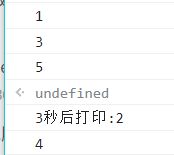
代码1
const promise = new Promise((resolve, reject) => {
console.log("1")
setTimeout(() => {
console.log("3秒后打印:2")
}, 3000)
resolve() //注意resolve的位置
console.log("3")
})
promise.then(() => {
console.log("4")
})
console.log("5")

代码2
const promise = new Promise((resolve, reject) => {
console.log("1")
setTimeout(() => {
console.log("3秒后打印:2")
resolve() //放到3秒后来执行
}, 3000)
console.log("3")
})
promise.then(() => {
console.log("4")
})
console.log("5")

分析
1肯定最先打印,3也总是第二个打印,也就是说,promise会先按顺序执行一遍,对于异步的还没有返回的方法,比如setTimeout()、this.LoadFBXModel(),你尽管去花时间做,我不管你,你后面的代码我继续执行,对new Promise()括号里的这个方法中的代码没影响,所以3总是第二个打印,没有代码显示打印3
但是Promise会对.then的方法有影响呀,也就是什么时候打印4,什么时候执行.then()打印4,取决于什么时候resolve(),代码1的resolve和打印3一样,没有限制,直接顺序执行,直接返回,当然里面还有程序会耽误点时间,所以4打印比5慢那么一丢丢,代码二就不用说了,老老实实等2打印了4再打印





















 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








