二维数组的创建方法,以下两种方法比较好用
只是注意的是,使用map方法时,map函数会跳过空值,使用new Array创建的数组是空值的但是使用from创建的数组是默认undefined,所以,需要在调用map之前对这些空值进行赋值,但是使用from创建的数组,默认值是undefined,所以不需要赋值。
let dp1 =new Array(4).fill(0).map(() => new Array(4).fill(0));
//创建一个4*4的都是0的数组
let dp2 = Array.from({ length: 4 }).map(() => Array.from({ length: 4 }).fill(1));
创建一个4*4的都是1的数组
修改其中一个元素dp [0][1]=1;就可以得到理想状态。

二维数组创建并修改的坑
使用new Array(4).fill(new Array(4).fill(0))直接创建,这样如果修改一个元素会导致所关联的元素都受到影响。
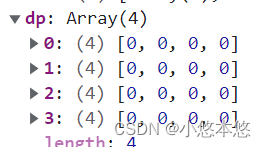
let dp =new Array(4).fill(new Array(4).fill(0));
console.log(dp)
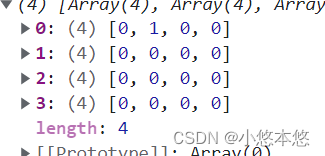
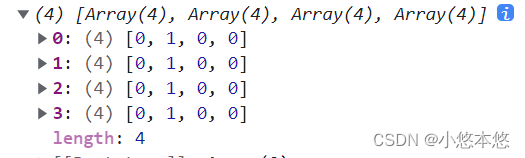
dp [0][1]=1;
console.log(dp)
因为当一个对象被传递给 fill方法的时候,填充数组的是这个对象的引用。所以会出现内存共享的情况。
且需要注意的是,使用map方法时,map函数会跳过空值,所以,需要在调用map之前对这些空值进行赋值,但是使用from常见的数组,默认值是undefined,所以不需要赋值。






















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








