HTML
文章目录
1. 基本概念
1.1 概念
- html(hyper text markup language),超文本标记语言,用于创建网页的标准标记语言
- 标记语言是由标签构成的语言,例如html、xml
- 标记语言不是编程语言
- html运行在浏览器上,由浏览器来解析
1.2 快速入门
-
html的后缀名可以是.html也可以是.htm, 没有区别
-
标签的分类:
围堵标签:<html> </html>成对出现
自闭合标签:<br/>单独出现 -
标签嵌套:
<p><a></a></p> //正确嵌套方式 <p><a><p><a> //错误嵌套方式 -
标签的内部可以定义属性,属性由键值对组成,值需要用双引号引用,多个属性用空格隔开
<p attr1="val1" attr2="val2" ...... > </p> -
html标签不分大小写
<p> </P> //但推荐标签统一使用小写
2. html基本结构
<!DOCTYPE html> <!--生命当前文档是html5文档-->
<html> <!--根元素,只能有一个-->
<!--
头元素:
1. 元数据meta title
2. 引入外部的资源文件夹
-->
<head>
<meta charset="utf-8">
<title>First Web Page</title>
</head>
<!--
主体,浏览器显示的内容全部在这里编写
-->
<body>
hello html
这是一个页面内容
</body>
</html>
3. 常用标签
3.1 文本标签
- 标题标签 h1,h2,h3,h4,h5,h6
- 段落标签 p
- 换行标签 br
- 水平线标签 hr
- 范围标签,用于局部强调 span
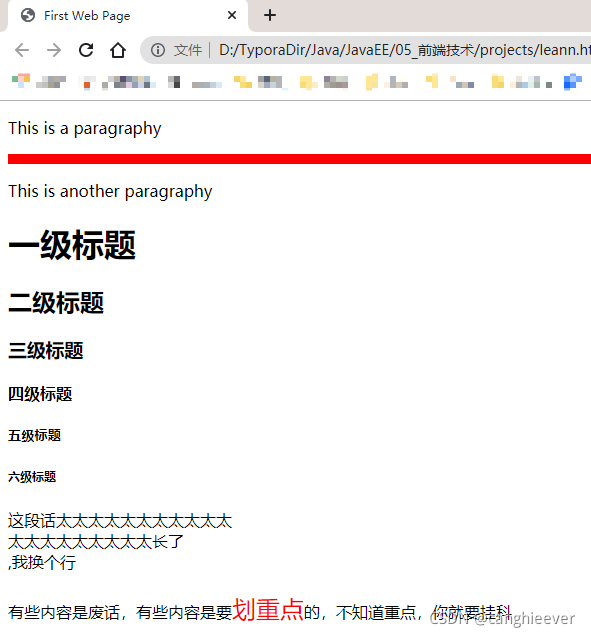
<body>
<p>This is a paragraphy</p>
<hr color="red" size="10" >
<p>This is another paragraphy</p>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
这段话太太太太太太太太太太太<br>太太太太太太太太太长了<br>,我换个行
<br>
<br>
有些内容是废话,有些内容是要<span style="color: red; font-size: x-large;">划重点</span>的,不知道重点,你就要挂科
</body>
效果如下:

3.2 图片标签 img
-
基本属性 src title
src=图片的地址
title=悬停时图片显示的文字 -
热点区域 map area
map热点区域 可用于图片区域跳转,当鼠标点击图片map设置的区域时会跳转到指定的 herf 标记的位置
用法:创建一个map标签并设置name属性,用于配置热点区域;然后再img标签中引用创建的map:usemap="#mapName"(不要忘记#)<body> <!-- 图片标签---img title----鼠标悬停在图片上时,显示的文字 alt-----功能与title类似,title兼容性更好 width---图片宽px height----图片高px 单独设置宽高容易使图片失真 --> <img src="img/cat.png" title="小猫咪" alt="" width="260px" height="150px" > <br> <img src="img/bg1.png" alt="" title="This is a Test For Map" usemap="#mapTest"> <map name="mapTest"> <area shape="circle" coords="100,100,100" href="herf/circle.html" alt="" title="circle"> <area shape="rect" coords="400,200, 600,100" href="herf/rectangle.html" alt="" title="rectAngle"> <area shape="poly" coords="200,300, 240,400, 360,400, 400,300, 300,240" href="herf/polygon.html" alt="" title="polygon"> </map> </body>
3.3 列表标签
-
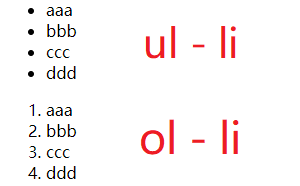
有序列表 ul - li (ul unordered list)
-
无序列表ol - li (ol ordered list)
<body> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> </ul> <ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> </ol> </body>显示效果如图:

3.4 定义描述标签
定义描述标签,一般用于图文混合的场景中
<!--定义描述标签
dl -
dt------dt一般只有一个
dd------dd可以有多个
-->
<dl>
<dt>最受欢迎的产品</dt>
<dd>商品价格:¥259</dd>
<dd>商品名称:熊本熊</dd>
</dl>
<br>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8165
8165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








