什么是BootStrap?:是一个别人写好的javascript和css的代码,如果在开发项目的时候省点事,就可以在它的基础上来修改使用
使用教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
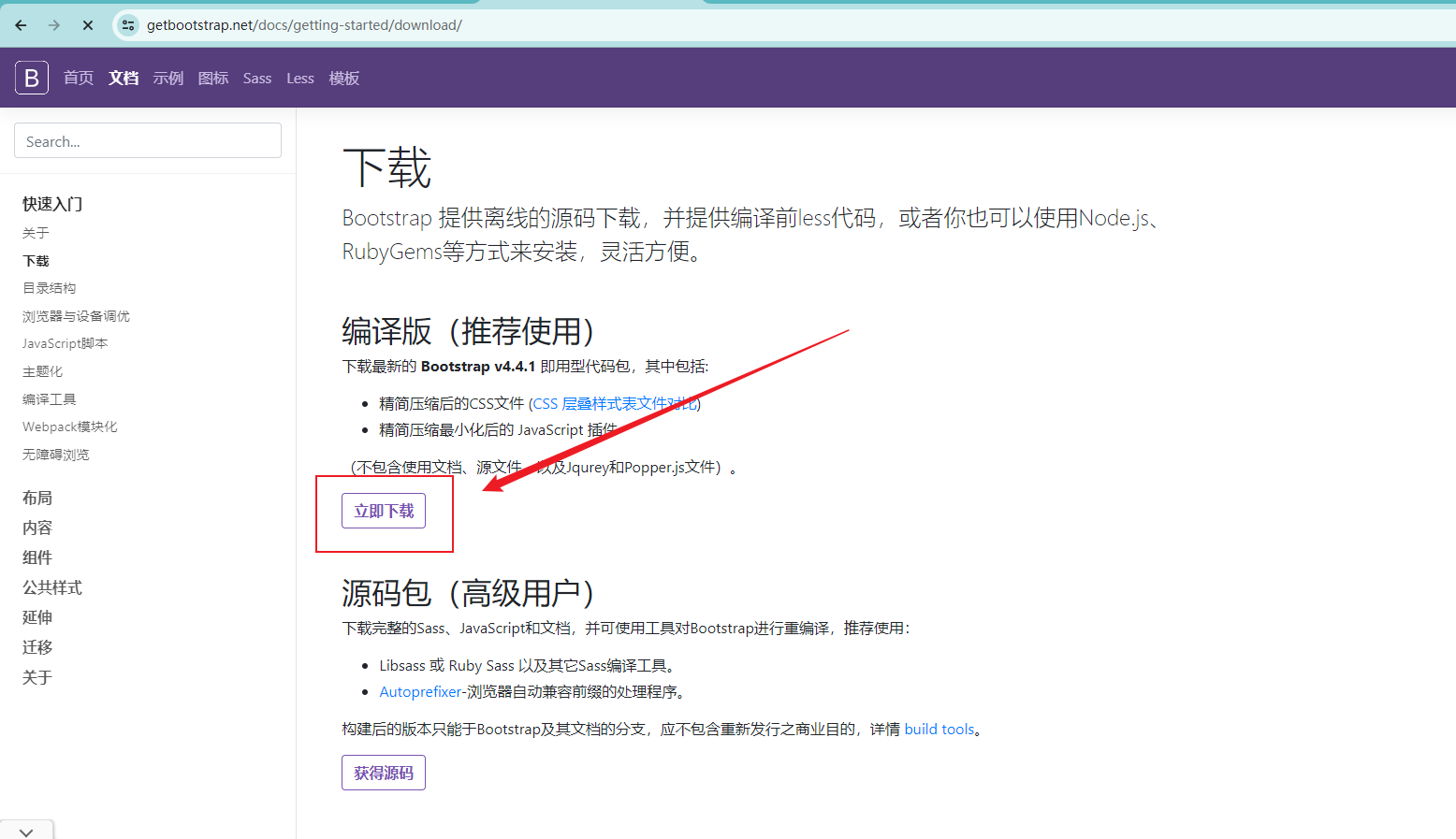
下载:https://getbootstrap.net/


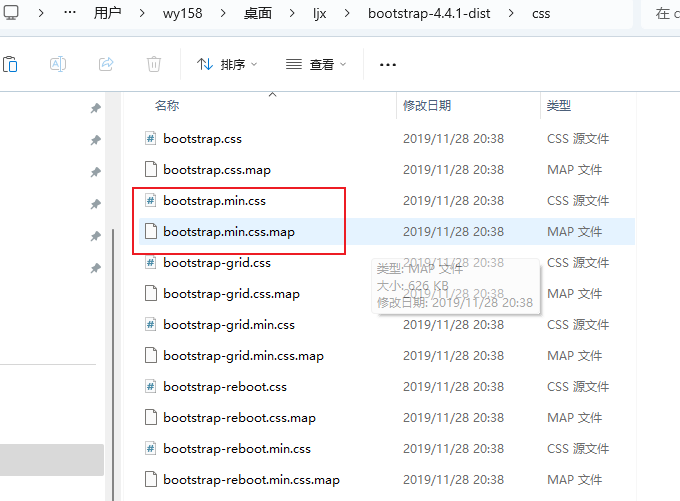
下载之后解压,解压之后可以随意打开一个文件,比如css文件,带min字样的是压缩版, 不带的是生产版, 他们之间的区别就是文件大小不同

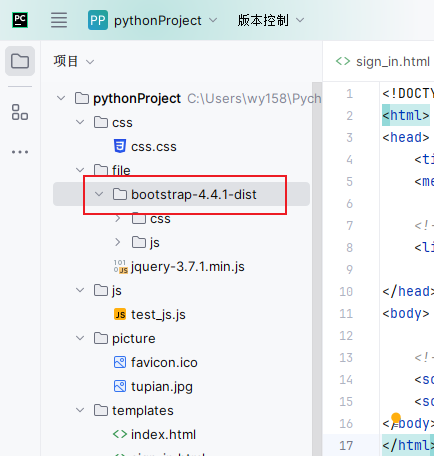
然后将解压目录放到项目路径下, 任何路径都行

引入:
<!DOCTYPE html>
<html>
<head>
<title>初识:JavaScript</title>
<meta charset="UTF-8">
<!--css引入方法:引入min版本或非min版本都行-->
<link rel="stylesheet" href="../file/bootstrap-4.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<!--js引入方法: 因为bootstrap 依赖于jquery, 所以需要提前引入jquery才能使用bootstrap-->
<script src="../file/jquery-3.7.1.min.js"></script>
<script src="../file/bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
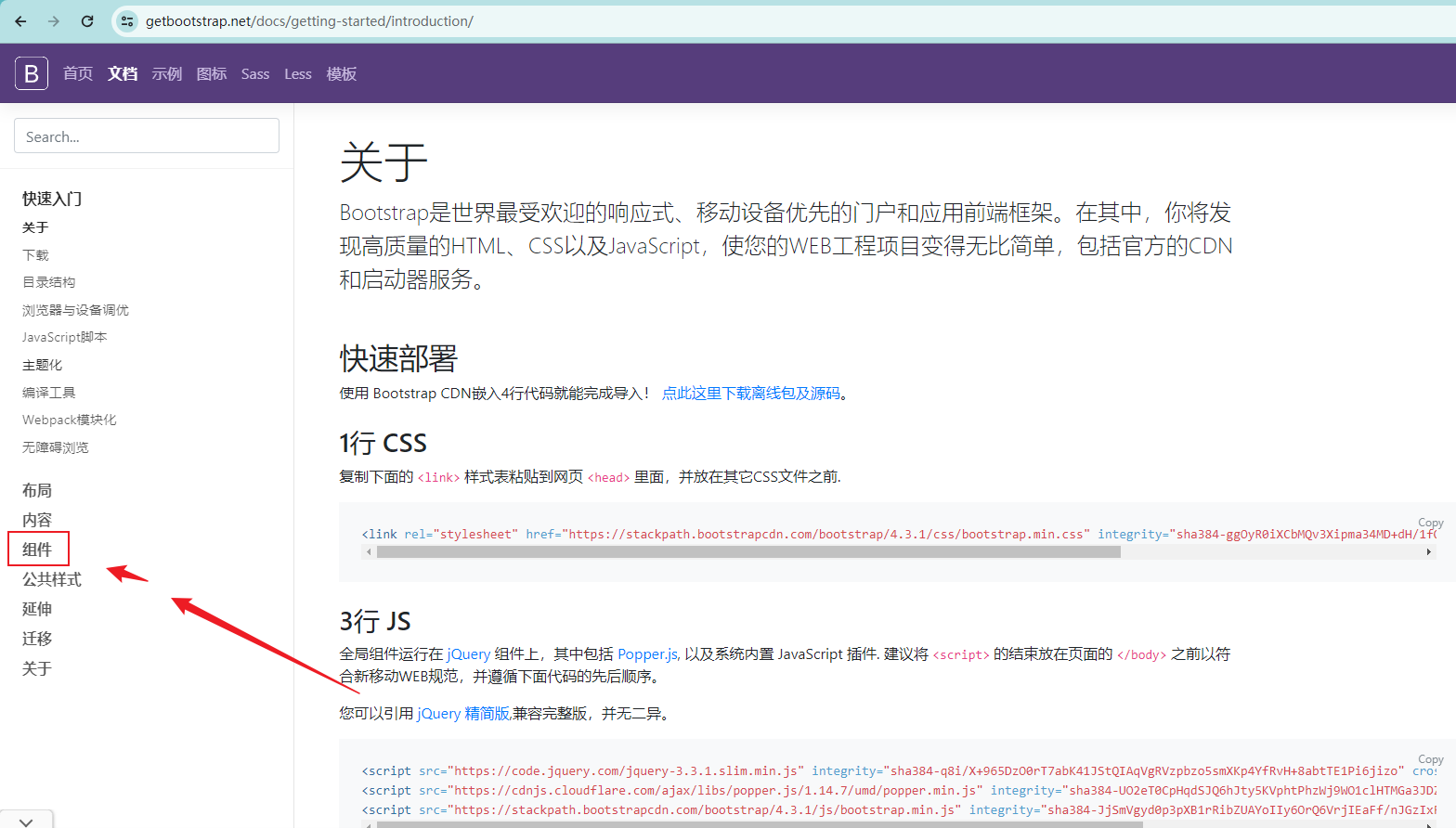
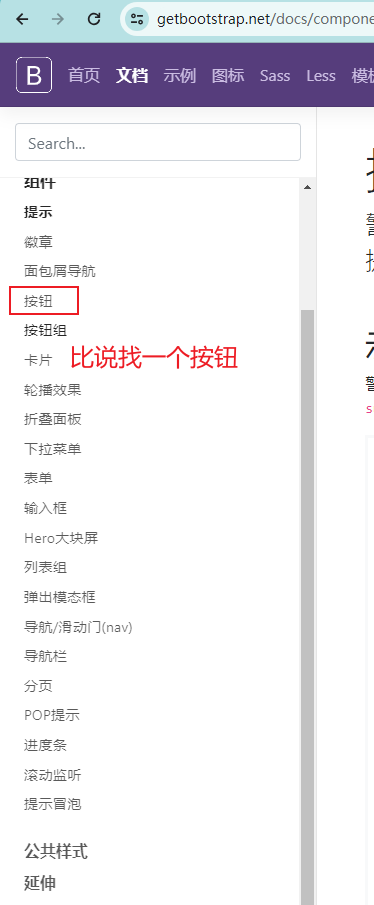
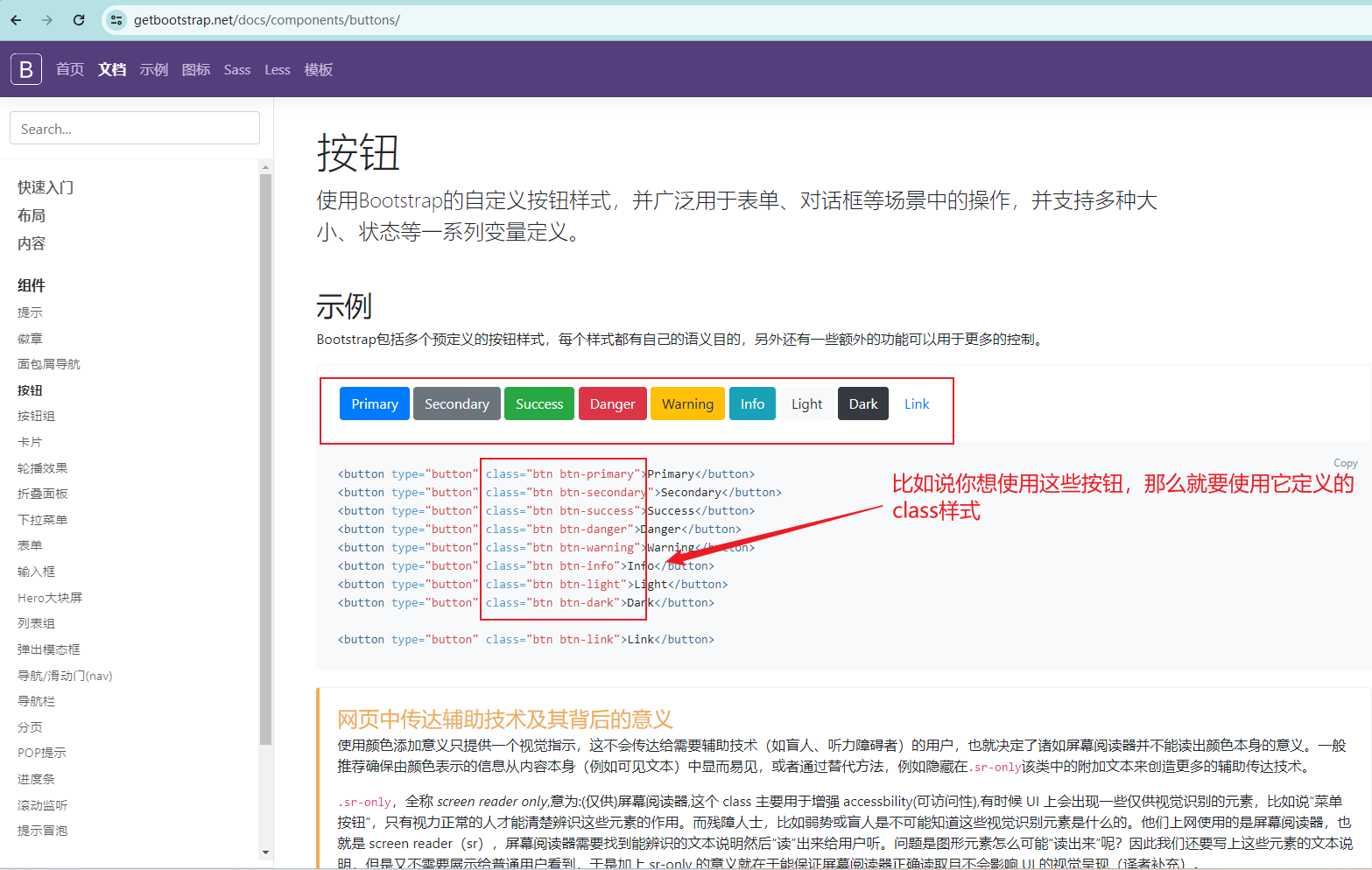
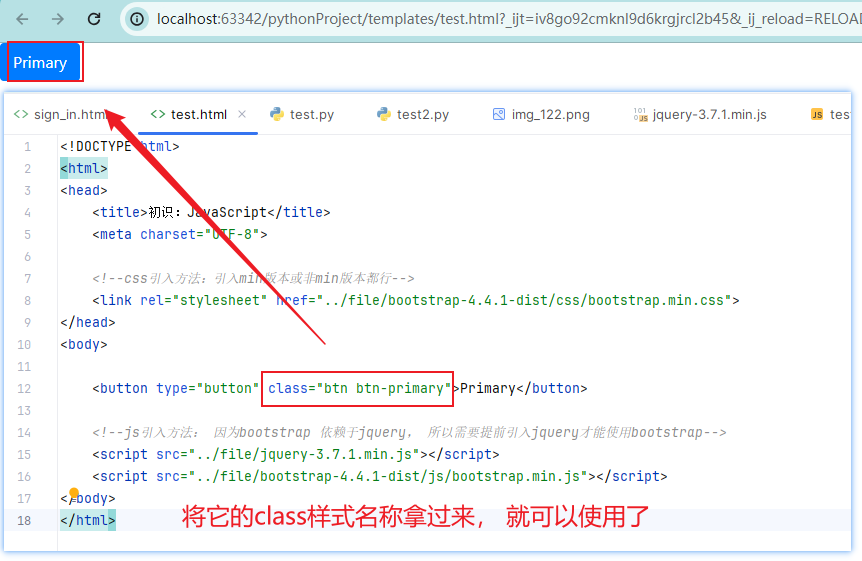
使用:在使用之前, 需要看一下官方文档




常见的BootStrap样式:
1. 容器:
1.1: class="container" 容器居中


1.2 :class="container-fluid" 平铺, 就是不加任何样式

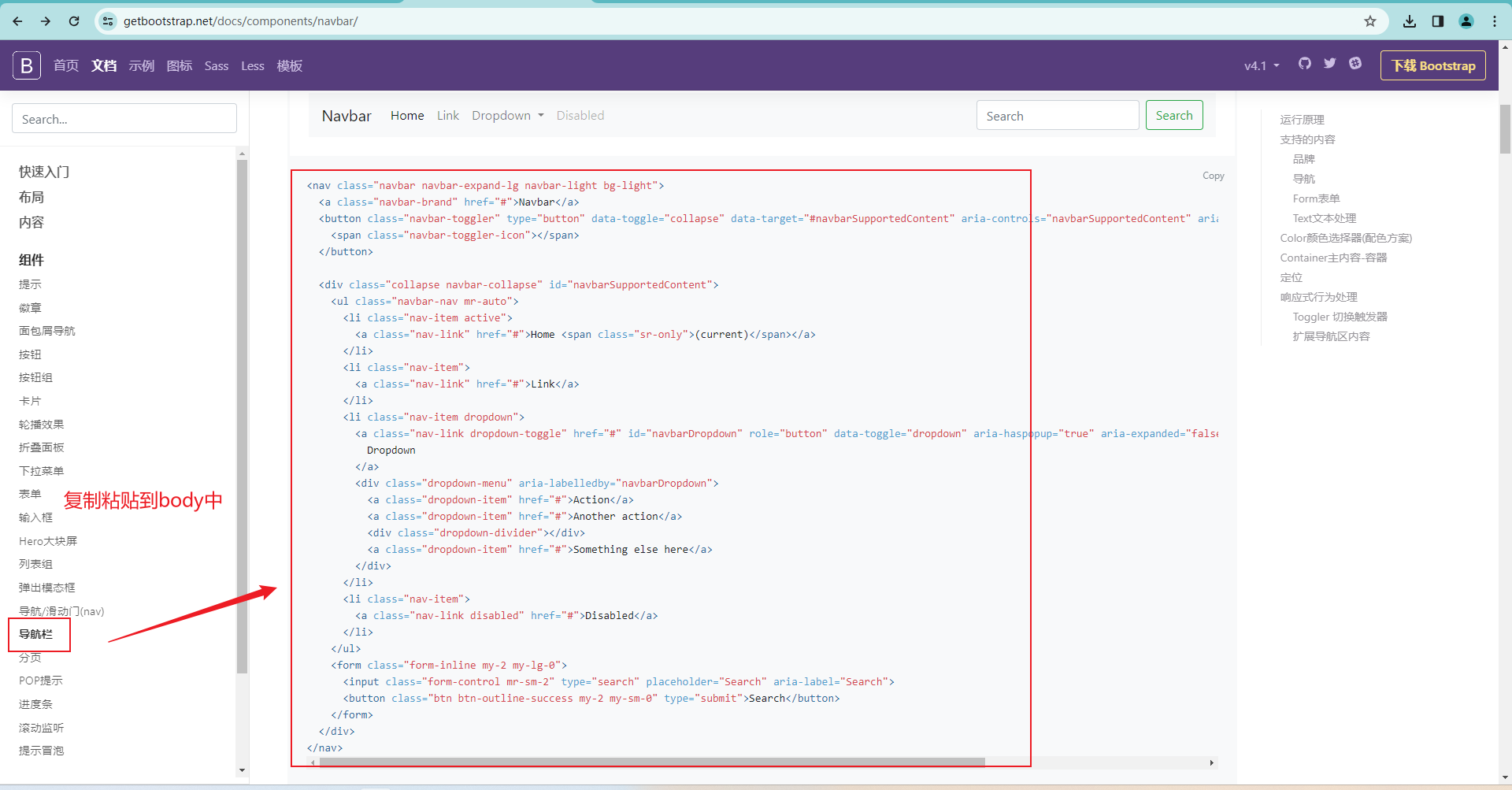
1.3:导航效果



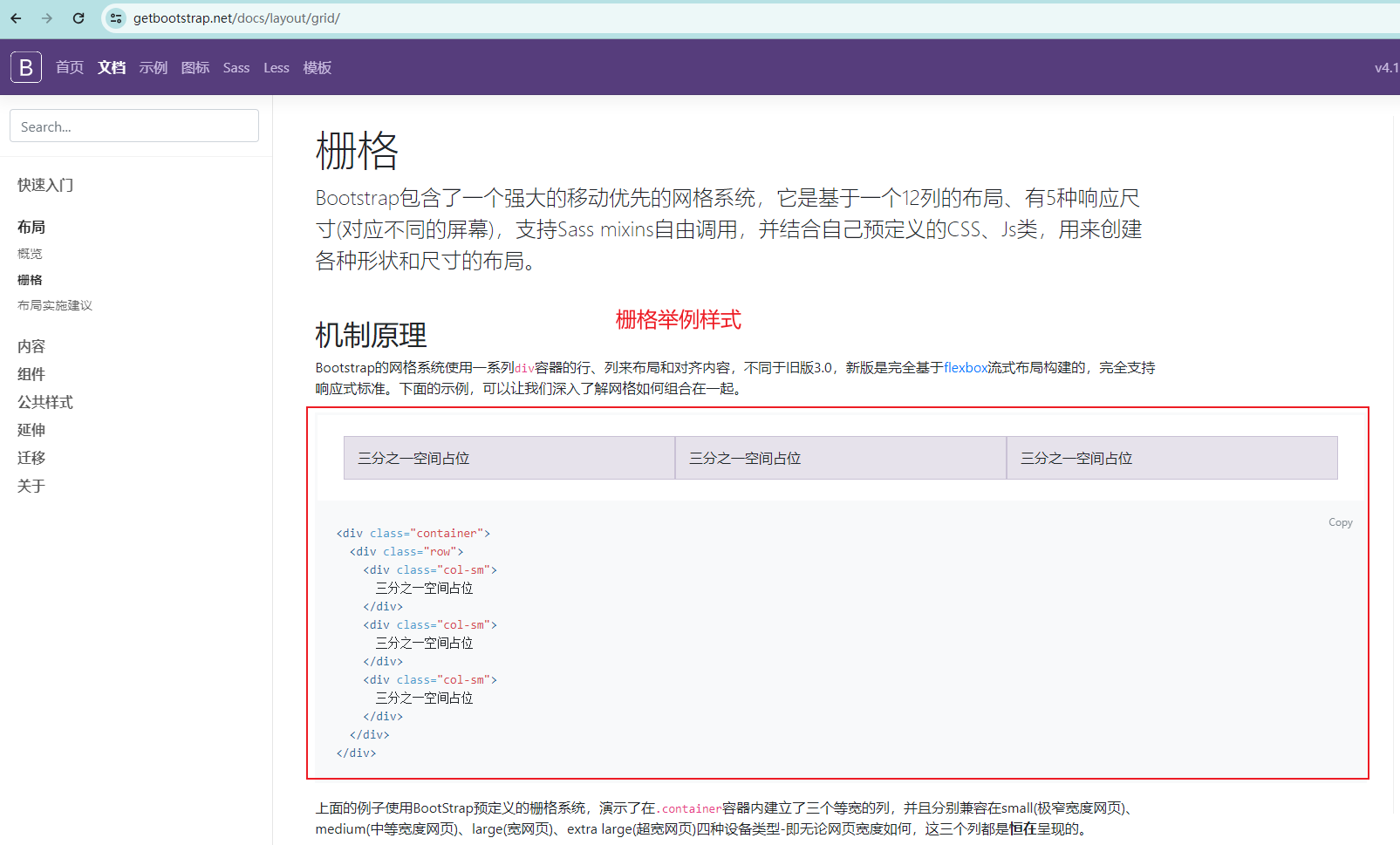
2. 栅格:将页面分为12份。

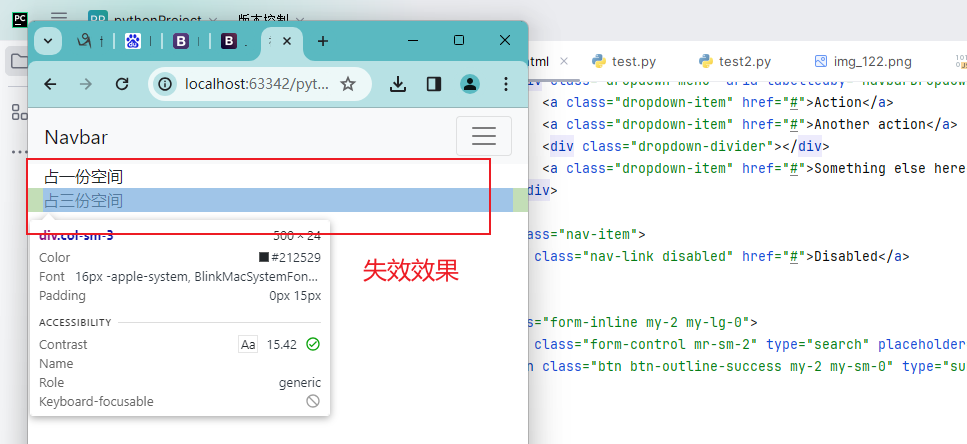
BootStrap提供了一下4种栅格方式, 效果是一样的, 那为什么要4种呢?不同的栅格方式, 有不同的范围值,也就是当屏幕小于多少像素时, 栅格会重叠,相当于失效
lg:小于1200像素失效
<div class="col-sm-1"></div>
<div class="col-sm-3"></div>
md:小于960像素失效
<div class="col-md-1"></div>
<div class="col-md-3"></div>
sm:小于768像素失效
<div class="col-sm-1"></div>
<div class="col-sm-3"></div>
xs:根据屏幕自适应,永不失效
<div class="col-xs-1"></div>
<div class="col-xs-3"></div>

补充,占位:也叫列偏移,也就是可以实现左边占3份, 右边9份给我空着类似的效果
<div class="offset-md-9 col-md-3" style="background: yellow">div2</div>

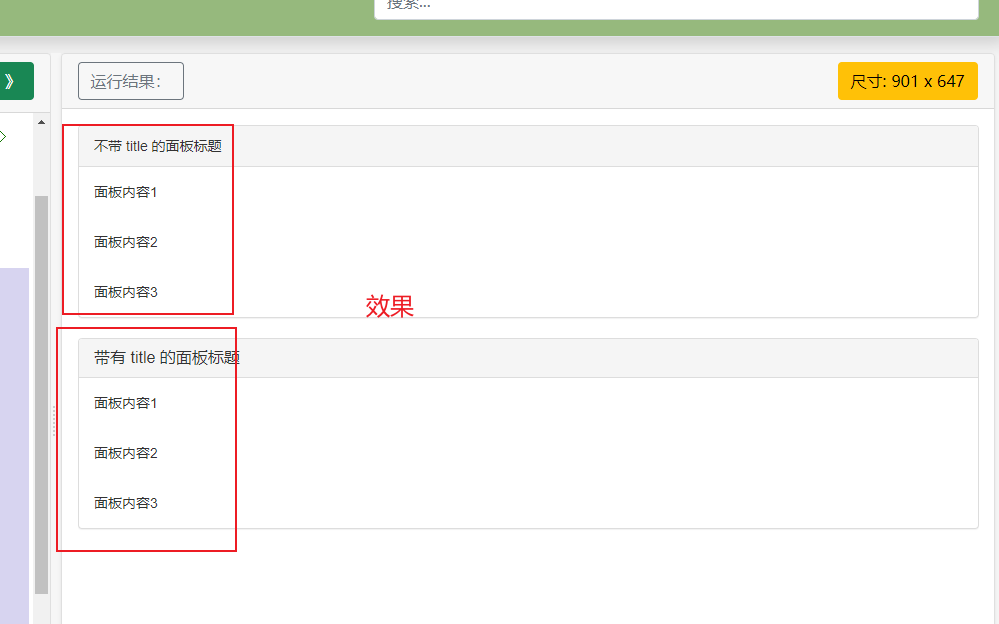
3. 面板和应用

<body>
<div class="panel panel-default">
<div class="panel-heading">
不带 title 的面板标题
</div>
<div class="panel-body">
面板内容1
</div>
<div class="panel-body">
面板内容2
</div>
<div class="panel-body">
面板内容3
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
带有 title 的面板标题
</h3>
</div>
<div class="panel-body">
面板内容1
</div>
<div class="panel-body">
面板内容2
</div>
<div class="panel-body">
面板内容3
</div>
</div>
</body>
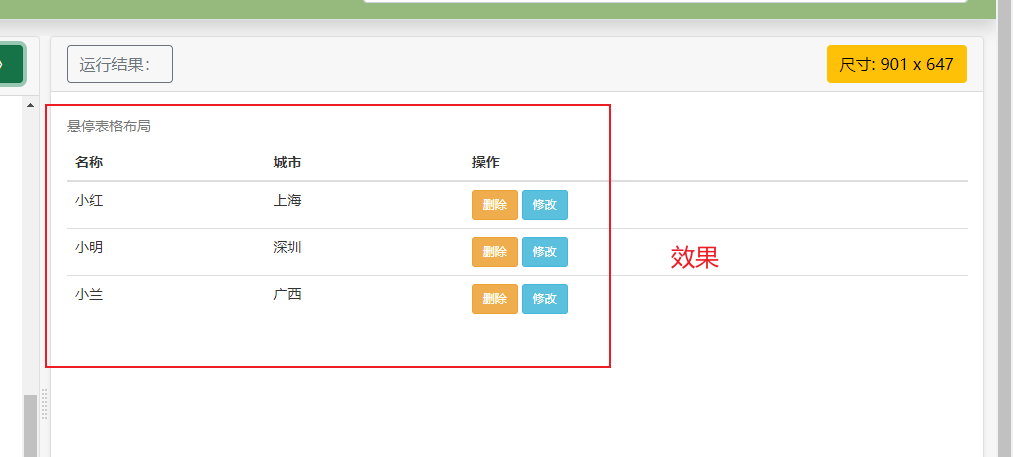
4. 表格和按钮

<body>
<table class="table table-hover">
<caption>悬停表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>小红</td>
<td>上海</td>
<td>
<!--btn-sm 是调节大小的作用-->
<a class="btn btn-warning btn-sm">删除</a>
<a class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<td>小明</td>
<td>深圳</td>
<td>
<a class="btn btn-warning btn-sm">删除</a>
<a class="btn btn-info btn-sm">修改</a>
</td>
</tr>
<tr>
<td>小兰</td>
<td>广西</td>
<td>
<a class="btn btn-warning btn-sm">删除</a>
<a class="btn btn-info btn-sm">修改</a>
</td>
</tr>
</tbody>
</table>
</body>























 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










