今天学习了前端工程化的相关知识:环境准备,Vue项目及其开发流程
还有element相关组件和element相关案例
<template>
<div>
<!-- button -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br />
<!-- table -->
<!-- ctrl+alt+l格式化 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<!-- Pagination 分页 -->
<el-pagination background layout="sizes,prev, pager, next,jumper,total" :total="1000"
@size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>
<br><br>
<!-- dialog对话框 -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<br><br>
<!-- dialog对话框+form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开form表单</el-button>
<el-dialog title="form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<!-- 点击提交会触发一个方法onSubmit() -->
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
//主要定义vue中的数据模型和数据方法
export default {
data() {
return {
form: {//绑定的form对象,也是数据模型
name: '',
region: '',
date1: '',
date2: '',
},
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
dialogTableVisible: false,
dialogFormVisible:false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {//定义方法
handleSizeChange:function(val){
alert("每页记录数变化"+val)
},
handleCurrentChange:function (val){
alert("页码发生变化"+val)
},
onSubmit:function() {
// alert(this.form);//this表示这个Vue里的form
//但这里的form是一个对象,需要将form对象转换成字符串
alert(JSON.stringify(this.form));
},
},
};
</script>
<style>
</style>

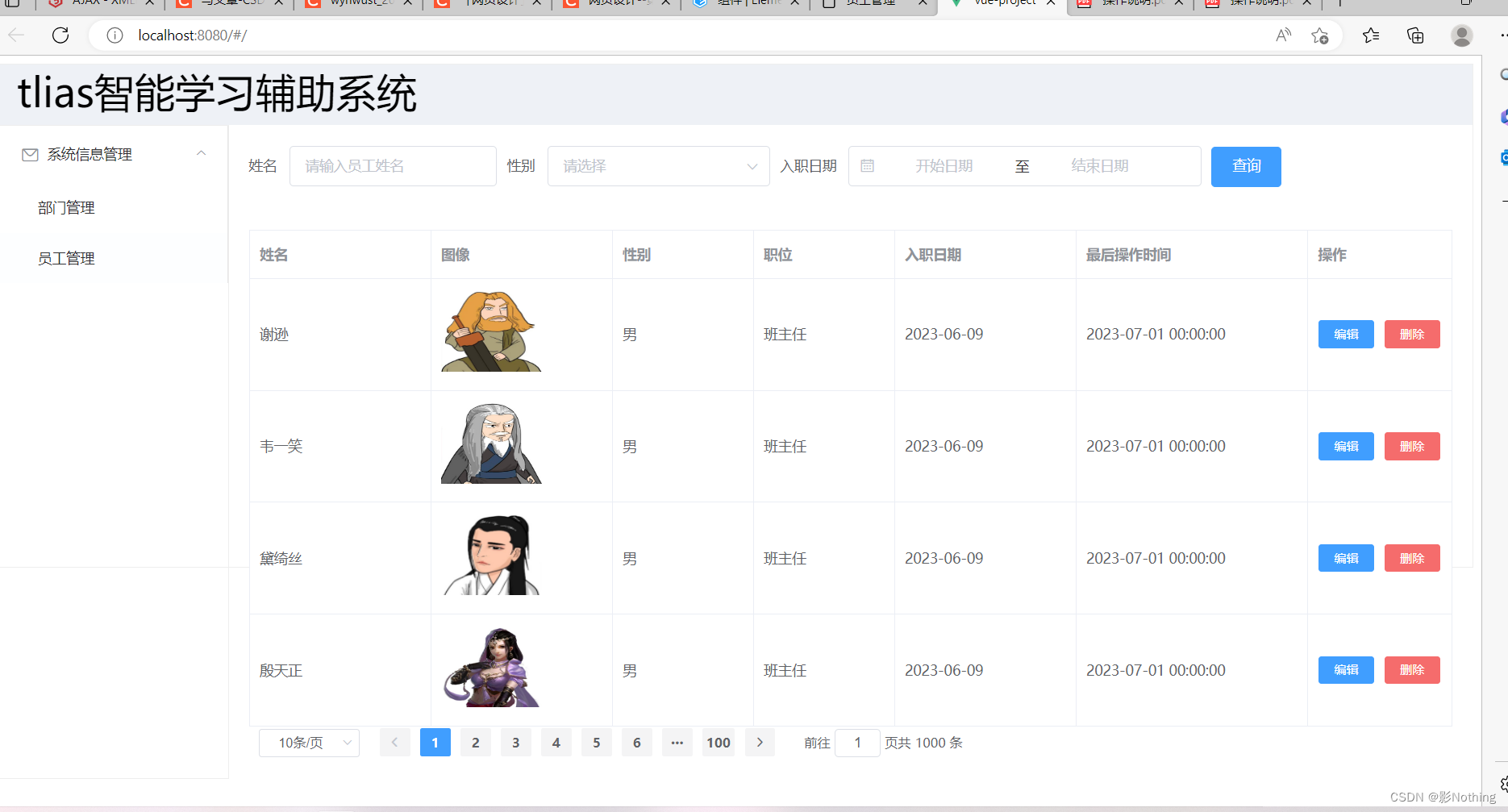
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)" >tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style=" border: 1px solid #eee">
<el-menu :default-openeds="['1','3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="请输入员工姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="请选择">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="female"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<br>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="80px">
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{{scope.row.gender==1?'男':'女'}}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<!-- Pagination 分页 -->
<el-pagination background layout="sizes,prev, pager, next,jumper,total" :total="1000"
@size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
searchForm: {
name: '',
gender: '',
entrydate:[]
},
tableData:[]
}
},
methods: {
handleSizeChange:function(val){
alert("每页记录数变化"+val)
},
handleCurrentChange:function (val){
alert("页码发生变化"+val)
},
onSubmit:function() {
alert("查询数据");
}
},
mounted() {
//发送异步请求,获取数据
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then((result) => {
this.tableData= result.data.data
});
},
}
</script>
<style>
</style> 





















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








