

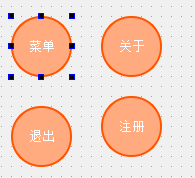
将方形的按钮修改成圆形。给按钮设置多种伪状态,从而达到鼠标点击后样式的变化
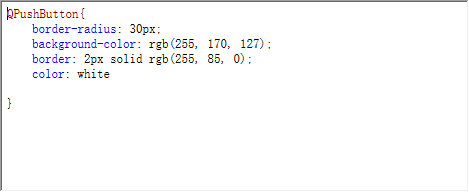
QPushButton{
border-radius: 30px;
background-color: rgb(255, 170, 127);
border: 2px solid rgb(255, 85, 0);
color: white;
}
QPushButton:hover{
border: 4px double rgb(0, 255, 0);
}
QPushButton:checked{
background-color: rgb(255, 170, 255);
}
QPushButton:hover 当鼠标放在按钮上时呈现双边
QPushButton:checked 当鼠标点击按钮后,按钮背景色改变


控制按钮是否有效。在实际使用时我们经常需要监听输入是否正确,来控制按钮的点击生否生效。

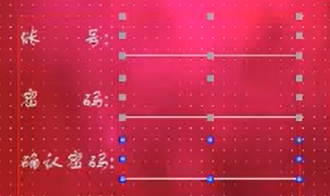
示例要求:账号密码确认密码三行均有输入,且密码和确认密码相同,注册按钮的点击才有效。
步骤:
1.将注册按钮的 enabled取消勾选,使按钮默认为无效状态

2.给输入的控件设置一个快速删除的操作


勾选 clearButtonEnabled后,在editline输入数据后 可以快速清除
3.设置 按钮 在无效状态和有效状态的两个样式:

一个是有效状态的样式,一个是diabled伪状态的样式。
3.指定槽函数
对于行编辑框,它的信号是文本改变信号























 3019
3019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








