第一步:进入vue-cli官网https://cli.vuejs.org/zh/config/
第二步:点击Github

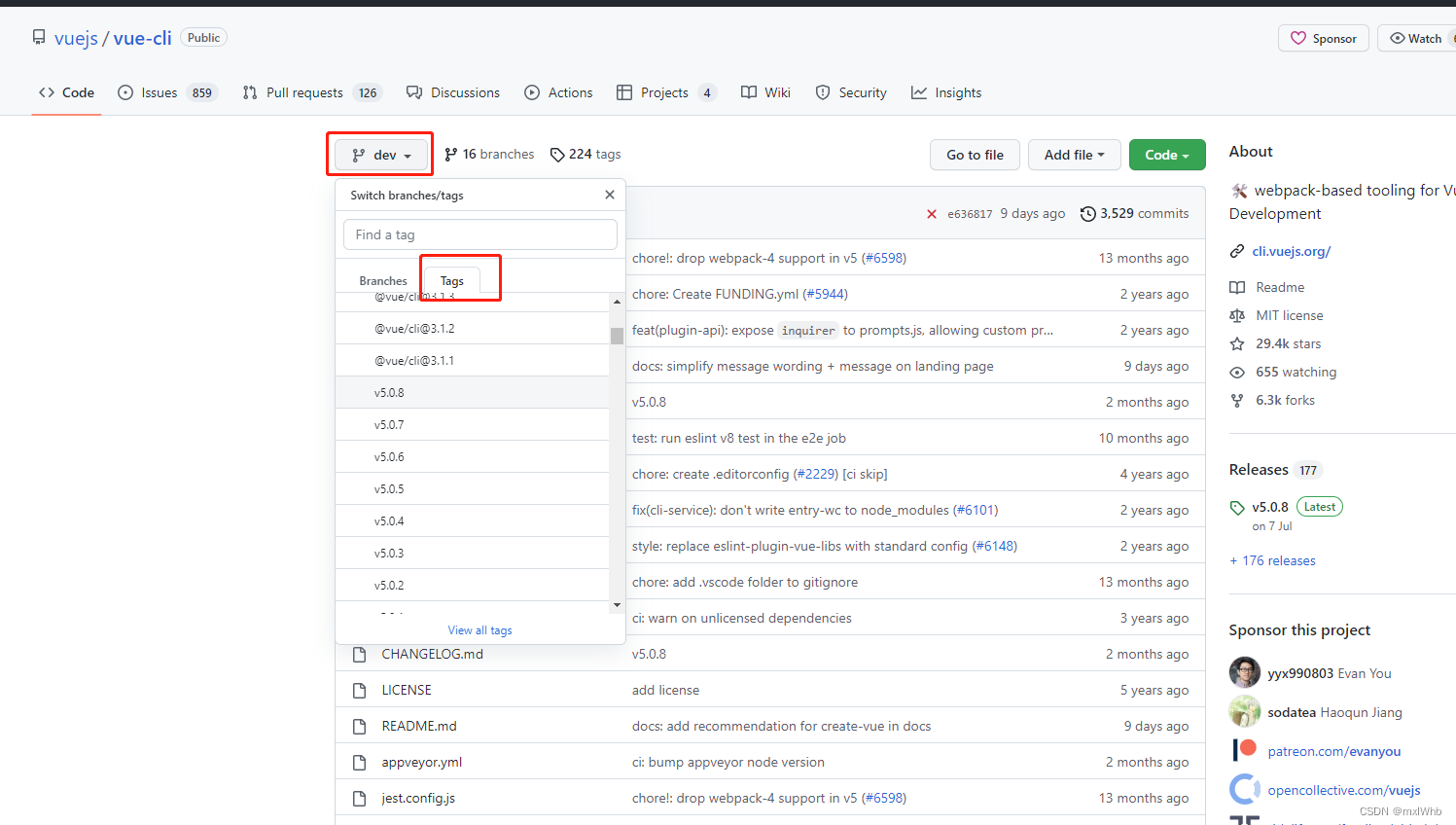
第三步选中版本号(vue-cli版本3、vue-cli版本4、vue-cli版本5配置都在config文件夹下vue-cli/docs/config/index.md)

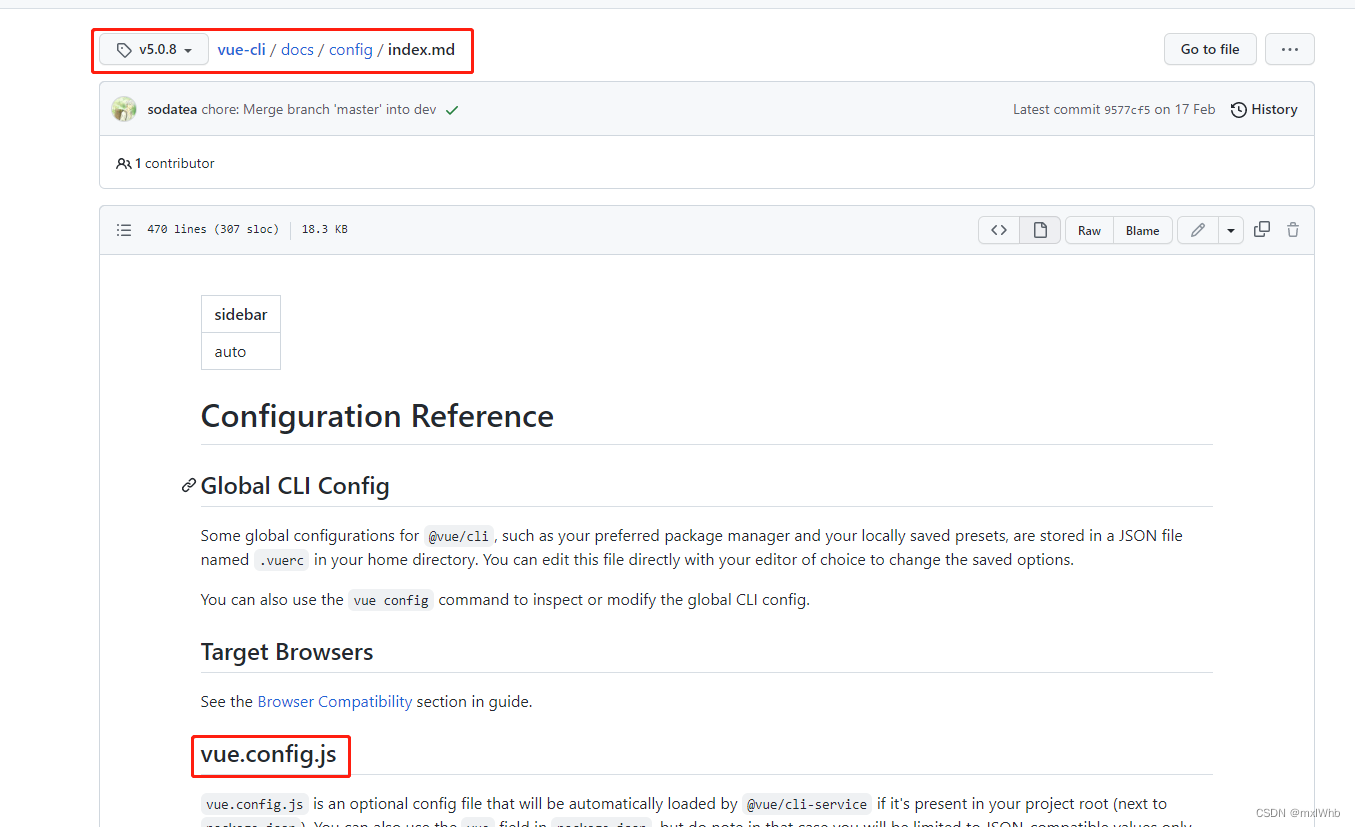
第四部:按照下图文件路径打开文件(所有配置都在index.md文件)


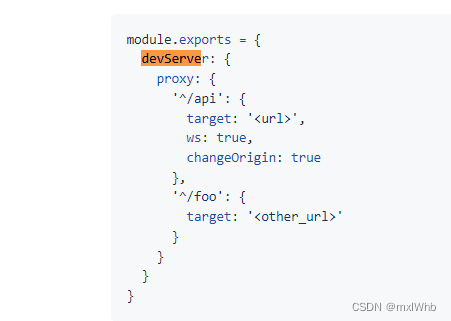
module.exports = {
devServer: {
proxy: {
'^/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'^/foo': {
target: '<other_url>'
}
}
}
}
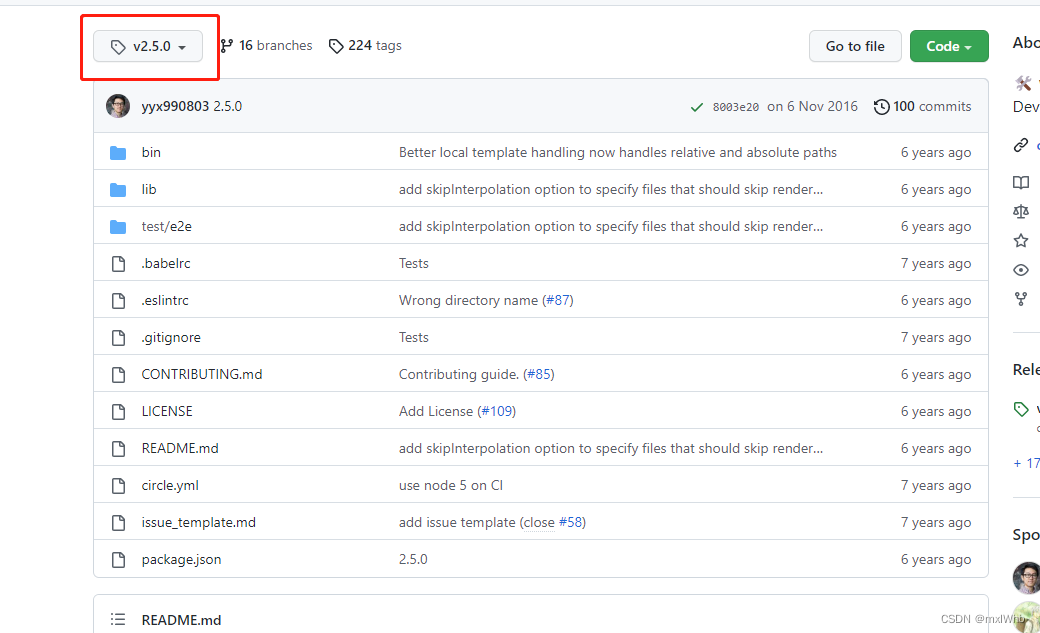
如果选择vue-cli 版本3以前的,比如说vue-cli2
第一步切换到版本2

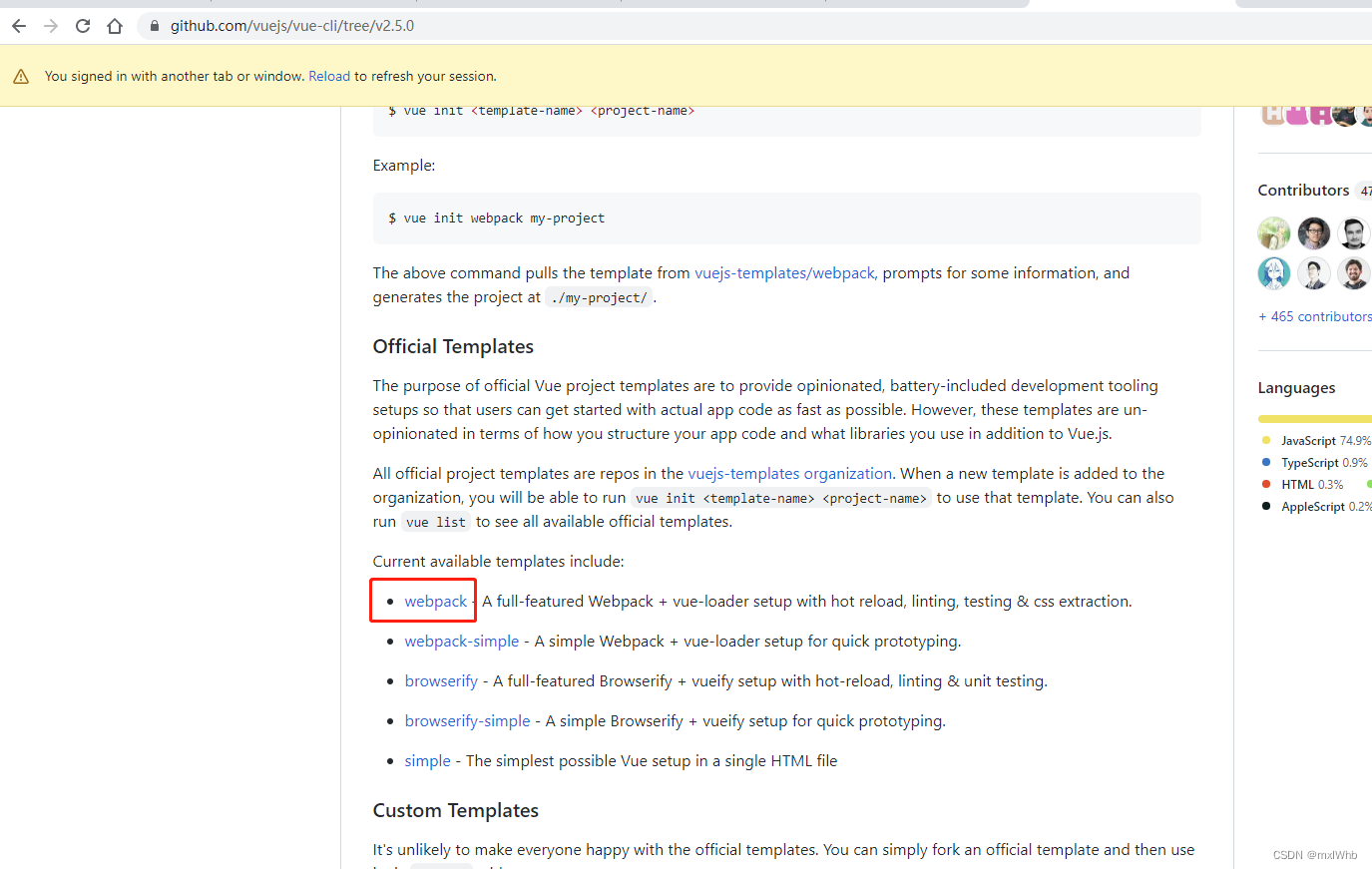
第二步鼠标向下滑动,找到webpack

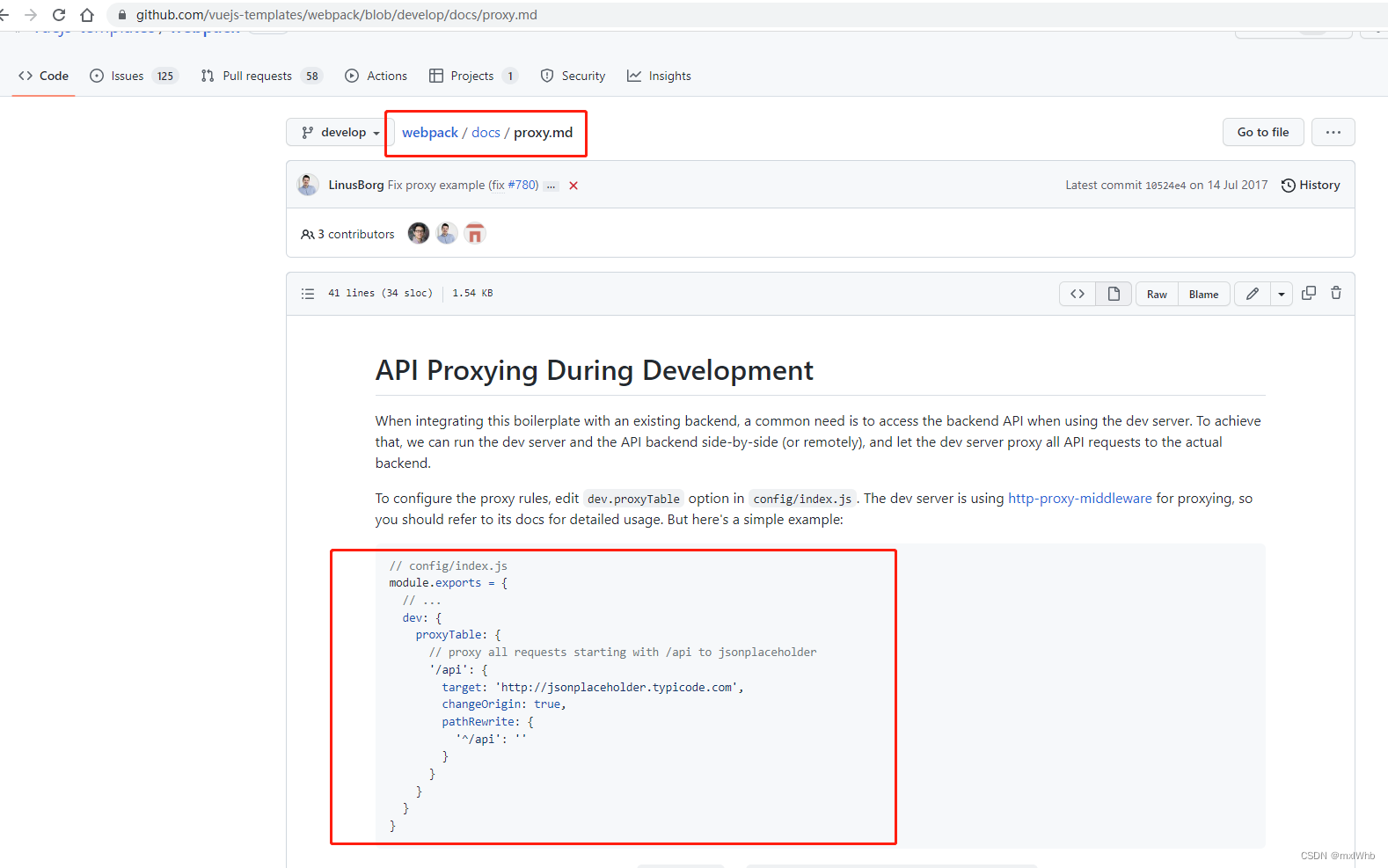
第三步根据路径找到反向代理配置文件(webpack/docs/proxy.md)

// config/index.js
module.exports = {
// ...
dev: {
proxyTable: {
// proxy all requests starting with /api to jsonplaceholder
'/api': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}






















 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








