等级的概念首先出现在《计算机信息系统安全等级保护划分准则》GB17859-1999中。从安全保护能力角度,根据安全功能的实现情况,将计算机信息系统安全保护能力划分为五个级别。
一级:用户自主保护级
二级:系统审计保护级
三级:安全标记保护级
四级:结构化保护级
五级:访问验证保护级
系统定级有两个要素:
要素一:受侵害的客体
1、公民、法人和其他组织的合法权益
法律确认的并受法律保护的公民、法人和其他组织所享有的一定的社会权利和利益。
本标准中特指拥有信息系统的个体或确定组织所享有的社会权利和利益。
社会秩序和公共利益
2、社会秩序:
国家机关、企事业单位、社会团体的生产秩序、经营秩序、教学科研秩序、医疗卫生秩序;公共场所的活动秩序、公共交通秩序;人民群众的生活秩序等。
公共利益:
社会成员使用公共设施;社会成员获取公开数据资源;社会成员获取公共服务等。
3、国家安全
国家政权稳固和领土主权、海洋权益完整;
国家统一、民族团结和社会稳定;
国家社会主义市场经济秩序和文化实力;
其他影响国家安全的事项。
要素二:对客体的侵害程度
1、一般损害
工作职能受到局部影响,业务能力有所降低但不影响主要功能的执行,出现较轻的法律问题,较低的资产损失,有限的社会不良影响,对其他组织和个人造成较低损害。
2、严重损害
工作职能受到严重影响,业务能力显著下降且严重影响主要功能执行,出现较严重的法律问题,较高的资产损失,较大范围的社会不良影响,对其他组织和个人造成较严重损害。
3、特别严重损害
工作职能受到特别严重影响或丧失行使能力,业务能力严重下降且或功能无法执行,出现极其严重的法律问题,极高的资产损失,大范围的社会不良影响,对其他组织和个人造成非常严重损害。
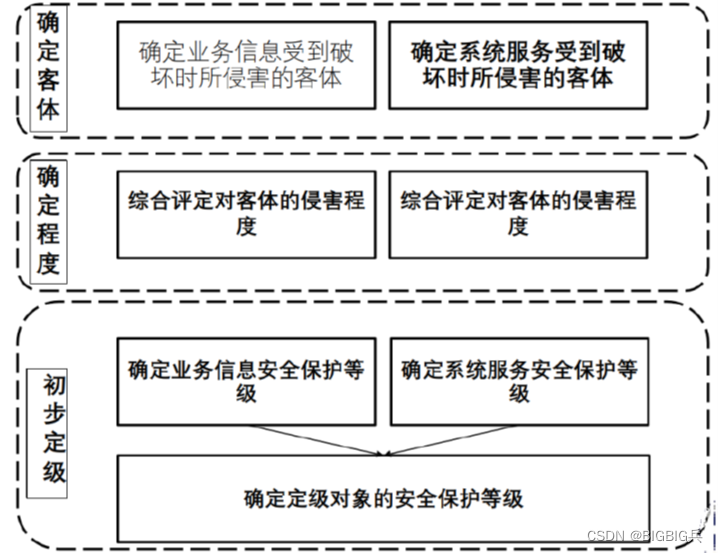
定级方法:

定级级别:
第一级:S1A1G1
第二级:SIA2G2,S2A2G2,S2A1G2
第三级:S1A3G3,S2A3G3,S3A3G3,S3A2G3,S3A1G3
第四级:S1A4G4,S2A4G4,S3A4G4,S4A4G4,S4A3G4,S4A2G4,S4A1G4






















 3475
3475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










