HTML5 练习题 - 表单练习
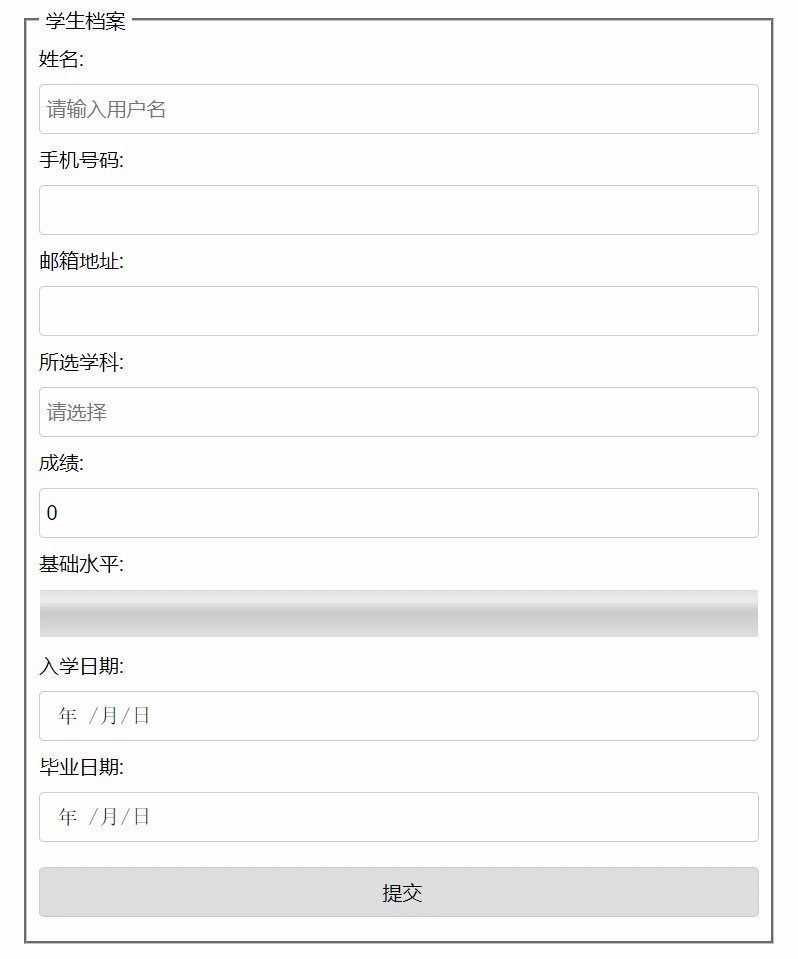
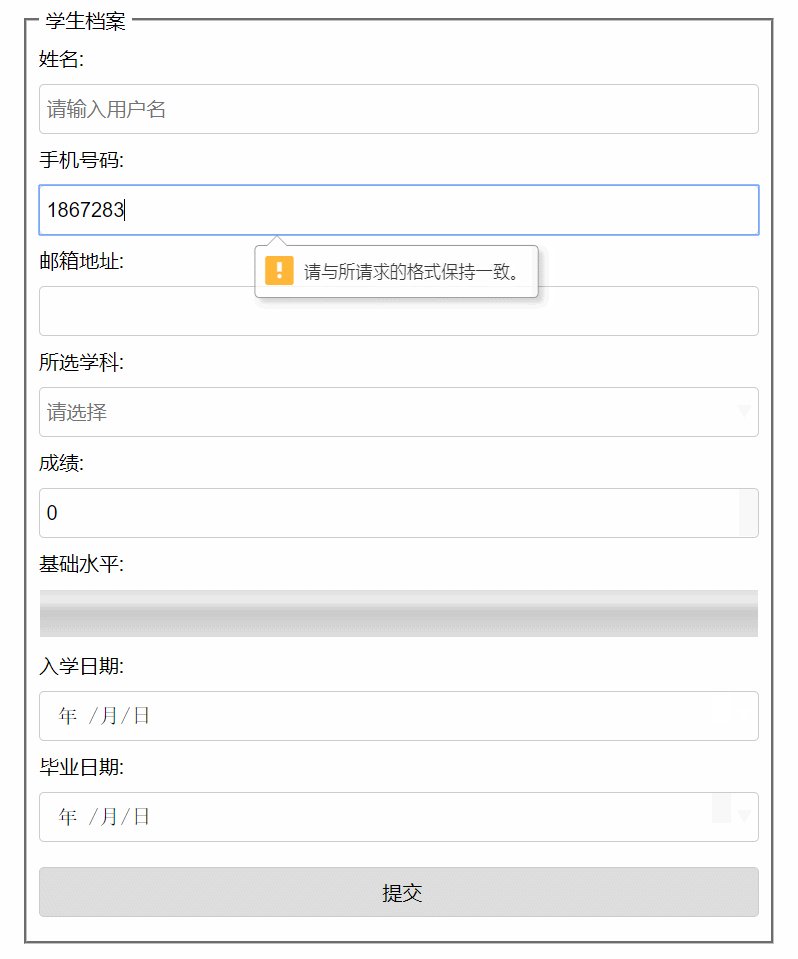
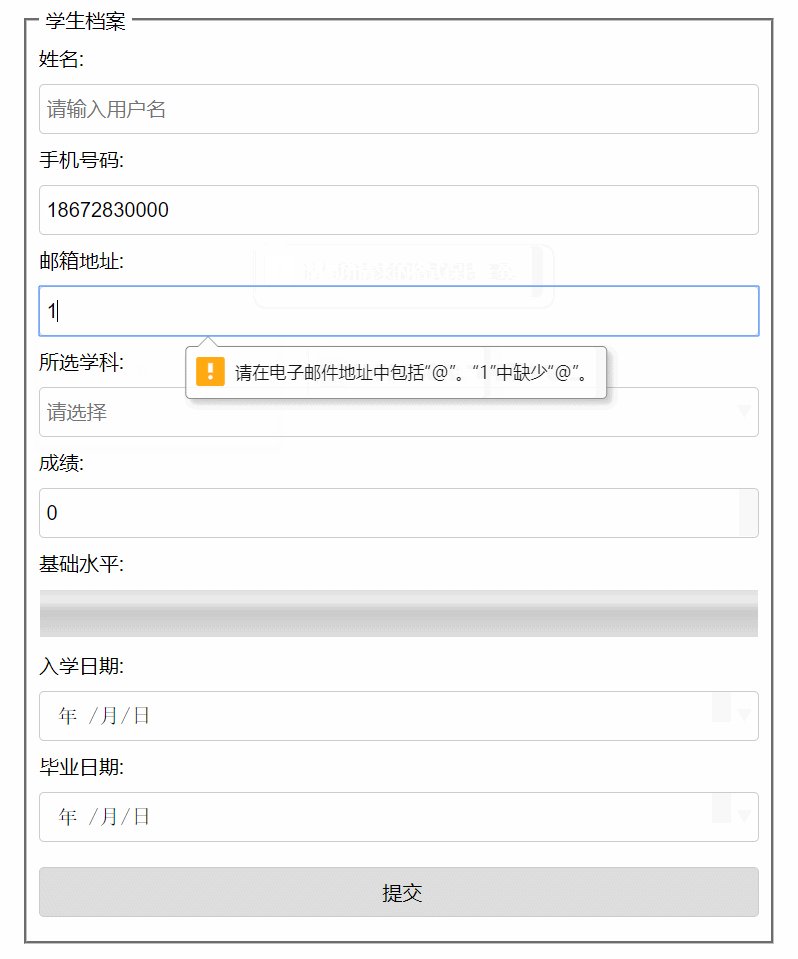
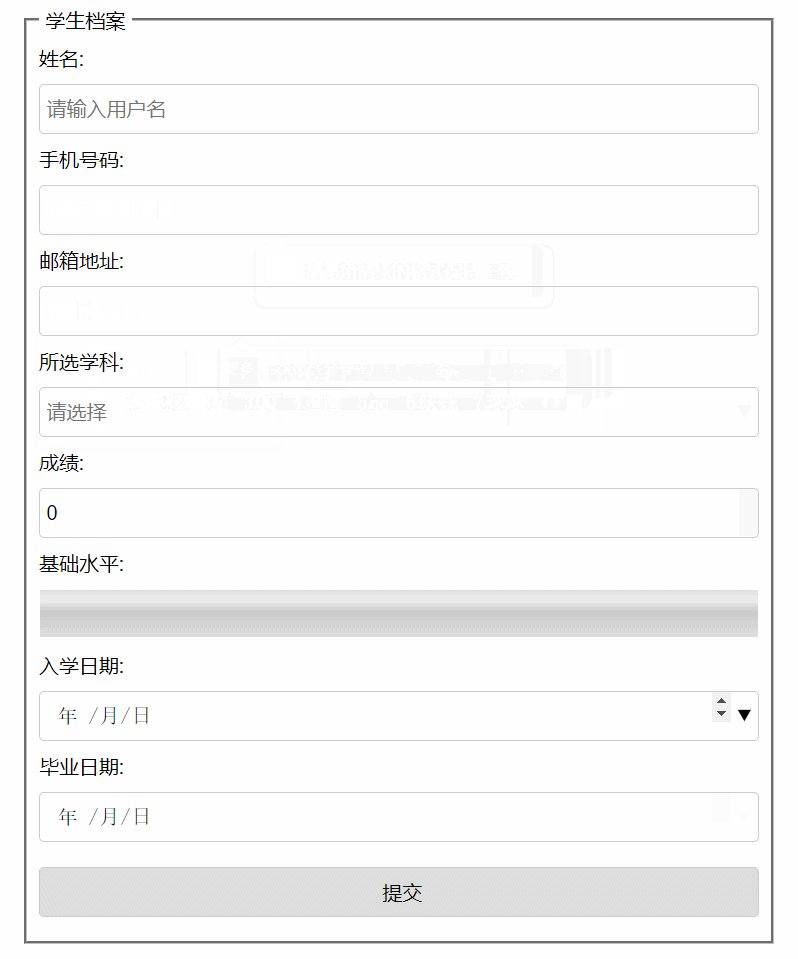
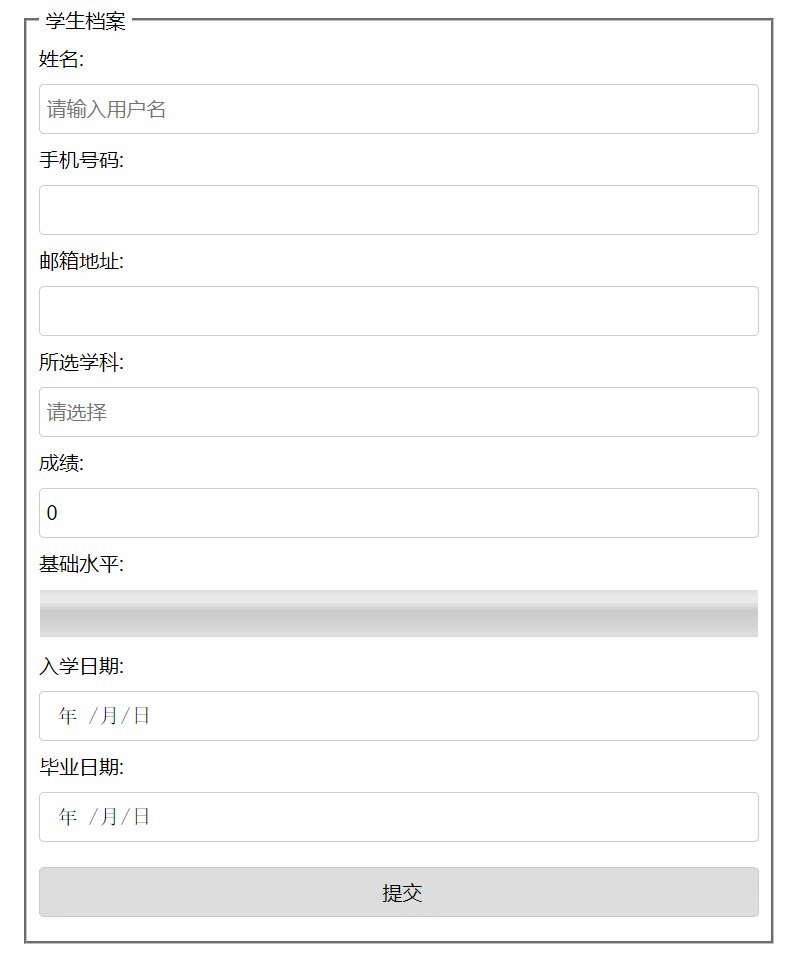
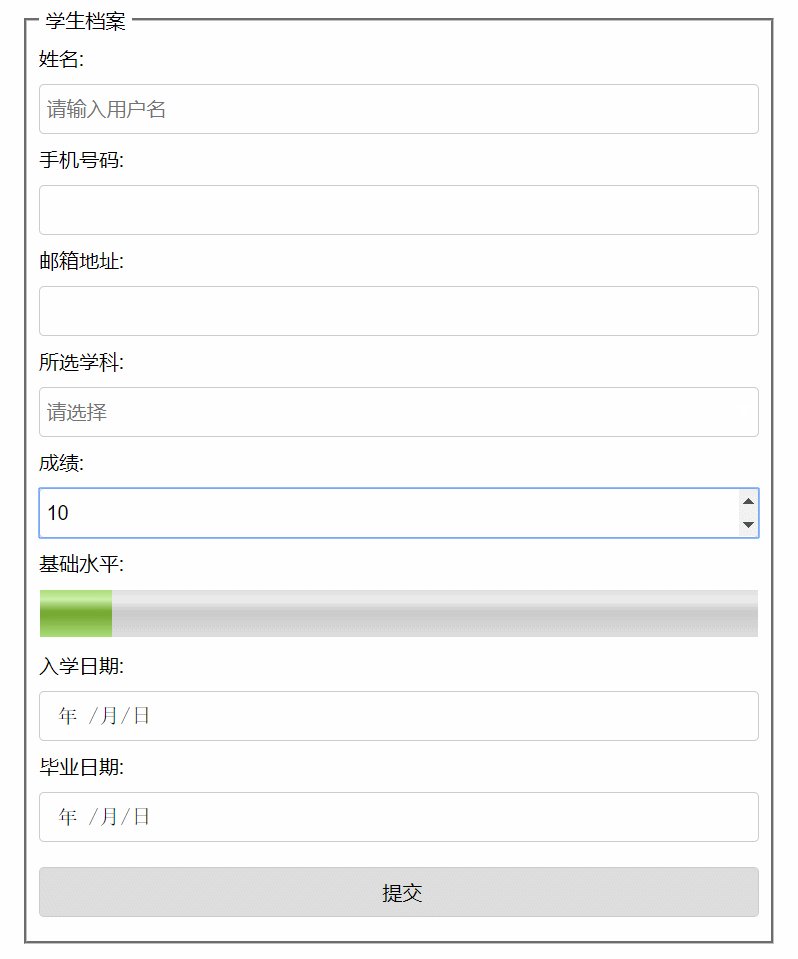
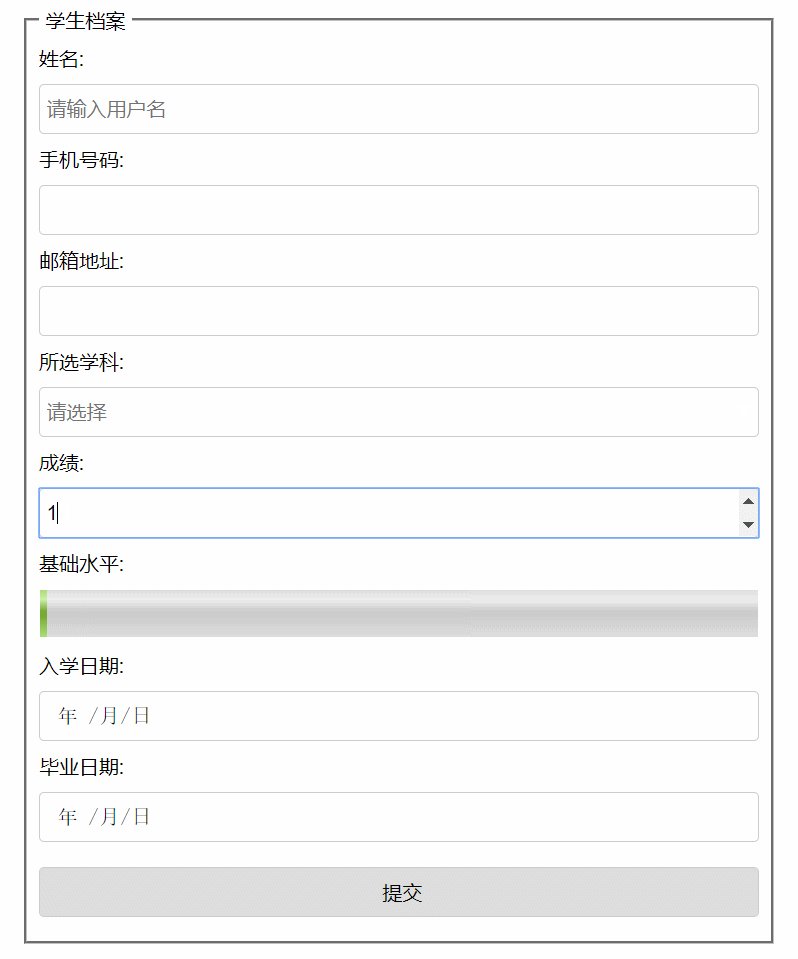
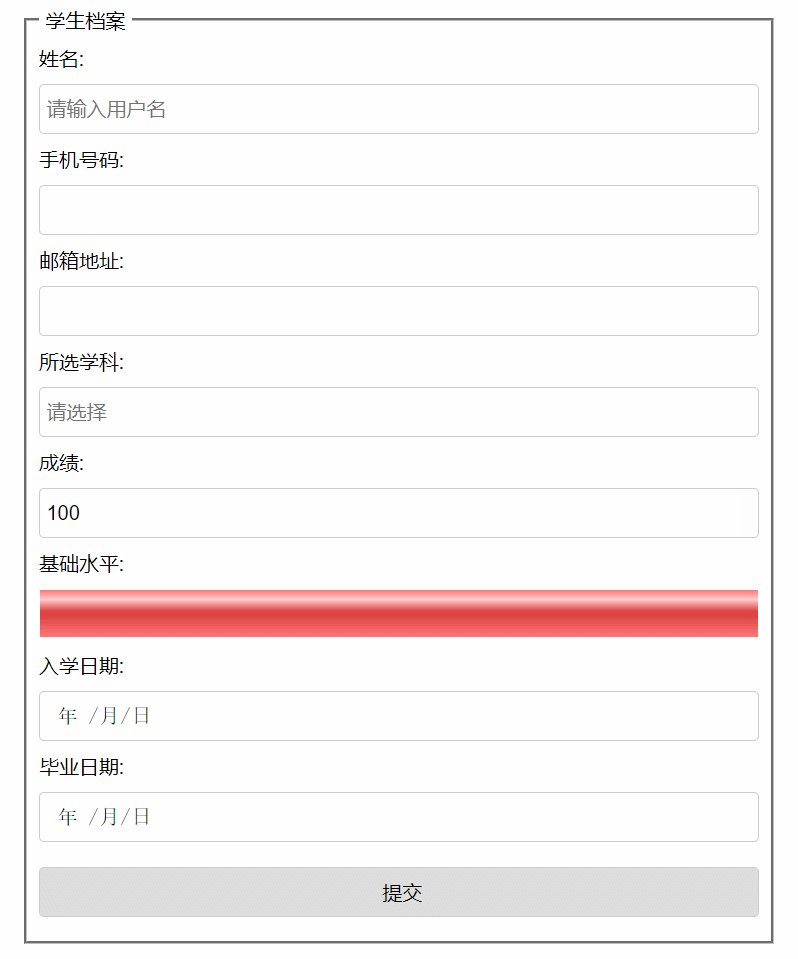
效果展示

HTML
<form>
<fieldset>
<!-- caption -->
<legend>学生档案</legend>
<!-- userName -->
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名">
<!-- userPhone -->
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$">
<!-- email -->
<label for="email">邮箱地址:</label>
<input type="email" name="email" id="email" required>
<!-- collage -->
<label for="collage">所选学科:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择">
<!-- cList -->
<datalist id="cList">
<option value="PHP程序设计"></option>
<option value="数据结构与算法"></option>
<option value="前端开发"></option>
<option value="程序员头发护理"></option>
</datalist>
<!-- score -->
<label for="score">成绩:</label>
<input type="number" name="score" id="score" max="100" min="0" value="0" >
<!-- -->
<label>基础水平:</label>
<meter id="level" max="100" min="0" low="59" high="90"></meter>
<!-- -->
<label for="inTime">入学日期:</label>
<input type="date" name="inTime" id="inTime">
<!-- -->
<label for="leaveTime">毕业日期:</label>
<input type="date" name="leaveTime" id="leaveTime">
<!-- submit -->
<input type="submit">
</fieldset>
</form>
JS - 绑定成绩与基础成绩
document.getElementById('score').oninput = function() {
document.getElementById('level').value = this.value;
}

相关资料
<!-- email 提供了默认的电子邮箱的完整验证 , 要求必须包含 @ 符号 , 同时必须包含服务器名称 , 如果不能满足验证 , 则会阻止当前的数据提交 -->
邮箱地址: <input type="email">
<!-- tel 并不提供验证 , 本质为在移动端打开数字键盘 , 限制用户只能输入数字 -->
手机号码: <input type="tel">
<!-- url 验证合法的网址: 必须包含 http:// -->
输入网址: <input type="url">
<!-- number 只能输入数字 , 可包含小数点 , 不能输入其他字符 -->
<!-- max: 最大值 , min: 最小值 , value: 默认值 -->
输入数值: <input type="number">
<!-- time 选择时间 时分秒 -->
选择时间: <input type="time">
<!-- date 选择日期 年月日 -->
选择日期: <input type="date">
<!-- datetime-local 选择日期和时间 年月日-时分秒 -->
选择日期和时间: <input type="datetime-local">
<!-- month 选择月份 -->
选择月份: <input type="month">
<!-- week 选择星期 -->
选择星期: <input type="week">






















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








