flex布局
1.认识flex布局
flex布局是web开发目前使用最多的布局方案
- flex布局也叫弹性布局
- flex布局在移动端使用的特比多,现在PC端也使用的特别多。
2.flex布局的概念
- 开启flex布局的元素叫做flex container
- flex container的元素叫做flex items
- 主轴
- 交叉轴
3.开启flex布局
display:flex\inline-flex区别
- flex布局,container是块级元素,items是行内块元素
- inline-flex布局,container是行块级元素,items是行内块元素
相同
- 子元素的float、clear和vertical-align属性将失效
4.flex container常用的属性
- display:开启flex布局
- flex-direction:决定主轴方向
- justify-content:主轴上的排列方式
- align-items:交叉轴上的排列方式
5.flex items常用的属性
无,都是不常用的属性
用法较多:
一般用法:flex:1 使items撑满container
6.flex container相关属性
flex-flow(不重要)
- flex-direction和flex-flow缩写属性
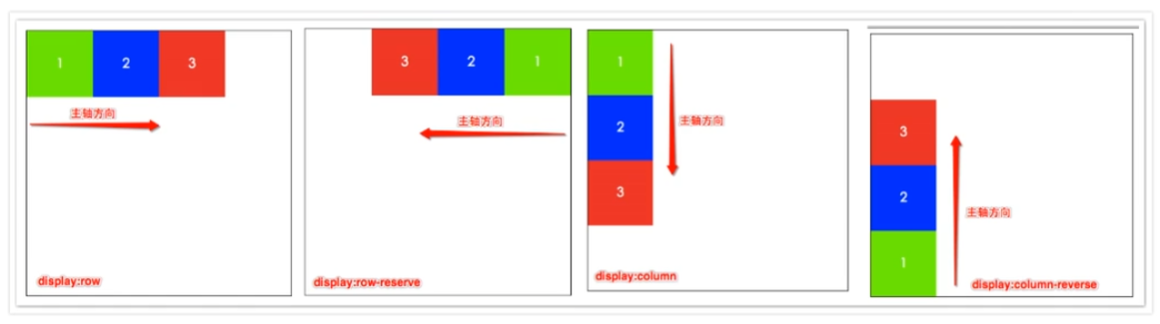
flex-direction 主轴的方向
- items默认从主轴start->end方向
- row row-reverse column column-reverse
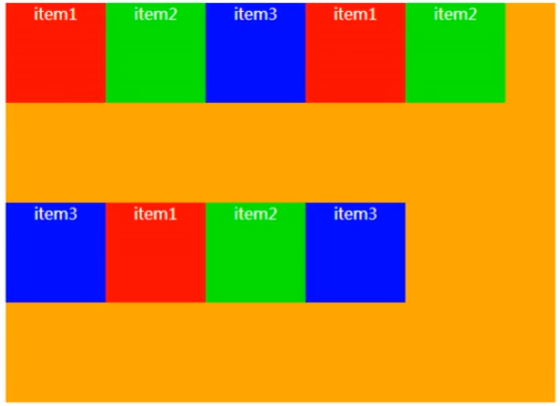
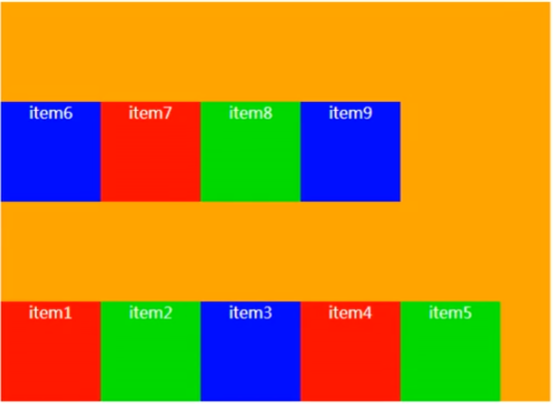
flex-wrap
- 决定container是单行还是多行
- item width:100px 9个 container:550px
nowarp 单行 wrap 多行
warp-reverse 多行(但是交叉轴上面start和end相反)
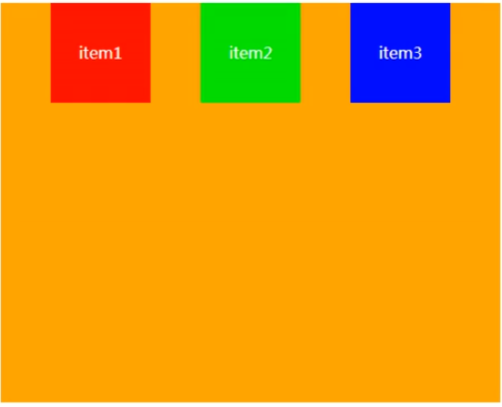
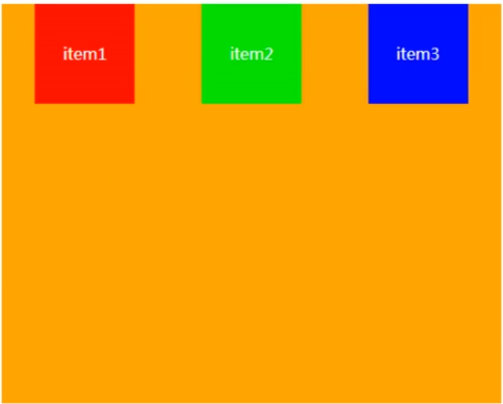
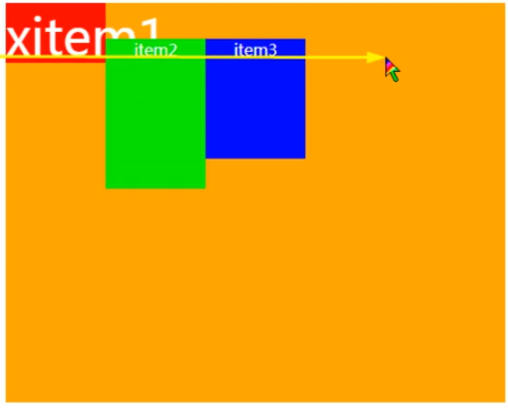
justify-content
- 决定items在主轴上的对齐方式
- flex-start、flex-end、center
- space-between
- space-evenly
- space-around
align-items
- 决定items在交叉轴上的对齐方式
- normal、stretch(效果和normal一样)如果items 没有设置高度,将自动拉升和container 一样高
flex-start、flex-end、center
baseline(与文字的基线对齐)
align-content(用于多行items)
- 多行items 在交叉轴上面的对齐方式
- stretch 与align-items的strech类似
- flex-start、flex-end、middle、space-between、space-around、space-evenly
7.flex items上的属性
- flex(不重要)
- flex-grow flex-shrink flex-basis的简写
- 一般用法:flex:1 使items撑满container
- flex-grow (不重要)
- items可能宽度之和小于container的宽度,可以使items成长,撑满盒子。
- 默认不增长
- flex-basis (不重要)
- 可以设置items在主轴上面的宽度,比items上面的width优先级更高
- flex-shink (不重要)
- items可能宽度之和大于container的狂赌,可以使items搜索。
- 默认搜索
- order(不重要)
- 整数,决定items的排列顺序,值越小越前面,默认0
- align-self(不重要)
- item搞特殊,不想和其它items一样,可以单独设置自己在交叉轴的对齐方式































 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








