一、效果演示
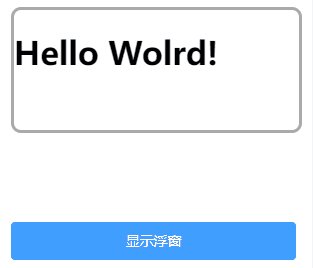
实现效果如下所示,1. 点击显示浮窗按钮,显示浮窗按钮;2. 点击浮窗区域外,关闭弹窗;3. 点击浮窗区域内,弹窗状态不发生改变。

二、代码实现
- 先画出页面元素
<div class="box">
<div class="dialog">
<h1>Hello Wolrd!</h1>
</div>
<div class="btn">
显示浮窗
</div>
</div>
// css 样式省略
- 当点击按钮时,弹出页面,效果如下
const dialog = document.querySelector(".dialog");
const box = document.querySelector(".box");
const btn = document.querySelector(".btn");
btn.addEventListener("click", () => {
console.log("btn");
dialog.style.display = "block";
});

3. 点击其他区域,关闭浮窗
document.addEventListener("click", (e) => {
console.log("document");
const isInDialog = e.target.closest(".dialog");
if (!isInDialog) {
dialog.style.display = "none";
}
})
Element.closest() 方法用来获取:匹配特定选择器且离当前元素最近的祖先元素(也可以是当前元素本身)。如果匹配不到,则返回 null。
上述代码中的e.target.closest(“.dialog”),e.target为点击元素,.dialog为目标元素。用来目标元素dialog是不是元素e.target的祖先元素。如果返回的是true,则点击的区域是在dialog浮窗内部。如果是null,则点击区域在dialog浮窗外部,隐藏浮窗。

我们本想实现点击浮窗外的区域关闭浮窗,结果浮窗没能打开,我们查看通过控制台的打印结果可以知道:btn的点击事件先执行打开了弹窗,然后document的点击事件后执行,关闭弹窗,导致弹窗打开的效果没有实现。

4. 解决问题
基于以上的问题,只要改变点击事件的执行顺序就可以实现效果。因此,我们给document.addEventListener()的第三个参数设置为true.通过控制台,执行顺序改变了,功能也实现了。























 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








