Vuelidate中的必填验证规则
- 用到的技术 vue + quasar + vuelidate(网址)
- 引用方法如下:
Vue.use(window.vuelidate.default)
var minLength = window.validators.minLength
var required = window.validators.required
var requiredIf = window.validators.requiredIf
var email = window.validators.email
var helpers = window.validators.helpers
validations: {
baseInfoForm: {
mobilePhone:{ required: required },
col19:{ required: required },
kitchenTime:{ required: requiredIf(function(baseInfoForm) {
return baseInfoForm.col19 == 'Y'
//当col19的值为Y时,才有kitchenTime的验证
})}
}
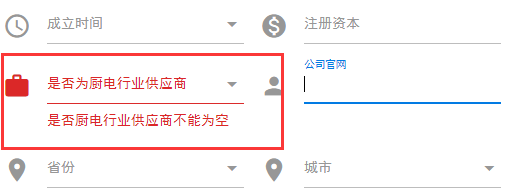
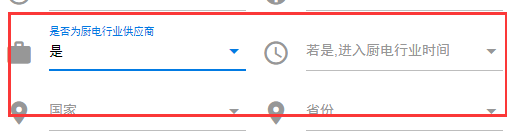
- 一个简单的例子
<q-field icon="stay_primary_portrait" :error="readonly == false? $v.baseInfoForm.mobilePhone.$error: false" error-label="手机号码不能为空" //警告提示信息 class="col-lg-4 col-md-6 col-sm-12 col-xs-12"> <q-input :readonly="readonly" @blur="$v.baseInfoForm.mobilePhone.$touch" :float-label="$t('手机号码')" type="number" v-model="baseInfoForm.mobilePhone"></q-input> </q-field> <q-field v-if="baseInfoForm.col19 == 'Y' " icon="access_time" :error="readonly == false? $v.baseInfoForm.kitchenTime.$error: false" error-label="进入厨电行业时间不能为空" class="col-lg-4 col-md-6 col-sm-12 col-xs-12"> <q-datetime type="date" format="YYYY-MM-DD" format-model="string" :float-label="$t('若是,进入厨电行业时间')" @blur="$v.baseInfoForm.kitchenTime.$touch" v-model="baseInfoForm.kitchenTime"></q-datetime> </q-field> - 效果如下


5,具体代码实现如下
<div id="q-supplierBaseInfo" v-cloak>
<q-field
icon="stay_primary_portrait"
:error="readonly == false? $v.baseInfoForm.mobilePhone.$error: false"
error-label="手机号码不能为空"
class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<q-input
:readonly="readonly"
@blur="$v.baseInfoForm.mobilePhone.$touch"
:float-label="$t('手机号码')"
type="number"
v-model="baseInfoForm.mobilePhone"></q-input>
</q-field>
<q-field
icon="work"
:error="readonly == false? $v.baseInfoForm.col19.$error: false"
error-label="是否为供应商不能为空"
class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<q-select
@blur="$v.baseInfoForm.col19.$touch"
:float-label="$t('是否为供应商')"
:options="col19Options"
v-model="baseInfoForm.col19"></q-select>
</q-field>
</div>
<script>
// quasar components use
Quasar.i18n.set(Quasar.i18n[LANGUGE])
Vue.use(window.vuelidate.default)
var minLength = window.validators.minLength
var required = window.validators.required
var requiredIf = window.validators.requiredIf
var helpers = window.validators.helpers
var supplierInvite = new Vue({
el: '#q-supplierBaseInfo',
i18n: i18n,
data: function() {
return {
col19Options:[
{
label: '是',
value: 'Y'
},
{
label: '否',
value: 'N'
}
],
baseInfoForm: { col19:''}
},
validations: {
baseInfoForm: {
col19:{ required: required },
kitchenTime:{ required: requiredIf(function(baseInfoForm) {
return baseInfoForm.col19 == 'Y'
})}
}
}
})
</script>






















 3010
3010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








