一个QSplitter是一个可以包含其他控件的控件,这些控件被一个分隔条隔开,托拽这个分隔条,可以改变splitter的子控件的大小。
QSplitter控件经常做为布局管理器使用,给用户提供更多的界面控制。
实例
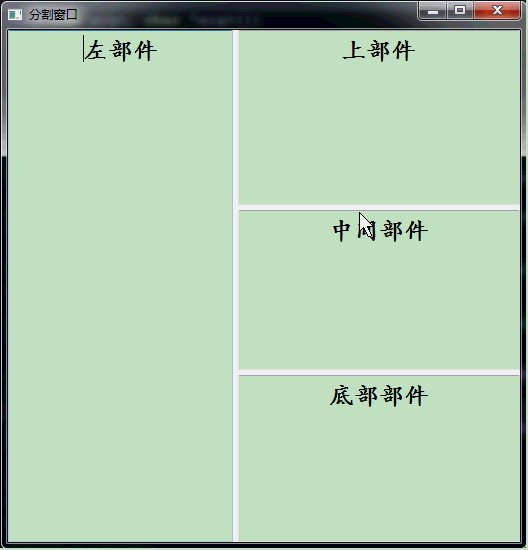
实现功能:使用QSplitter实现分割窗口功能,整个对话框由四个窗口组成,各个窗口之间的大小可以任意拖拽来改变。
步骤
1. 使用Qt Creater新建Gui应用程序,名称为QSplitter,基类为“QMainWindow”,取消“创建界面”按钮。
2. 在main.cpp中输入下列代码。
#include "mainwindow.h"
#include <QApplication>
#include <QSplitter>
#include <QTextCodec>
#include <QTextEdit>
#include <QObject>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//MainWindow w;
//w.show();
QFont font("ZYSong18030" , 12);
a.setFont(font);
QSplitter *splitterMain = new QSplitter(Qt::Horizontal, 0); //新建主分割窗口,水平分割
QTextEdit *textLeft = new QTextEdit(QObject::tr("左部件"),splitterMain);
textLeft->setAlignment(Qt::AlignCenter);
QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain); //右分割窗口,并以主分割窗口作为父窗口
splitterRight->setOpaqueResize(false);
QTextEdit *textUp = new QTextEdit(QObject::tr("上部件"),splitterRight);
textUp->setAlignment(Qt::AlignCenter);
QTextEdit *textMiddle = new QTextEdit(QObject::tr("中间部件"),splitterRight);
textMiddle->setAlignment(Qt::AlignCenter);
QTextEdit *textBottom = new QTextEdit(QObject::tr("底部部件"),splitterRight);
textBottom->setAlignment(Qt::AlignCenter);
splitterMain->setStretchFactor(1,1);
splitterMain->setWindowTitle(QObject::tr("分割窗口"));
splitterMain->show();
return a.exec();
}
————————————————
版权声明:本文为CSDN博主「好儿郎-志在四方」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/rl529014/article/details/51489756
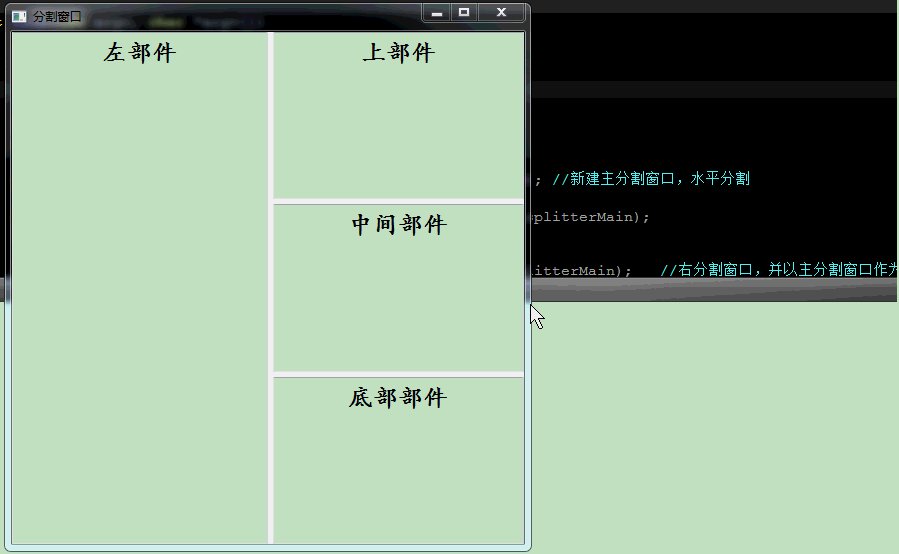
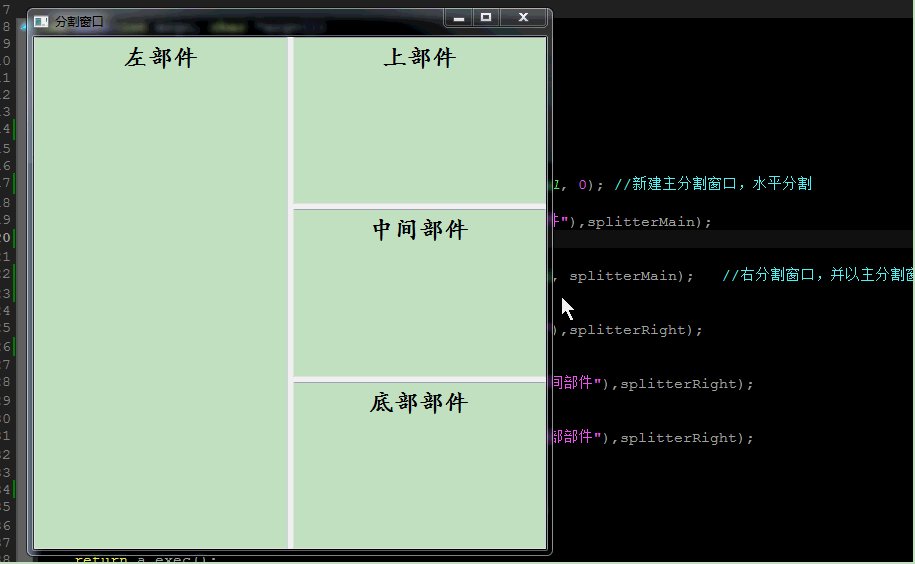
3.点击运行按钮,效果图如下:

程序中的部分函数讲解
1. QFont font(“ZYSong18030” , 12); a.setFont(font); 这两句代码用于指定显示的字体。
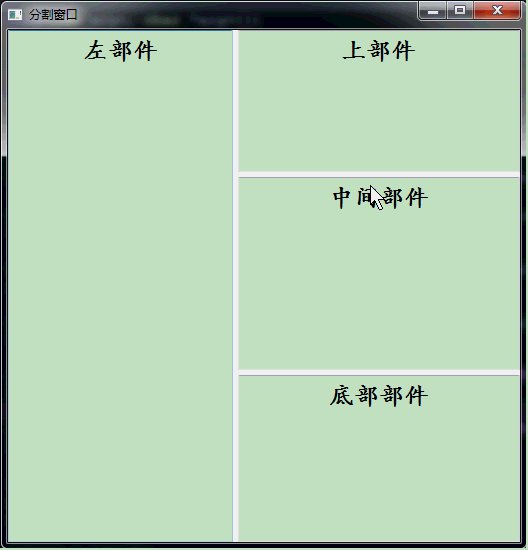
我也可以根据需要,这样来写: QFont font(“楷体” , 18,QFont::Bold); a.setFont(font); 此时便是楷体字体,字号为18,粗体显示。
效果如下:

2. QSplitter *splitterMain = new QSplitter(Qt::Horizontal, 0); 新建一个QSplitter类对象,作为主分割窗口,并且设定此窗口为水平分割窗口。
QTextEdit *textLeft = new QTextEdit(QObject::tr(“左部件”),splitterMain); 新建一个QTextEdit类对象,并将其插入主分割窗口。
textLeft->setAlignment(Qt::AlignCenter); 设置TextEdit对象中文本的对齐方式。
水平对齐方式有:
Constant Value Description
Qt::AlignLeft 0x0001 Aligns with the left edge.
Qt::AlignRight 0x0002 Aligns with the right edge.
Qt::AlignHCenter 0x0004 Centers horizontally in the available space.
Qt::AlignJustify 0x0008 Justifies the text in the available space.
垂直对齐方式有:
Constant Value Description
Qt::AlignTop 0x0020 Aligns with the top.
Qt::AlignBottom 0x0040 Aligns with the bottom.
Qt::AlignVCenter 0x0080 Centers vertically in the available space.
Qt::AlignBaseline 0x0100 Aligns with the baseline.
QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain); 新建一个QSplitter类对象,作为右分割窗口,并以主分割窗口作为父窗口。设定分割窗口为垂直分割窗口。
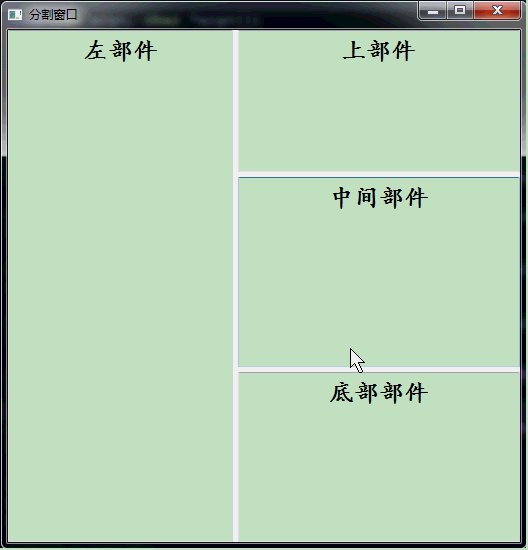
3. splitterRight->setOpaqueResize(true); 设定在拖拽分割条时,是否实时更新。若为true,则实时更新;否则在拖拽时显示一条虚线。
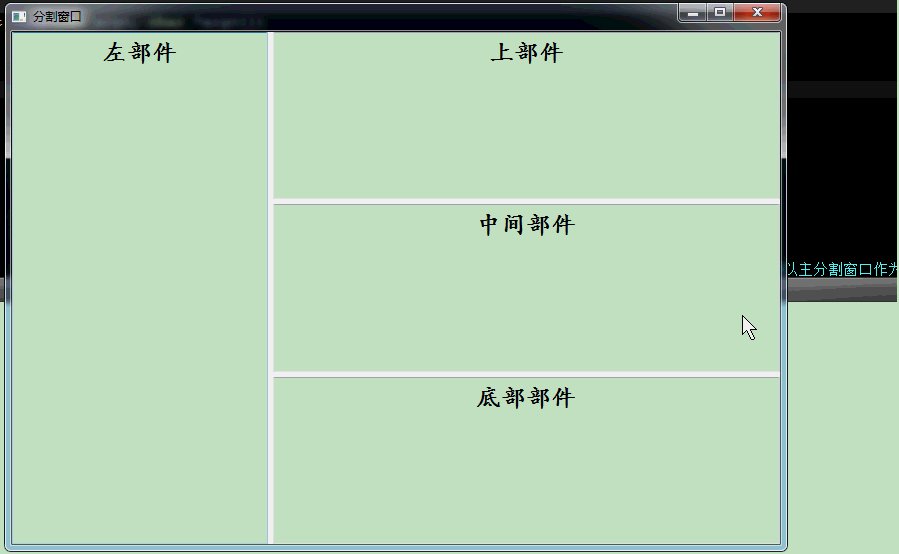
splitterRight->setOpaqueResize(true);效果如下:(注意观察分割条的颜色)

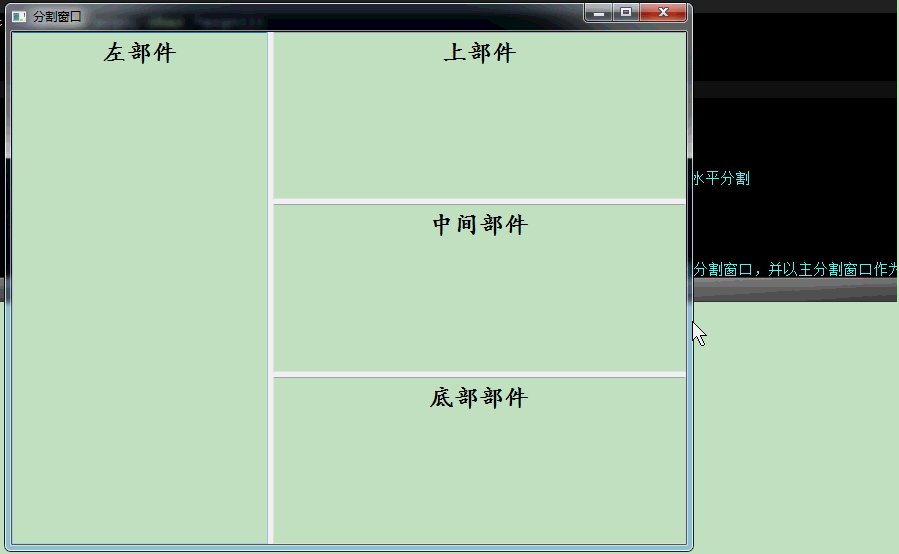
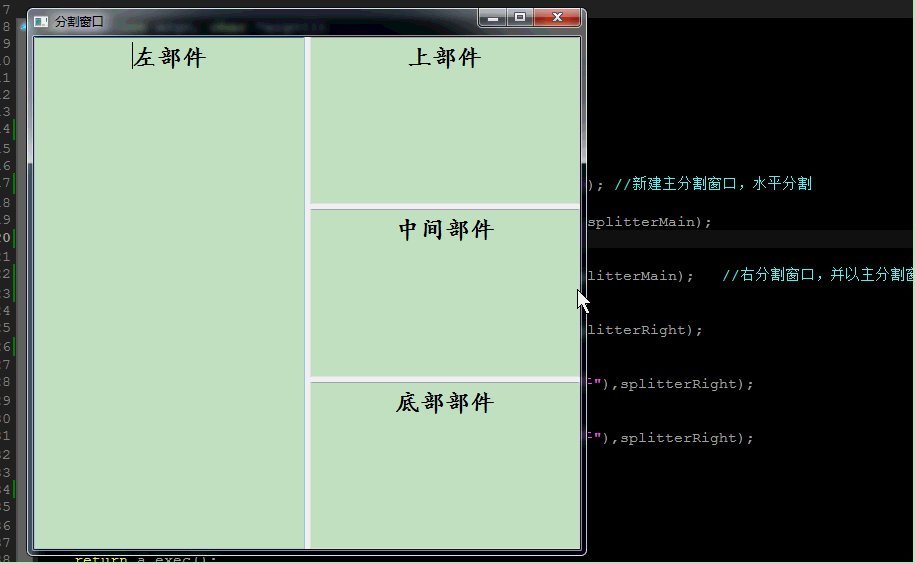
splitterRight->setOpaqueResize(false);效果如下:(注意观察分割条的颜色)

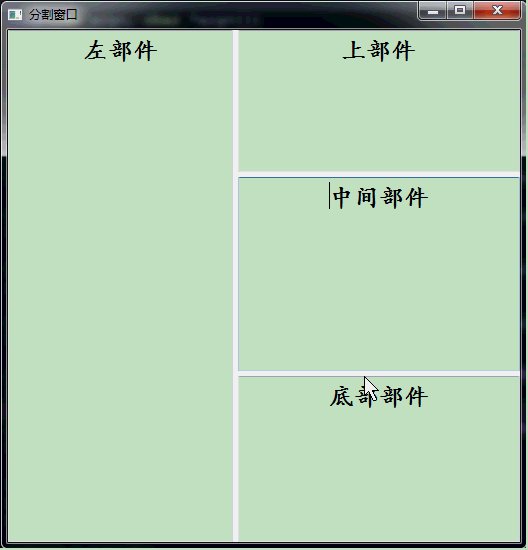
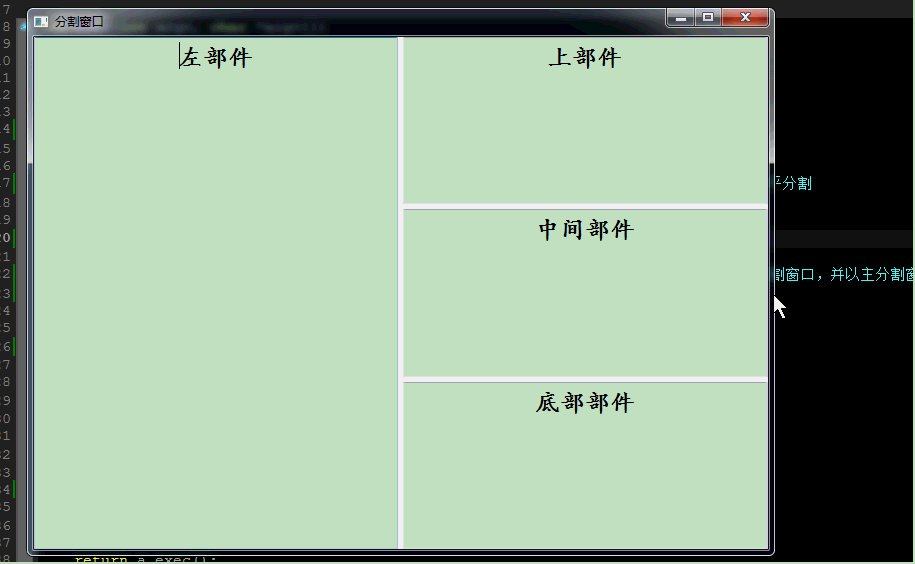
4. splitterMain->setStretchFactor(1,1); 此函数用于设定:控件是否可伸缩。第一个参数用于指定控件的序号。第二个函数大于0时,表示控件可伸缩,小于0时,表示控件不可伸缩。
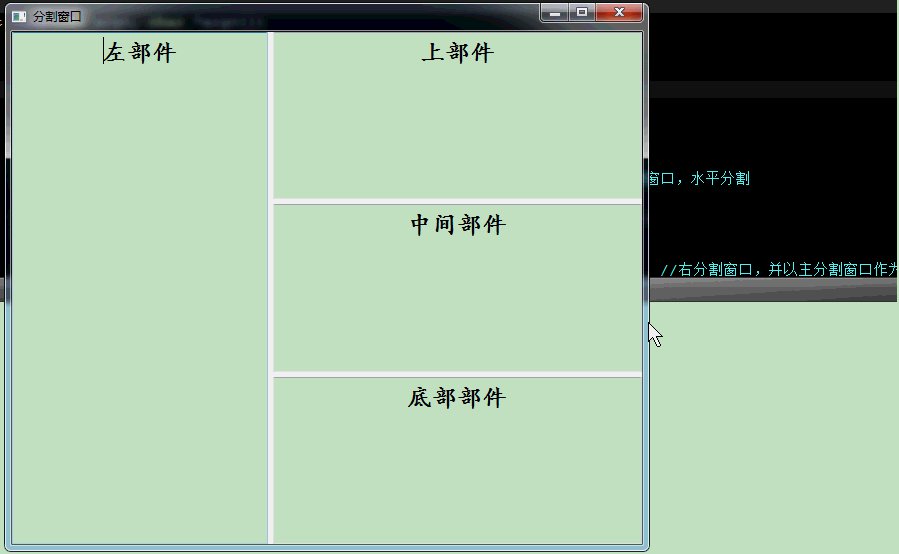
splitterMain->setStretchFactor(1,1); 效果如下:(注意观察中间的垂直分割条)

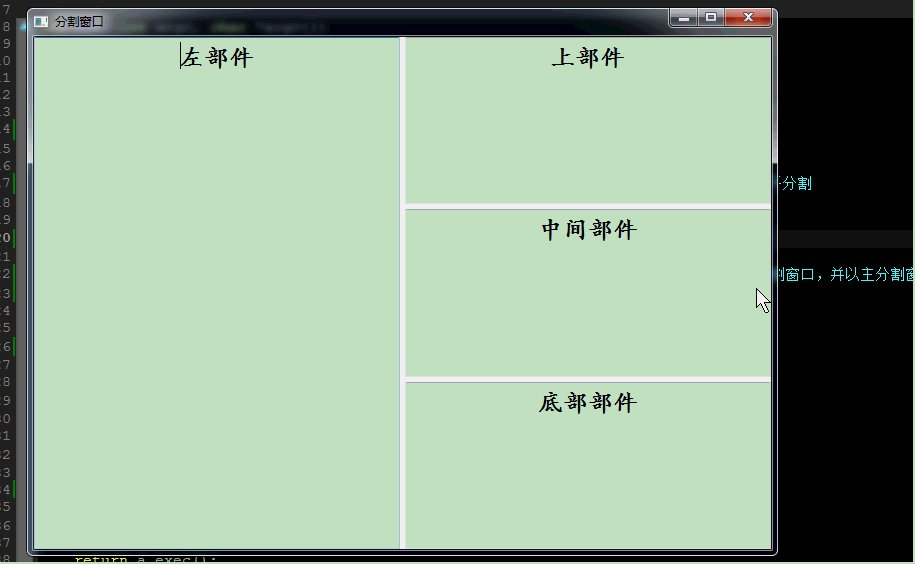
splitterMain->setStretchFactor(1,0); 效果如下:(注意观察中间的垂直分割条)























 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








