这是我在试错了好几遍后得到的正确答案
首先,你需要在vscode上先安装一个Easy LESS插件,这个只要在vscode中搜索Easy LESS就好,然后install安装就好
界面如下:
然后就可以进行下一步了,
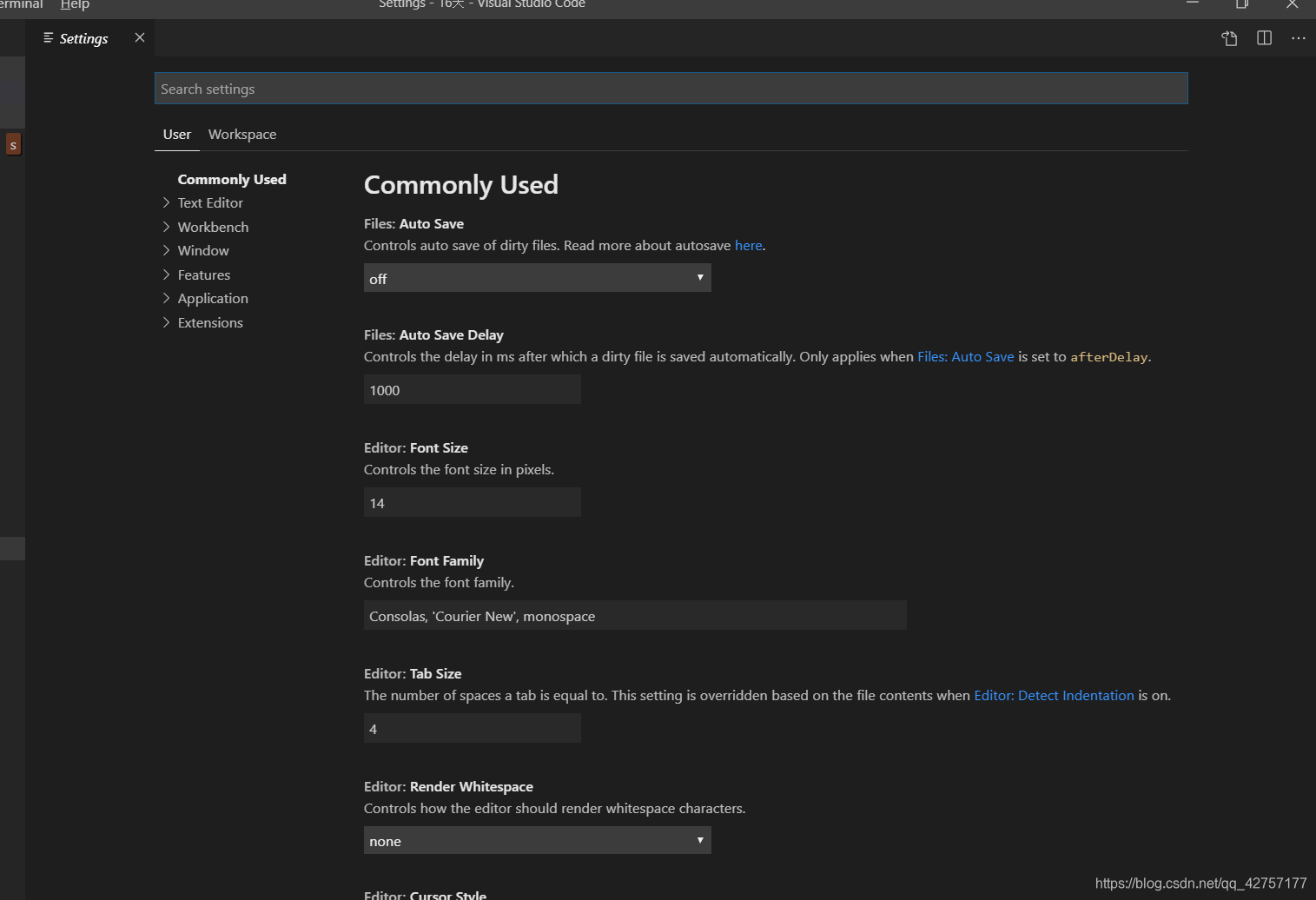
在首页打开File,然后选择preferences打开setting

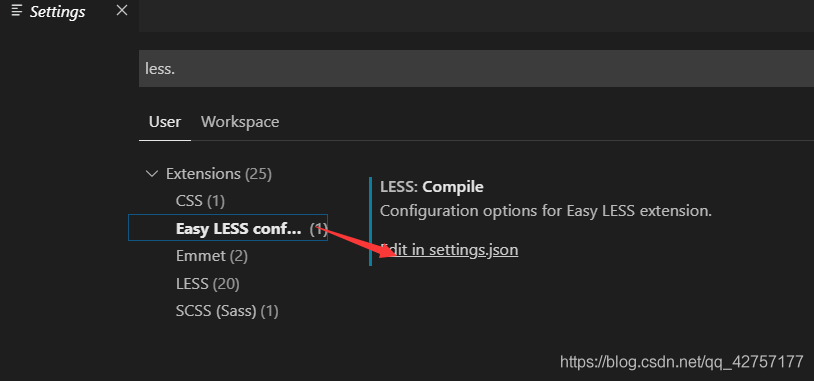
然后搜索Less,打开
点击进入,
{
"less.compile": {
"out": "../css/"
},
"explorer.confirmDelete": false
}然后保存,
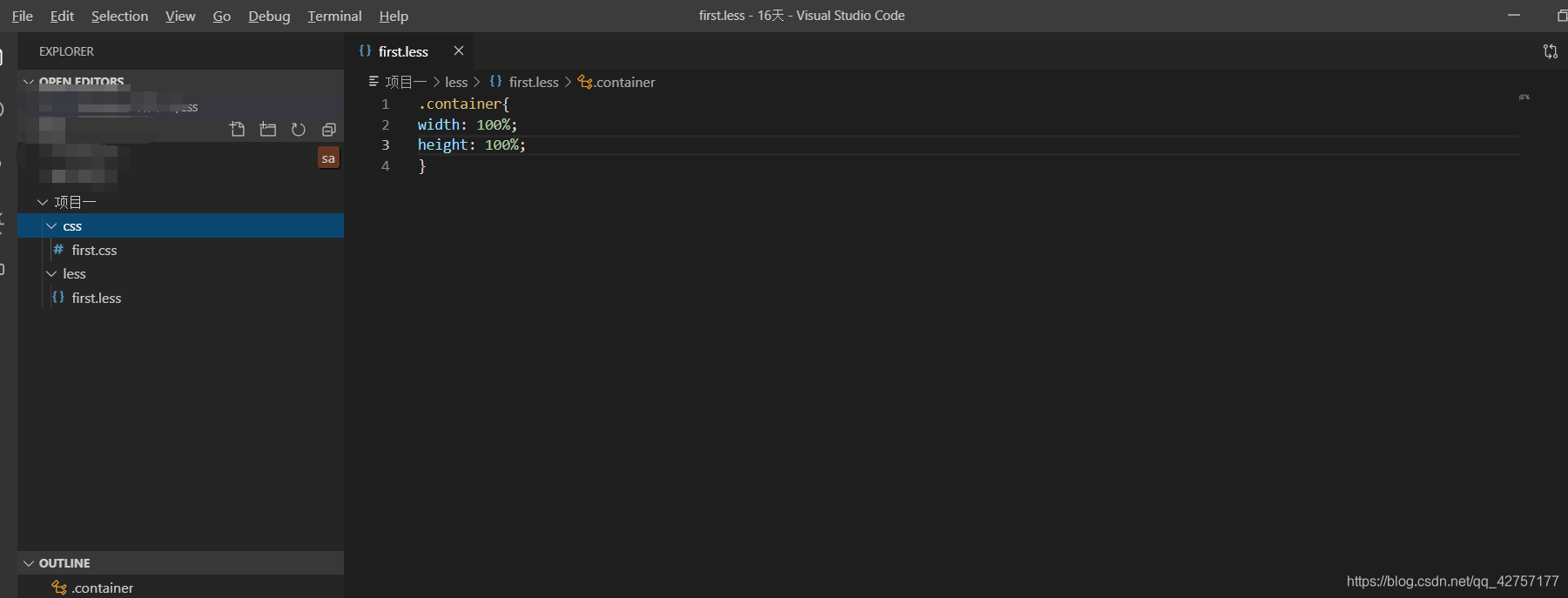
然后保存你的less文件,然后出现一个与less文件夹同级的css文件夹。





















 3739
3739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








