一:如何使ElementUi中的el-dropdown传入多参数
这边因为业务的需求,觉得随着产品中心以后需要按钮的增多(图1操作栏的效果),这样会导致排版和按钮过于冗长的问题,用户体验不佳,于是想到利用el-dropdown做一个下拉按钮(图1操作1栏的效果)
 >
>
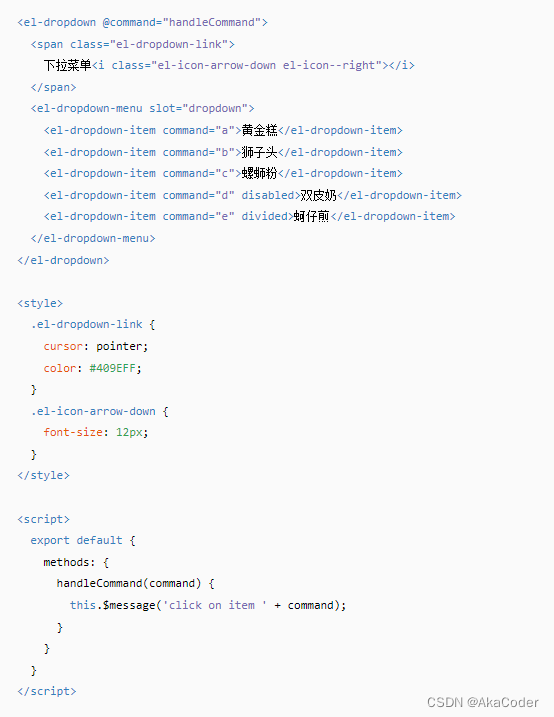
二:官方文档的使用方法

但是ElementUi官方文档中的handleCommand方法只允许接入一个参数,这个参数用于触发你选择的是哪一个选项。而我们实际中还需要传入一个当前行数(如果和我一样,也是用table显示数据的话)的对象进去,后面要使用这个对象的某些字段传给后台进行一些增删改查的操作。
于是,我们必须在执行handleCommand方法之前,对这个command参数进行重新封装成一个对象,使其内部包含我们想要的数据方便后面调用。
三:table里使用
1.使用
<el-table-column fixed="right" label="操作">
<template v-slot="scope">
<div class="table-tool">
<el-dropdown @command="handleInfo">
<span class="el-dropdown-link">
查看<i class="el-icon-caret-bottom"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,1)">调用总次数</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,2)">调用失败次数</el-dropdown-item>
<el-dropdown-item :command="beforeHandleCommand(scope.$index, scope.row,3)">被限流次数</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
</el-table-column>
2.修改入参
beforeHandleCommand(index, row, command) {
return {
'index': index,
'row': row,
'command': command
}
},
3.回调到父组件
/** @function 弹框 @param type 1总数 2失败 3限流*/
handleInfo(item) {
this.$emit('handleInfo', item.row, item.command)
}
,
























 1699
1699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










