不妨我们遇到一些用jquery开发的老版本项目,node版本也很低,我们如何快速利用vue和ElementUi完成开发?
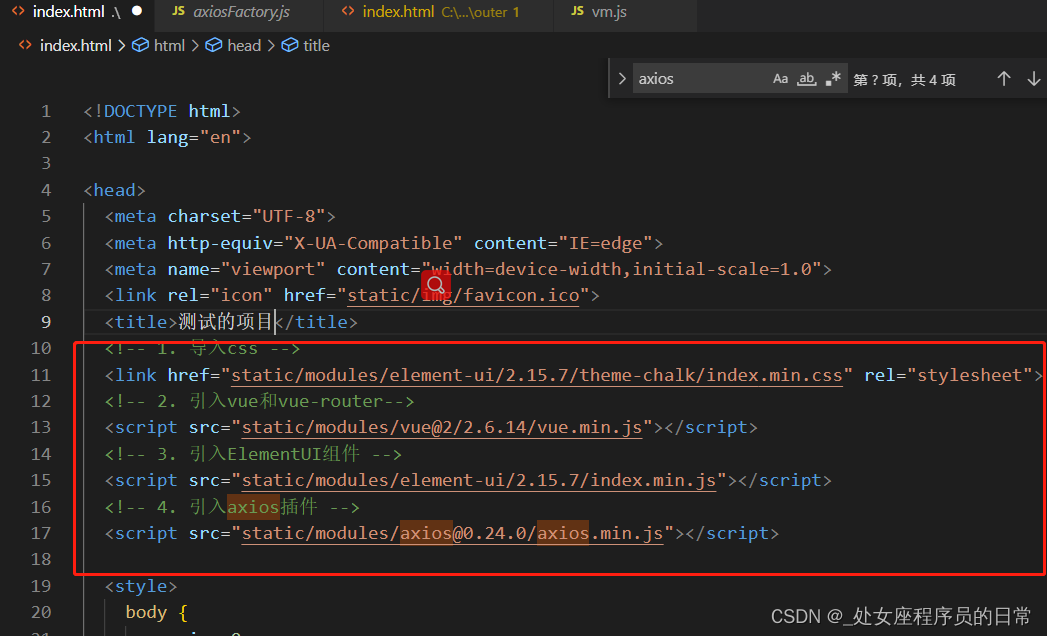
1.在index.html引入vue,elementUi等相关文件,可以利用CDN方式引入,保险点本地引入,这些是在head标签中。引入之后在浏览器中检查一下,确保文件已经真正引入呢。

<link href="static/modules/element-ui/2.15.7/theme-chalk/index.min.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="static/modules/vue@2/2.6.14/vue.min.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="static/modules/element-ui/2.15.7/index.min.js"></script>
<!-- 4. 引入axios插件 -->
<script src="static/modules/axios@0.24.0/axios.min.js"></script>
2.书写vue挂载的模板
 我们在id为mybox的元素就可以使用elementUI进行开发。我在这个元素中写了一个dialog弹框。
我们在id为mybox的元素就可以使用elementUI进行开发。我在这个元素中写了一个dialog弹框。
<div id="mybox">
<el-dialog title="提示" id="mydia" :visible.sync="showStu" width="30%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="showStu=false">取 消</el-button>
<el-button type="primary" @click="showStu=false">确 定</el-button>
</span>
</el-dialog>
</div>
3.在body元素里面的最下面引入vm.js,在vm.js我们可以就可以创造Vue实例按照平时开发单文件的方式开发即可。

在index.html单击右键在浏览器中打开,最终效果:


























 1683
1683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








