第一步在官网(http://echarts.baidu.com/)下载echarts插件,

下载最新版本即可。
第二步在html里引入 echarts.js文件,``
第三部创建一个容器,设置宽高并且设置属性。
实际代码: var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
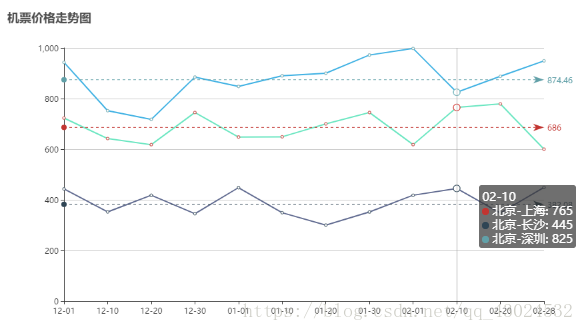
text: '机票价格走势图',
textStyle: {
fontSize: '18',
color: '#4c4c4c',
fontWeight: 'bolder'
}
},
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['12-01', '12-10', '12-20', '12-30', '01-01', '01-10', '01-20', '01-30', '02-01', '02-10', '02-20', '02-28'],
axisLabel: {
interval: 0
}
},
yAxis: {
type: 'value',
min: 0,
max: 1000,
},
//数据
series: [{
name: '北京-上海',
type: 'line',
data: [723, 642, 618, 745, 648, 649, 700, 745, 618, 765, 779, 600],
//平均线
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
//线的颜色和小圆圈的颜色
itemStyle: {
normal: {
lineStyle: {
color: '#6be6c1'
}
}
},
}, {
name: '北京-长沙',
type: 'line',
data: [443, 352, 418, 345, 448, 349, 300, 352, 418, 445, 348, 449, 300],
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
itemStyle: {
normal: {
lineStyle: {
color: '#626c91'
}
}
},
}, {
name: '北京-深圳',
type: 'line',
data: [943, 752, 718, 885, 848, 890, 900, 972, 998, 825, 888, 949, 800],
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
},
itemStyle: {
normal: {
lineStyle: {
color: '#3fb1e3'
}
}
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
效果图:
如果需要实现其他的样式可以在本网站文档-API里查看其它属性。





















 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








