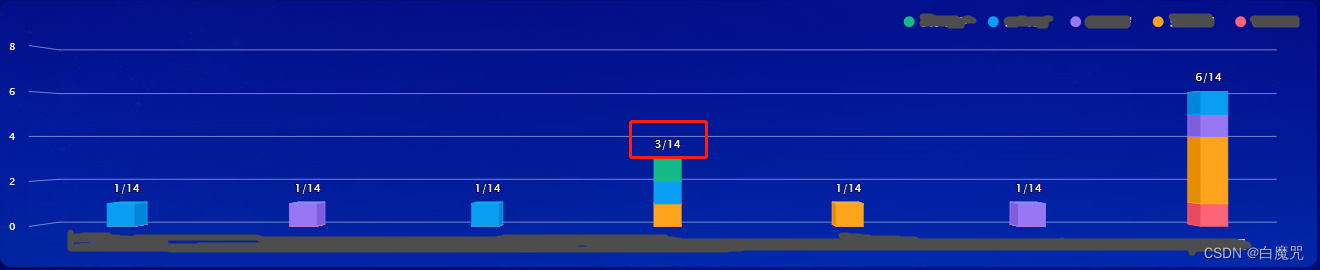
【highcharts】stackLabels自定义顶部内容


stackLabels: {
enabled: true,
style: {
color: "#fff",
fontSize: "12px",
fontWeight:'400',
textShadow: "0px 0px contrast, 0px 0px contrast, 0px 0px contrast, 0px 0px contrast"
},
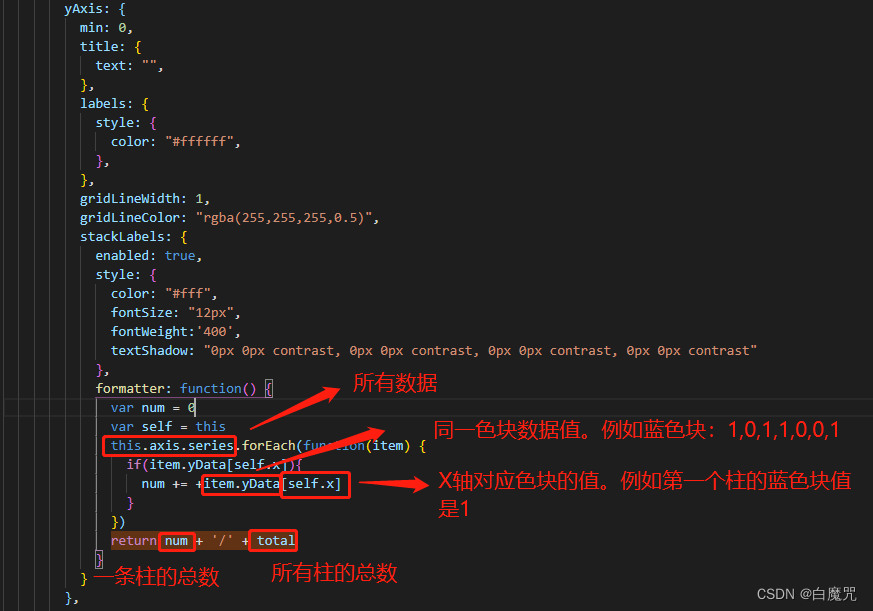
formatter: function() {
var num = 0
var self = this
this.axis.series.forEach(function(item) {
if(item.yData[self.x]){
num += +item.yData[self.x]
}
})
return num + '/' + total
}
}





















 7097
7097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








