1.diff算法是干什么的
Vue
中的
diff
算法称为
patching
算法,它由
Snabbdom
修改⽽来,虚拟
DOM
要想转化为真实
DOM
就需要通过 patch⽅法转换。
2. diff算法的必要性
最初
Vue1.x
视图中每个依赖均有更新函数对应,可以做到精准更新,因此并不需要虚拟
DOM
和
patching
算法⽀持,但是这样粒度过细导致Vue1.x
⽆法承载较⼤应⽤;
Vue 2.x
中为了降低
Watcher
粒度,每个组件只有⼀个 Watcher与之对应,此时就需要引⼊
patching
算法才能精确找到发⽣变化的地⽅并⾼效更新。
3. 它何时执行
vue中diff执⾏的时刻是组件内响应式数据变更触发实例执⾏其更新函数时,更新函数会再次执⾏render函数获得最新的虚拟DOM,然后执⾏patch函数,并传⼊新旧两次虚拟DOM,通过⽐对两者找到变化的地⽅,最后将其转化为对应的DOM操作。
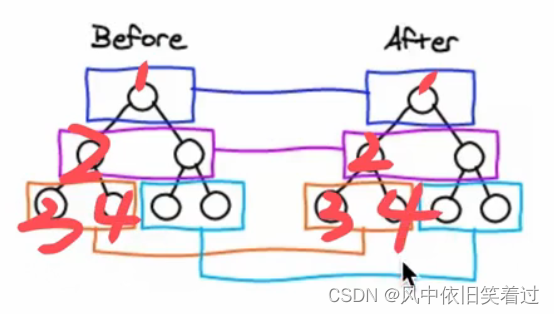
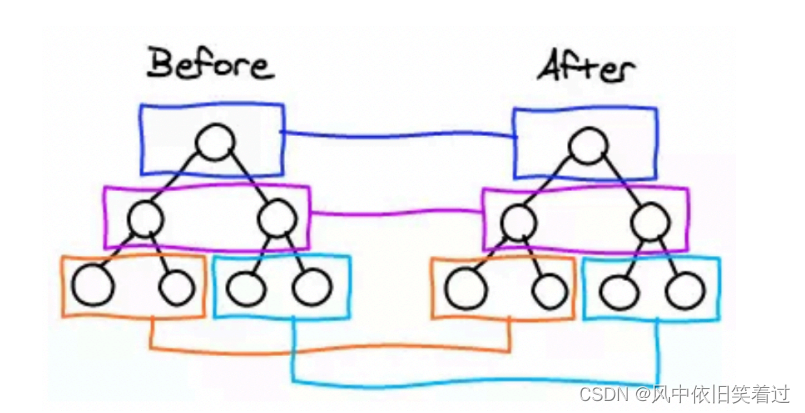
4. 具体执行方式
遵循深度优先、同层⽐较的策略

以上就是我对vue中的diff算法的理解,如果文章由于我学识浅薄,导致您发现有严重谬误的地方,请一定在评论中指出,我会在第一时间修正我的文章,以避免误人子弟。























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








