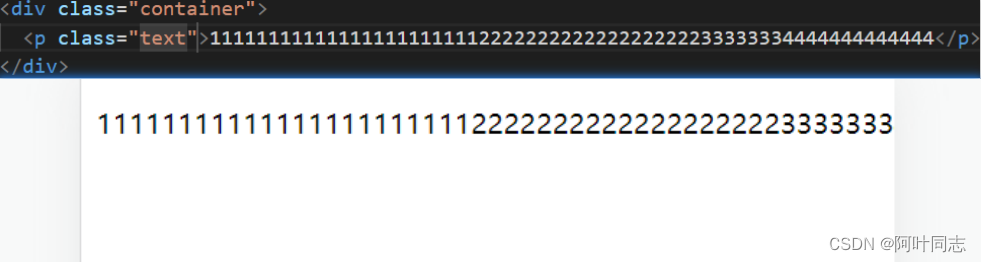
当在标签中输入的是字母和数字的时候,会出现不换行的情况,导致内容不能显示完整。

给p标签或者父标签div增加一下属性:
.text {
word-break: break-all;
}
.container {
word-break: break-all;
}
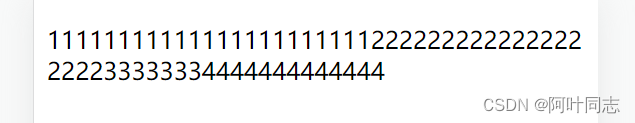
实现数字和字母的换行。

之所以给父元素添加 word-break 属性,是因为该属性可以继承,子元素可以继承该属性,实现数字和字母的换行。
ps: 通过给父元素添加 word-break 来让子元素实现数字和字母的换行,在vue项目中v-html解析富文本的时候,无法实现对子元素的操作,因此给父元素添加 word-break ,子元素继承该属性,实现数字和字母的换行。
<div v-html="richText" style="word-break: break-all" />




















 4093
4093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








