需求分析
- 在产品的表单设计器中添加一个按钮组件,点击按钮后执行的代码由使用者控制
- 使用者在配置中自行填入业务代码(包括但不限于el弹窗,表格,表单,confirm,request请求,get值或赋值)
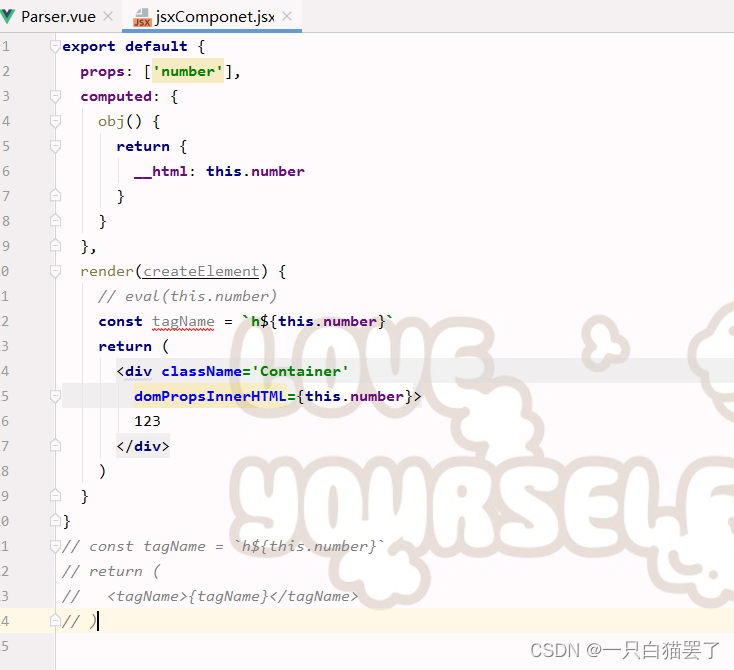
- 点击按钮执行jsx脚本并根据render接收的字符串绘制相应页面
解决思路
-
创建空的jsx文件,接收一个字符串类型的props(起名字起的number因为一开始测试的数字),最后也是这个地方卡住了,接到jsx脚本后,无法向eval(js脚本)一样灵活的渲染到页面上

-
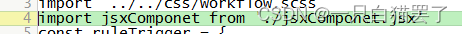
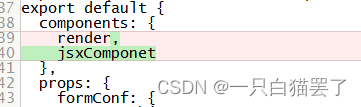
在parser中引入这个jsx文件并注册为组件


-
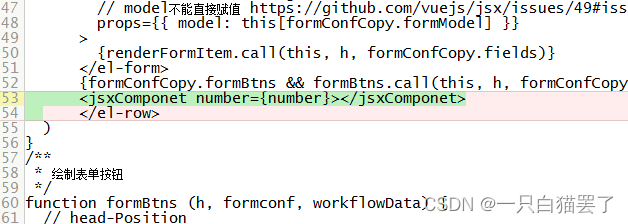
在页面中使用jsx组件,并传入参数(表单设计器中配置的jsx脚本)

-
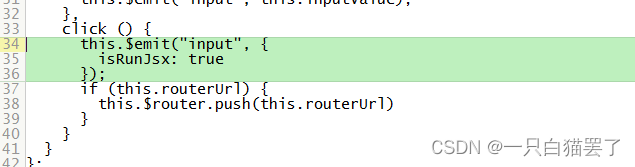
当点击按钮时,向父组件发送emit并携带特殊标识(isRunJsx)

-
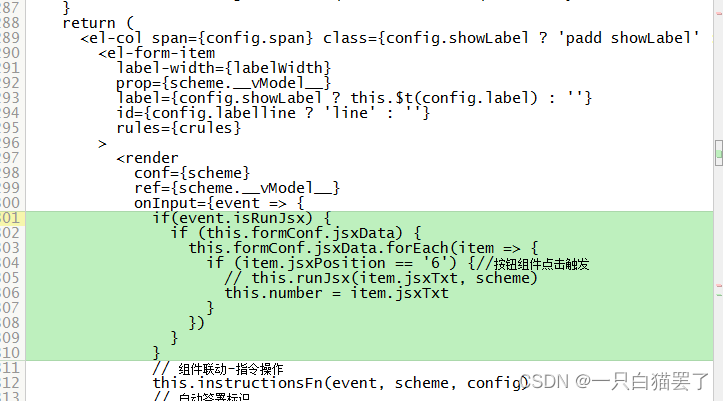
在父组件接收input事件,如果确认是isRunJsx,则在表单设计配置对象中(this.formConf.jsxData)寻找是否有符合当前类型的jsx脚本(需要在点击按钮触发的js脚本),找到的话就存入要传给子组件(jsx组件)的data对象中























 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








