npm run dev 报error
error in ./src/components/Breadcrumb/index.vue
Module build failed: Error: Node Sass does not yet support your curre
nt environment: Windows 64-bit with Unsupported runtime (93)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.9.3
我是一名后端开发,在使用某个项目前端代码时,需要 build构建前端代码,
在安装了node.js的Windows 的msi 包后,安装了vue 和vue-cli 之后,打开了前端项目,使用
npm run dev
node 报错,提示我Node sass 版本不符,
在看了诸多教程,采取了换淘宝镜像源,用淘宝镜像源 安装卸载 sass-loader 和从https://github.com/sass/node-sass/releases/tag/v7.0.1 上下载对应的.node文件一些列手段失败后,
https://blog.csdn.net/jay168999/article/details/79990403
找到了这篇文章

使用了
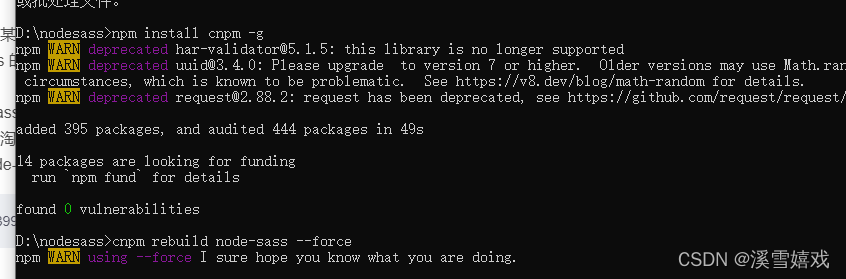
npm insttall cnpm -g
cnpm rebuild node-sass --force
后终于成功,原天堂不要让前端代码和工具为难后端开发,大家和睦相处





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








