通过脚手架创建的react项目直接写less是不行的,需要进行配置。
一、安装less&less-loader
这里有个小坑,需要注意下less-loader的版本,已经高版本出错的可以卸载后重新安装一下
npm install less --save
//这里less-loader不加版本号,可能会默认安装高版本(有的时候会报错)
// npm uninstall less-loader
npm install less-loader@5.0.0 --save
二、暴露webpack配置
默认情况是看不到配置文件的目录的,需要执行命令暴露配置文件
//暴露配置文件
npm run eject运行之后一定会报一串error,不要着急。
git add .
git commit -m "配置less"
//重新运行
npm run eject这个时候就可以看到你的文件夹中出现了这个配置文件夹了,对webpack.config.js进行配置

三、配置less
这个部分一共需要修改两个地方
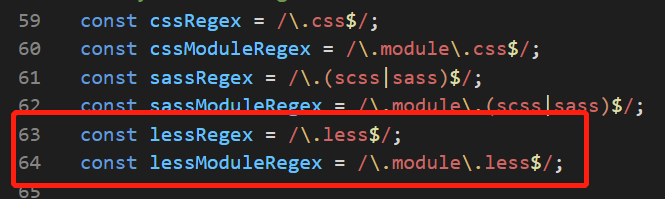
这个是第一个地方
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
第二个地方需要新加less和less-loader(因为文件找位置不好找,推荐直接在文件里面搜sass-loader)
需要注意的是全局是有两个地方出现sass-loader的,注意一下位置,不要添加错误
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
modules: true,
sourceMap: isEnvProduction && shouldUseSourceMap
},
"less-loader"
),
sideEffects: true
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent
},
"less-loader"
)
},
四、修改package.json文件
修改了webpack配置会导致package.json的改变。找到babel的配置部分(一般在最下面)
可以直接粘贴
千万注意,这里presets里面还有中括号(当时忘记这个,配了老半天找不到错误)
//看着没错,其实是没中括号的(记得注意)
"babel": {
"presets": [
"react-app",
{
"runtime": "automatic"
}
]
}//正确的
"babel": {
"presets": [
[
"react-app",
{
"runtime": "automatic"
}
]
]
}五、结束
到这个时候就可以正常使用less了,其实配置less并不是配置less并不是想象那么复杂,一步步来是没有什么问题的。如果只是为了写样式方便的话,vscode里面是有easy less这个插件的可以自动编译less(马后炮.jpg)。但是我是想在js中使用less的变量来实现主题的切换,那个插件好像不太行。
参考文章:(这个文章写的很好,赞)






















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








