手风琴网页广告栏前段设计
作者:杨小航
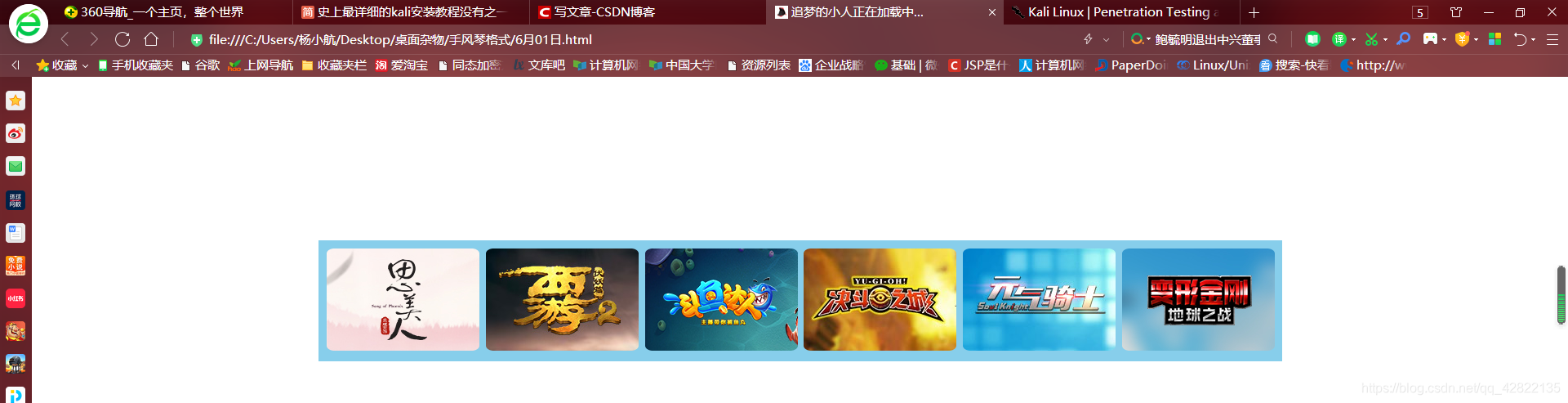
1、例如想做一个如图:手风琴样式的网页广告栏:

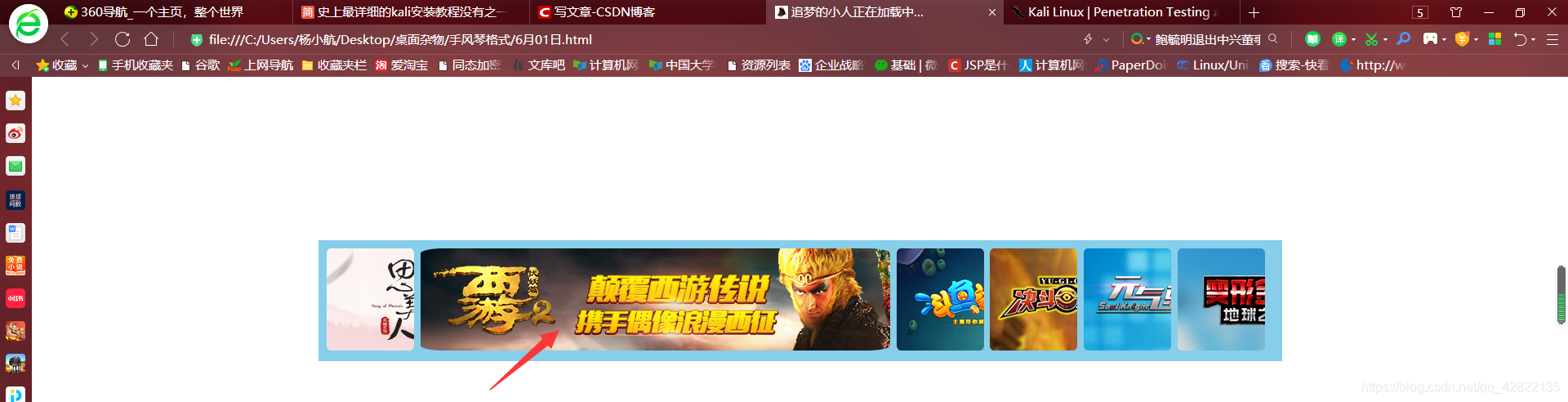
2、鼠标放在上面会放大展示全部内容:

3、首先准备好需要展示的广告素材,并为它们命名:
1.jpg

2.jpg

3.jpg

4.jpg

5.jpg

6.jpg

4、选择最基本的也是最强大的文本文档编辑代码
(新建——文本文档——输入下列代码——保存——更改文件后缀名:txt—>html,保存好后与照片素材放置于头同一文件目录下,打开即可)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3394
3394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








