vscode开发php
1.下载及安装vscode
- 下载安装VScode编辑器
VsCode下载地址 - 安装教程:只需一直点下一步即可,其中有一步是勾选 PATH ,记住打勾
2.下载php解释器
php解释器下载地址
Xdebug
推荐下载7.4版本
3.vscode中搭建php环境
把php.exe所在文件夹添加进系统变量path中
下载插件:
PHP Intelephense: php 编译插件,安装好重启后等待片刻即可编译完成,代码跳转的关键插件。(注意此插件名称,该插件图标是一个大象,不要装成另一个 php 编译插件!PHP debug插件,此插件需要安装 php-xdebug 并配置,之后才可正常使用PHP 格式化插件: phpfmt 默认是PSR2的编码格式phpserver:用来运行php程序
4.php配置xdebug
- php文件下的php.ini-development文件复制一份,并改名为php.ini
- 在文件内容最后添加该配置,路径注意一下
[Xdebug]
;指定Xdebug扩展文件的绝对路径
zend_extension="D:\Php-7.4\ext\php_xdebug-3.1.2-7.4-vc15-x86_64.dll"
;启用性能检测分析
xdebug.profiler_enable=on
;启用代码自动跟踪
xdebug.auto_trace=on
;允许收集传递给函数的参数变量
xdebug.collect_params=on
;允许收集函数调用的返回值
xdebug.collect_return=on
;指定堆栈跟踪文件的存放目录
xdebug.trace_output_dir="D:\Php-7.4\temp"
;指定性能分析文件的存放目录
xdebug.profiler_output_dir="D:\Php-7.4\temp"
xdebug.profiler_output_name = cachegrind.out.%t.%p
5.vscode中配置debug
VSCode中在settingjson中配置:
"php.executablePath": "D:\\Php-7.4\\php.exe",---注意路径需要修改

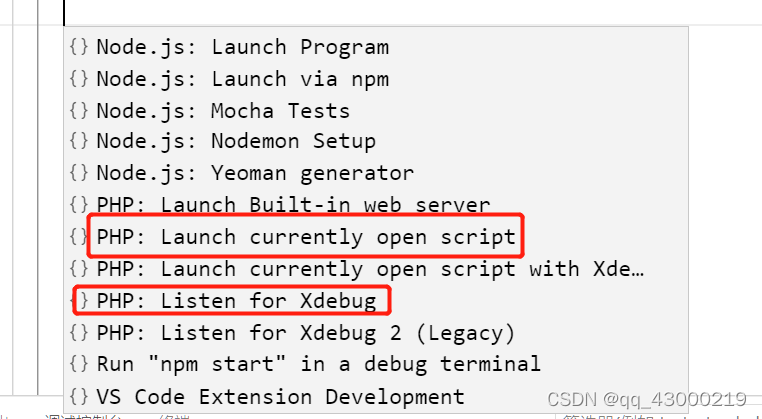
在调试中点击配置

添加两个配置即可
并且将两者的端口号改成一致
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9003,
"runtimeArgs": [
"-dxdebug.start_with_request=yes"
],
"env": {
"XDEBUG_MODE": "debug,develop",
"XDEBUG_CONFIG": "client_port=${port}"
}
},
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
}
注意:debug调试






















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








