githup: https://github.com/ping-yang/vue-ts-demo
1. 创建项目
npm init @vitejs/app demo2.创建选项
 创建成功
创建成功
2. 安装vue-router
npm install vue-router@4安装成功

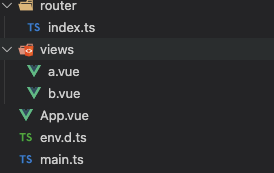
配置路由

// router/index.ts
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [
{
path: '/',
component: () => import('../views/a.vue')
},
{
path: '/b',
component: () => import('../views/b.vue')
},
]
const router = createRouter({
history:createWebHashHistory(),
routes
})
export default router// main.ts 修改
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
安装 vuex
npm install vuex@next --save

// store/index.ts
import { InjectionKey } from 'vue'
import { createStore, useStore as baseUseStore, Store } from 'vuex'
export interface State {
count: number
}
export const key: InjectionKey<Store<State>> = Symbol()
export const store = createStore<State>({
state: {
count: 0
},
mutations: {
increment(state) {
state.count ++
}
},
actions: {
asd(context) {
context.commit('increment')
}
}
})
// 定义自己的 `useStore` 组合式函数
export function useStore () {
return baseUseStore(key)
}//main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import {store, key} from './store'
const app = createApp(App)
app.use(store, key)
app.use(router)
app.mount('#app')
指舞键盘上,悠然博一回。
本账户会持续推出优质内容,内容有帮助就点个赞吧
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








