Vant ui + Vue 2 Chrome调试不报错、打包发布后苹果系统能正常访问、安卓系统出现全局样式且页面无内容
chrome 调试:

无报错信息,能正常访问
苹果系统

正常显示
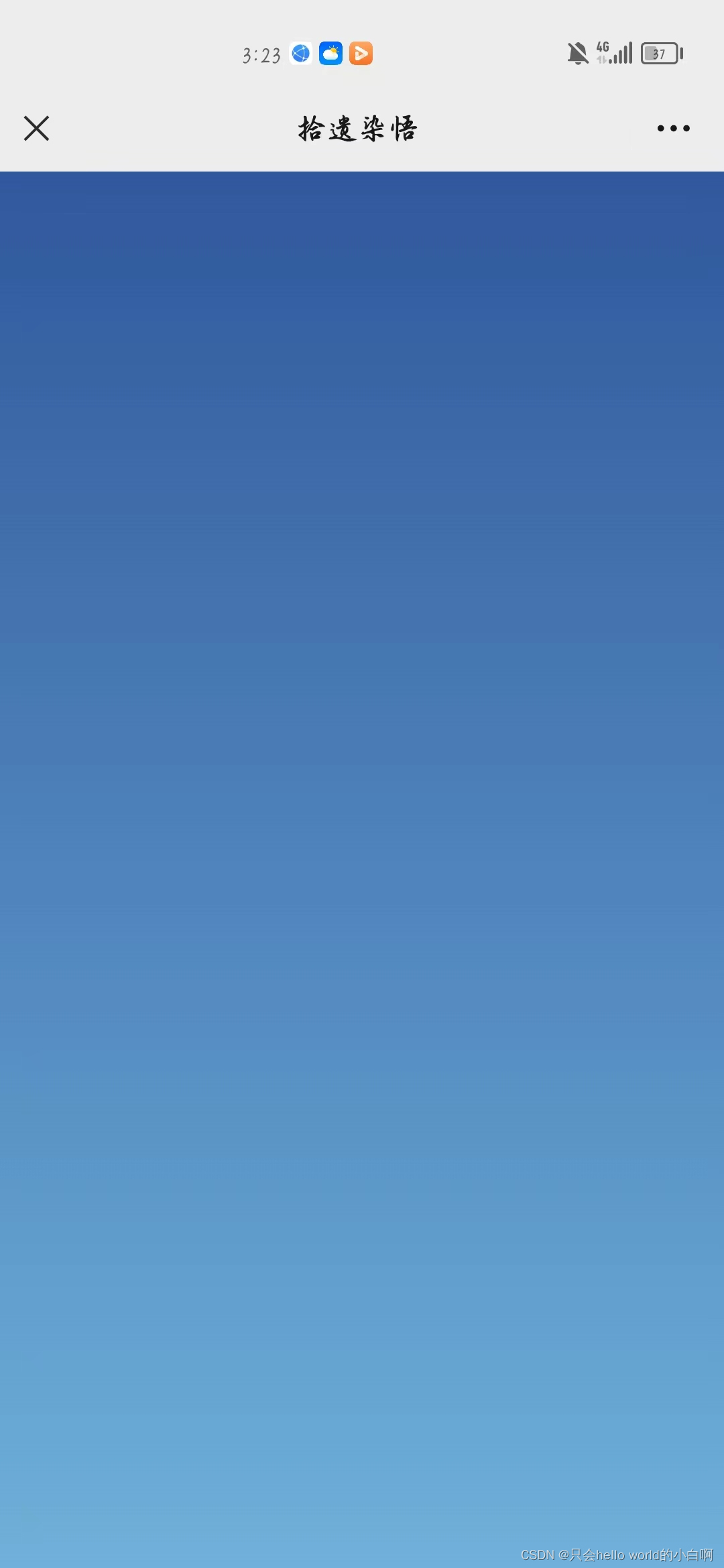
Android 系统

无报错,无页面效果
初步想着加一个 Vconsole 看看日志
结果vconsole 也出不来
翻遍了文档也没找到相关的描述
实在找不到原因,想着会不会浏览器问题,研究一番无果。觉得可能是我用的这几个浏览器都有问题(小米自带浏览器,M浏览器)后来下了edge手机版,chrome 手机版测试后发现能正常访问了。

Vconsole 也出来了
vconsole也无报错
但是不可能指望着用户安装edge、chrome
所以还是得找问题
原因分析(运气成分较多)
我把 app.vue 中的 <router-view></router-view> 注释掉,把app.vue中有关 router的部分全部注释掉,在 <router-view></router-view>的地方展示了浏览器的 agent 。结果发现微信自带的浏览器报错了(其他浏览器均正常显agent。只是chrome、edge)。
阅读报读信息
Uncaught runtime errors:
×
ERROR
SpeechSynthesisUtterance is not defined ReferenceError: SpeechSynthesisUtterance is not defined at eval
它说 SpeechSynthesisUtterance (SpeechSynthesisUtterance文字转语音用的)不存在。查找微信开发者文档后发现微信浏览器中并未整合该api 。
到这里就逻辑就能说通了。
Vue报错了 但是因为Router 写死的逻辑强制push 到了页面, 所以error 信息并未展示就被替换了。
解决
由于微信自带浏览器无法使用这个api 所以只能取消了该api的使用。
去除该api 重新打包 上传服务器

页面能正常访问,Vconsole 也能正常使用。






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








