式就可以了。
水印参考:java实现给图片添加水印
2. 居中布局
Typora中的图片是默认居中的,而CSDN默认是左对齐的。显然居中会让人读起来更舒服。
由于CSDN的markdown是基于html的,可以用html的段落进行居中:
<p align=center>
<img >
</p>
3. 缩进转换
Typora、word都可以用Tab键进行缩进,其对应的字符是’\t’。但是CSDN中不能用这个进行缩进,需要用的是" "代替’\t’。这应该是网页的规定,总之进行替换就能实现这个功能。
参考:CSDN-markdown 首行缩进的快捷实现: 全角空格配合
4. 链接转换(未实现)
Typora中的链接会自动识别,而CSDN中必须用[https://www.baidu.com/](https://www.baidu.com/)表示才能用蓝色下划线样式展示,并按住Ctrl+点击可以直接打开链接。
5. 页内跳转(未实现)
程序诞生的一刻就废弃了
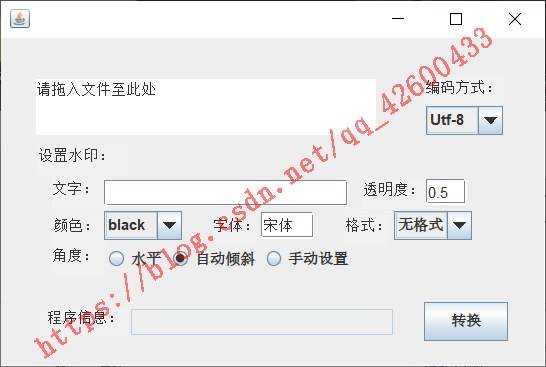
当我花了两天时间写代码一天时间做UI后,这个简陋的程序终于是完成了

效果还是不错的,用Typora打开的效果跟源文件是一样的,复制到CSDN后格式也完全一样,再也不用手动将每个图片居中了!
但是我发现无论是直接复制还是使用CSDN的导入键,当图片一多,文章就不完整了。我才知道,CSDN居然限制了发布的文本的大小。😥
总结
现在CSDN支持word直接复制了,当图片较多的时候,还是用富文本编辑器比较方便。如果没啥图片,习惯了md,又不想排版,可以试试我这个然并卵的程序😭。
说到底,还是markdown比较合适程序员写博客,word不能设置代码块。希望CSDN能支持md文件一键导入吧。
下载地址:MD2CSDN.jar










 马上1w访问量了,我也咕了半年没发博客了。其实不是我咕了,而是我实在苦于CSDN的博客发布。 当我还是青涩的大一小鲜肉的时候,我曾尝试用CSDN的富文本编辑器写博客。富文本是由微软开发的跨平台文档格式,word也是它家的,所以只要是会用word的人都会用富文本。 但是这让我非常不舒服,因为写文章需要在浏览器中写,这就存在两个主要问题:1. 可能因为网络问题没用及时保存文件;2. 明明是我的文章,我却不能在本地浏览。于是我开始在本地写博客。 在电脑上写文章,第一个提到的肯定是家喻户晓的word
马上1w访问量了,我也咕了半年没发博客了。其实不是我咕了,而是我实在苦于CSDN的博客发布。 当我还是青涩的大一小鲜肉的时候,我曾尝试用CSDN的富文本编辑器写博客。富文本是由微软开发的跨平台文档格式,word也是它家的,所以只要是会用word的人都会用富文本。 但是这让我非常不舒服,因为写文章需要在浏览器中写,这就存在两个主要问题:1. 可能因为网络问题没用及时保存文件;2. 明明是我的文章,我却不能在本地浏览。于是我开始在本地写博客。 在电脑上写文章,第一个提到的肯定是家喻户晓的word














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








