1.使用vite创建
一、什么是vite
vite是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。它主要具有的特点有以下:
-
快速的冷启动
-
即使的模块热更新
-
真正的按需编译
二、使用vite创建vue3.0项目
- 创建项目
npm
yarnnpm init vite-app <project-name> cd <project-name> npm install npm run devyarn create vite-app <project-name> cd <project-name> yarn yarn dev
三、运行示例图

看到这些就说明已经创建成功了,速度贼快;
然后根据上述给的提示
cd v3.0
npm install 或 yarn
npm run dev 或 yarn dev
运行之后的页面

2.使用vue-cli创建
使用vue-cli创建vue3.x项目,需要先安装vue-cli4.5以上的版本@vue/cli
yarn global add @vue/cli
# OR
npm install -g @vue/cli
如果不是vue-cli4.5以上版本,建议更新或重新安装;
安装好之后,查看版本号
vue -V

好的,版本已经为vue-cli4.5.x,然后开始创建项目
运行命令
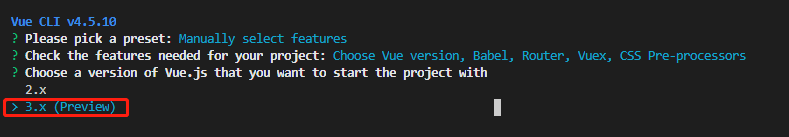
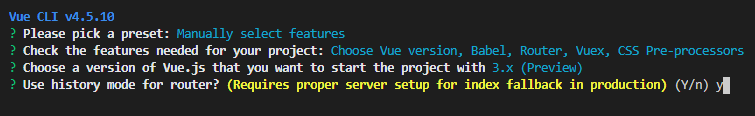
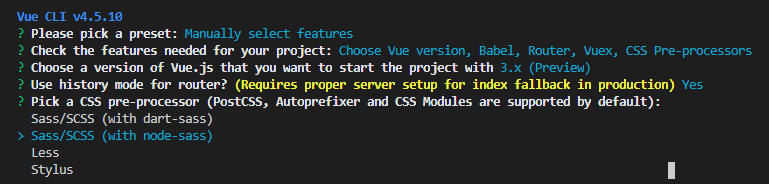
vue create <your-project>
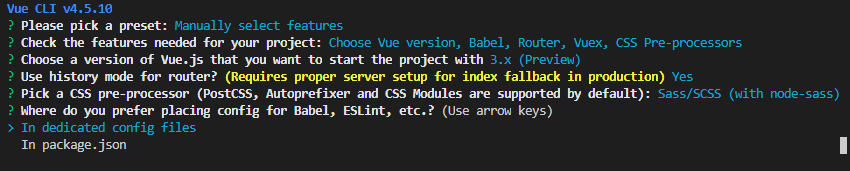
创建项目示例图:







当你看到这些时,表示创建成功
执行命令
cd vue3.0
yarn serve
运行后的页面























 3624
3624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








