1. 通过vite 脚手架
第一步:my-v3项目名称
npm init vite my-v3 -- --template vue默认拉取vue的模板,
npm init vite my-v3-- --template react默认拉取react的模板,选择模板后续不会再让你选择
npm init vite my-v3 会让你一步步选择
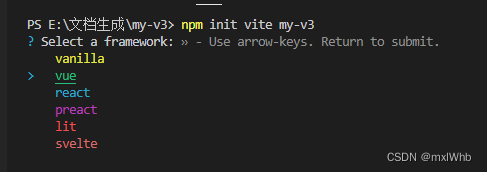
npm init vite my-v3
第二步:选择vue(在开发工具里用终端打开,Git Bash Here上下箭头失效,文章最后也有解决箭头失效方案)

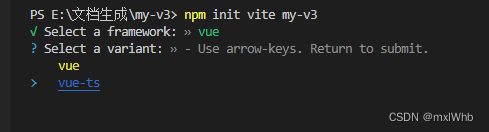
第三步:选择vue-ts

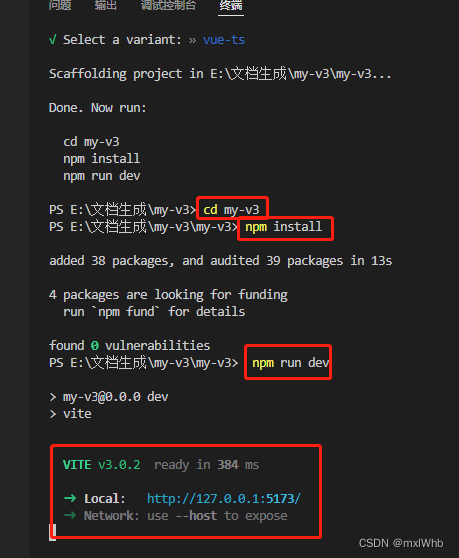
第四步 回车继续执行下面图示三行代码

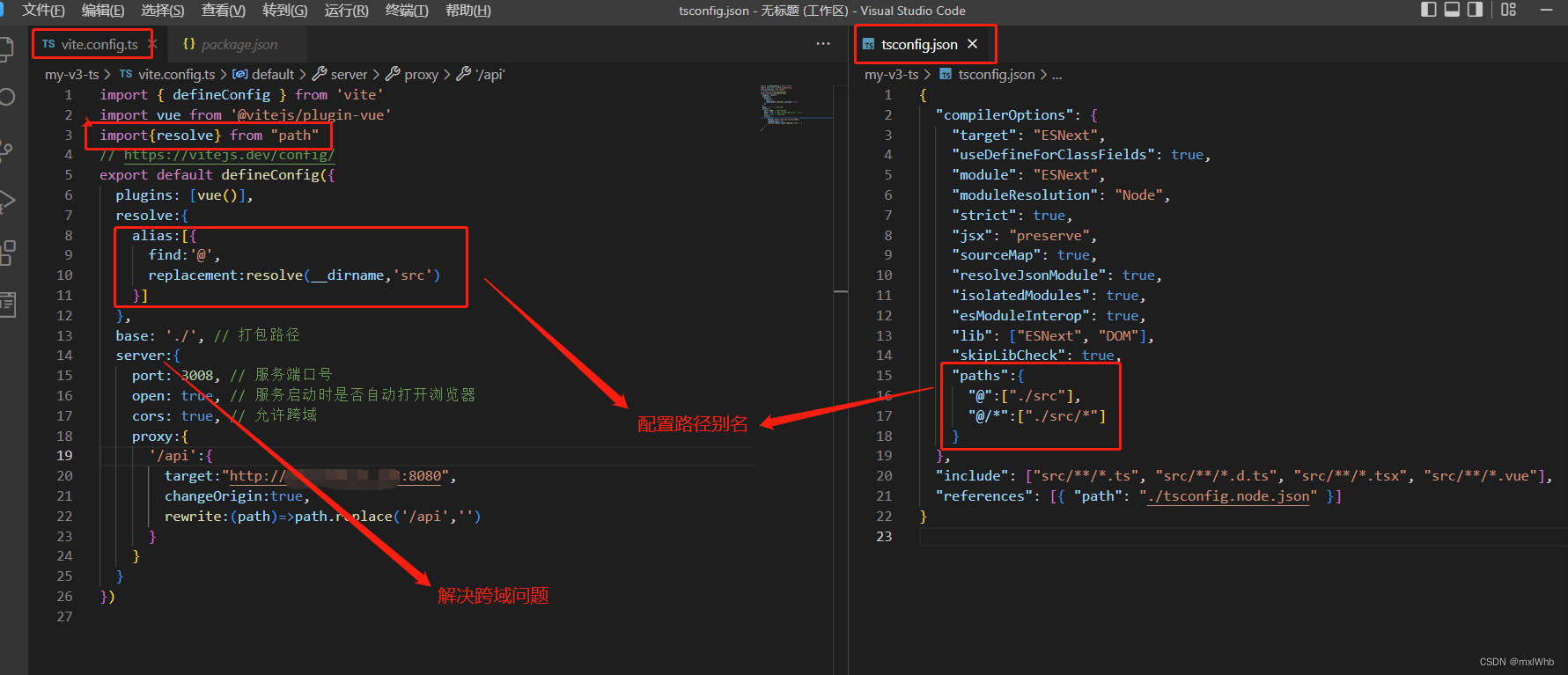
第五步vite.config.ts文件配置 vite + ts 配置别名:path模块是node.js内置的功能,但是node.js本身并不支持typescript,所以直接在typescript项目里使用是不行的
解决方法:安装@types/node
npm install @types/node -D
//vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import{resolve} from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve:{
alias:[{
find:'@',
replacement:resolve(__dirname,'src')
}]
},
base: './', // 打包路径
server:{
port: 3008, // 服务端口号
open: true, // 服务启动时是否自动打开浏览器
cors: true, // 允许跨域
proxy:{
'/api':{
target:"http://xxxxxxx:8080",
changeOrigin:true,
rewrite:(path)=>path.replace('/api','')
}
}
}
})
// tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"paths":{
"@":["./src"],
"@/*":["./src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}

最后一步 打开下面的local网址

补充:上下箭头失效解决方案:
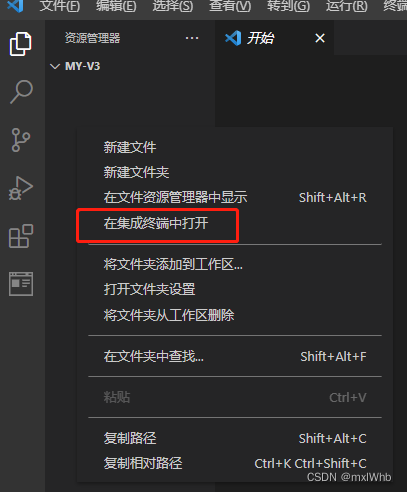
1、在开发工具(示例是vscode)中打开终端,如下图片Vscode
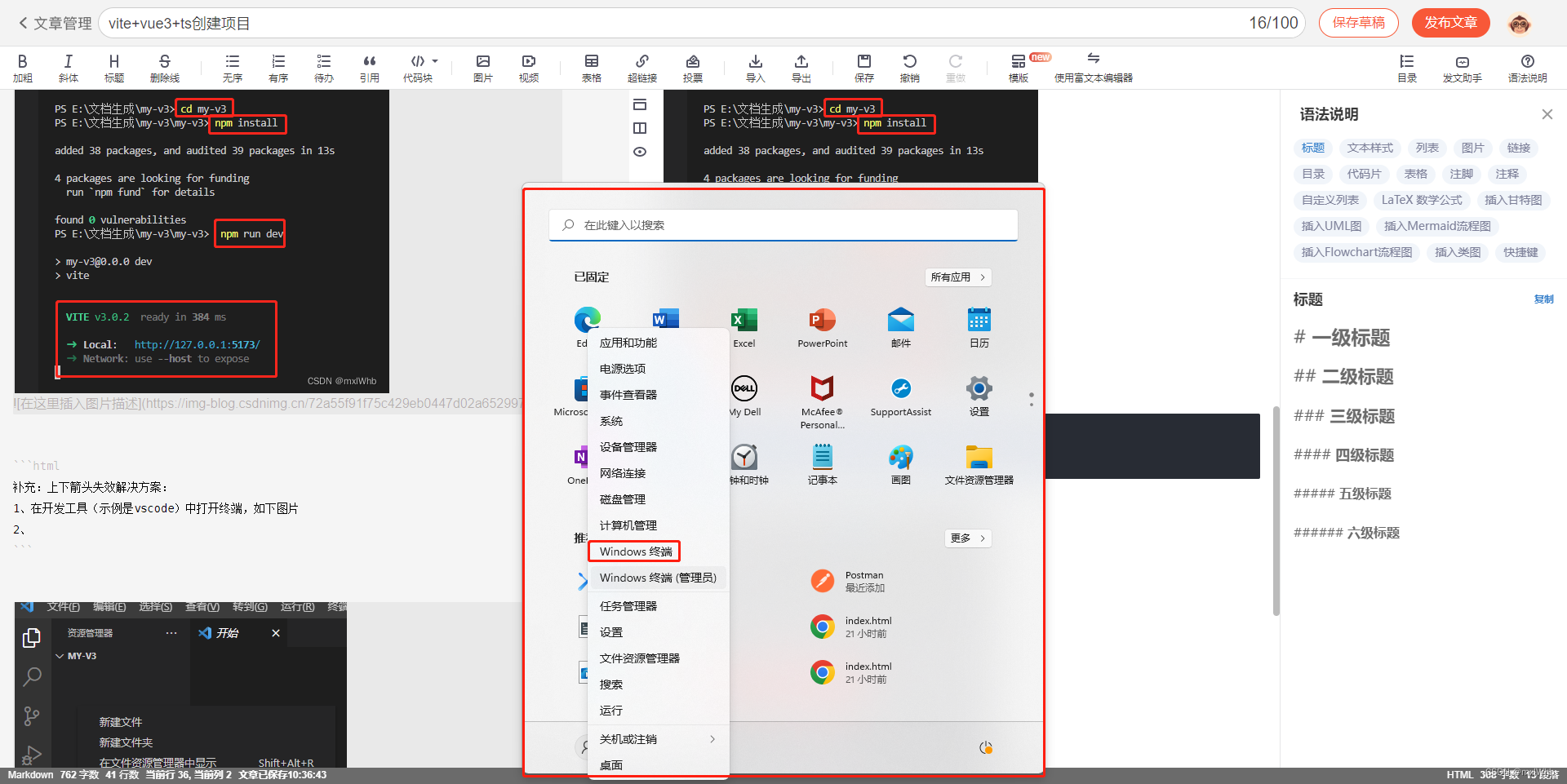
2、在window(示例是window11)终端创建项目 windows终端
3、通过命令控制(有时会失效)解决链接:https://blog.csdn.net/haifeng_ck/article/details/106930612


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








