ES6学习记录
文章目录
一、箭头函数
1、申明箭头函数
//申明函数
let fn=(a,b)=>{
return a+b
}
//调用函数
console.log(fn(1,2)) //打印出3
2、箭头函数的特性
- 箭头函数里的this是静态的,this始终指向函数申明时所在作用域下的this值
<script>
function getName() {
console.log(this.name);
}
let getName1 = () => {
console.log(this.name);
};
window.name = "张三";
const school = {
name: "李四",
};
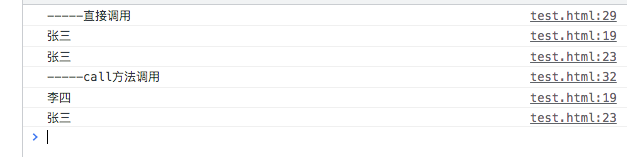
console.log("-----直接调用");
getName();
getName1();
console.log("-----call方法调用");
getName.call(school);
getName1.call(school);
</script>

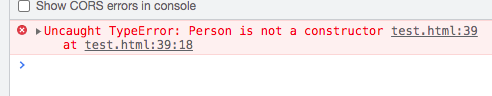
2. 不能作为构造实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
};
let person = new Person("章三", 10);

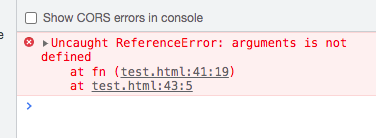
3. 不能使用arguments变量
let fn = () => {
console.log(arguments);
};
fn();

4. 箭头函数省略括号和花括号
当函数只有一个参数并且函数题只有一条表达式语句时可以省略花括号
let fn = n => n * n;
console.log(fn(8));// 64
3、箭头函数的应用场景
- 箭头函数适用于与this无关的回调 ,如 定时器 数组的方法回掉
- 箭头函数不适合用于与this有关的回调,如 事件回调 对象方法
let dom = document.getElementById("container");
dom.addEventListener("click", function () {
console.log("打印function函数里的this", this);
// 这里不用箭头函数是因为如果用了箭头函数this指向的就不在是事件源
setTimeout(() => {
console.log("打印箭头函数里的this", this);
// 这里的this指向申明时作用域中的this 也就是 事件源
this.style.background = "pink";
}, 1000);
});


4、rest参数
注意:rest参数必须放在最后 否则会报错


二、集合Set实践
1、数组去重
let arr = [1, 2, 3, 2, 2, 4, 5];
//数组去重
let result = [...new Set(arr)];
console.log(result);
2、两个数组求交集
let arr = [1, 2, 3, 2, 2, 4, 5];
let arr1 = [3, 4, 5, 6, 3, 4];
// 两个数组求交集
let filtered = [...new Set(arr)].filter((item) => new Set(arr1).has(item));
console.log(filtered);
3、两个数组求并集
let arr = [1, 2, 3, 2, 2, 4, 5];
let arr1 = [3, 4, 5, 6, 3, 4];
//两个数组求并集
let combined = [...new Set([...arr, ...arr1])];
console.log(combined);
4、两个数组求差集
let arr = [1, 2, 3, 2, 2, 4, 5];
let arr1 = [3, 4, 5, 6, 3, 4];
//求差集 即找出arr中在arr1中不存在的元素
let diff = [...new Set(arr)].filter((item) => !new Set(arr1).has(item));
console.log(diff);
打印结果:

三、Promise
ES6将Promise写进了语言标准,统一了用法,原生提供了Promise对象;为了解决异步编程的问题。
Promise的优势
- 指定回调函数更加灵活。
- 支持链式调用,解决回调地域问题。






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








