- 微信扫码关注公众号 :前端前端大前端,追求更精致的阅读体验 ,一起来学习啊
- 关注后发送关键资料,免费获取一整套前端系统学习资料和老男孩python系列课程

简介
- 如果你还不清楚puppetter是什么,请看这里
演示
- 最终生成一个指定页面的截图,比如百度,默认尺寸800*600

起步
- 安装 npm i puppeteer
使用
- app.js
const puppeteer = require('puppeteer');
const { targetPath } = require('./storage.config')
try {
(async () => {
const browser = await puppeteer.launch(); //打开浏览器
const page = await browser.newPage(); //新建标签页
await page.goto('https://www.baidu.com'); //跳转指定页面
await page.screenshot({ //截图 默认800x600
path: `${targetPath}/home.png`
});
await browser.close();//关闭浏览器
console.log('截图成功');
})();
} catch (error) {
console.log(error.message);
}
- storage.config.js
// 该文件用于配置截取图片保存的路径
const path = require('path');
const fs = require('fs');
// 设置保存图片路径为根目录下的img文件夹
const targetPath = path.resolve(__dirname, 'img');
//如果该文件夹不存在,则创建
if (!fs.existsSync(targetPath)) {
fs.mkdirSync(targetPath)
}
exports.targetPath=targetPath
执行
-
node app.js
-
打印截图成功,且根目录img文件夹下生成home.png
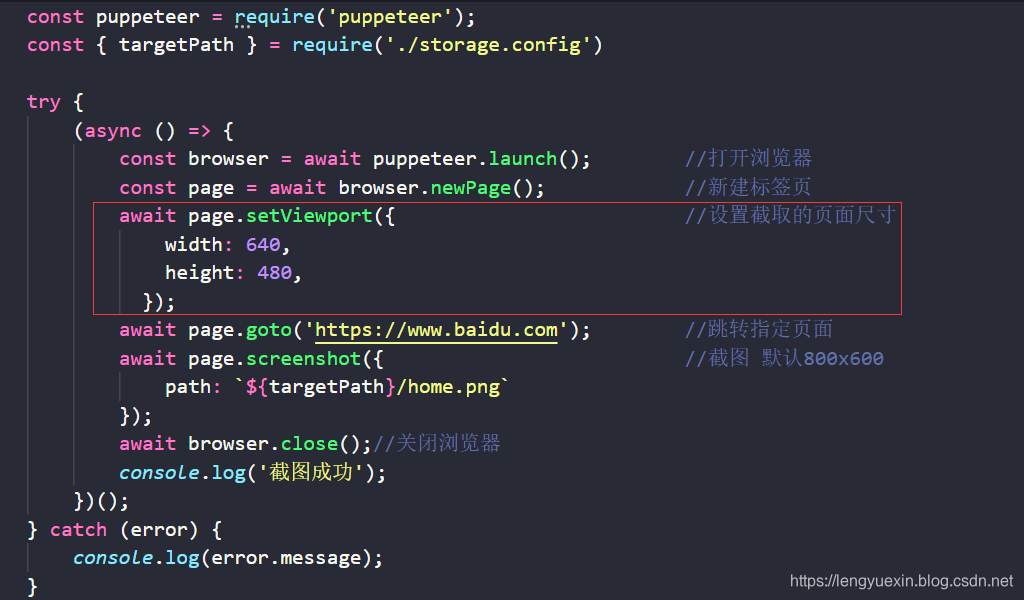
自定义截图大小






















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








