需要在每个el-dropdown-item设置:command="beforeHandleCommand
//html部分:
<el-dropdown size="mini" split-button @click="handleClickDropDown('design', formItem)" @command="changeItem">
设计
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="beforeHandleCommand('publish', formItem)">发布</el-dropdown-item>
<el-dropdown-item:command="beforeHandleCommand('dead', formItem)">停用</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand('share', formItem)">分享</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
// js部分
/**
* 动态设置Dropdown的command
*/
beforeHandleCommand(flag, command) { // flag为传递的参数
return {
'flag': flag,
'command': command
}
},
changeItem(val) { // val.flag为传递的flag即'publish'等,val.command为传递的formItem
const formItem = val.command
switch (val.flag) {
case 'publish':
this.releaseFormStructure(val)
break
case 'dead':
this.stopFormStructure(val)
break
case 'share':
this.handlePcPreview(val)
break
default:
break
}
},
releaseFormStructure(value){
console.log(value);
},
stopFormStructure(value){
console.log(value);
},
handlePcPreview(vaue){
console.log(value);
},
/**
* 点击下拉菜单触发
*/
handleClickDropDown(type, formItem) {
switch (type) {
case 'designForm':
this.handleDesignEdit(formItem)
break
default:
this.handleDesignEdit(formItem)
break
}
},
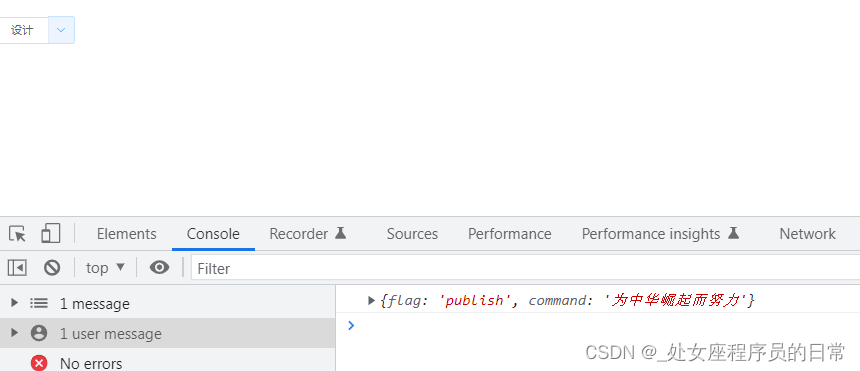
点击下拉菜单中的发布选项,结果如下:


























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








