创建Vue3.0项目
操作步骤
1. 打开命令行工具
-
Windows系统:
快捷键win+r,输入cmd

然后就可以输入命令啦

-
Mac系统:
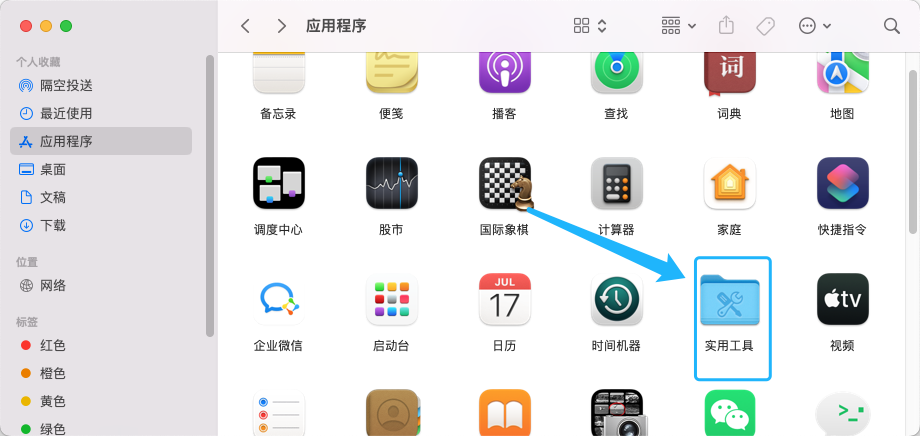
先打开访达

点击应用程序

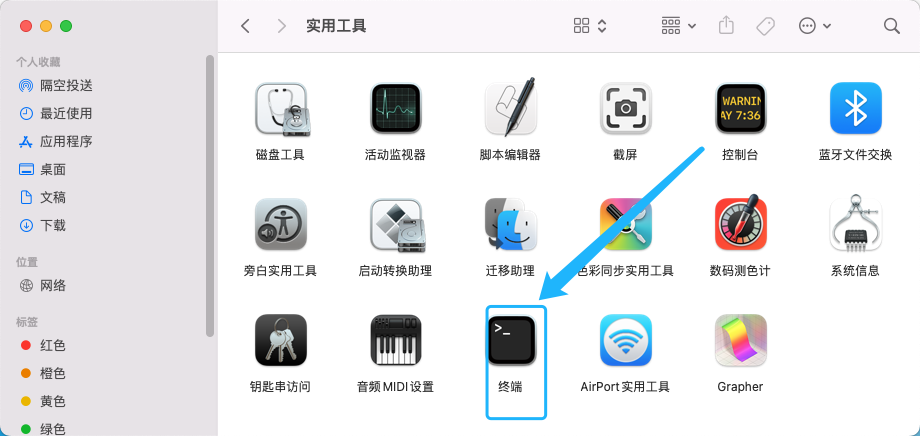
找到实用工具

点击终端

最后就打开终端了,输入命令了

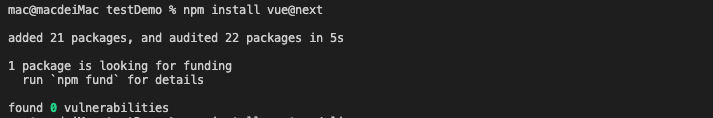
2. 安装最新版的Vue
在打开的终端或者命令行窗口输入npm install vue@next

3. 安装最新的脚手架
//通过npm安装
npm install -g @vue/cli
//通过yarn安装
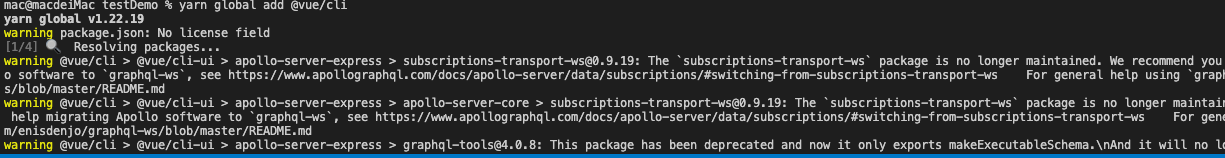
yarn global add @vue/cli

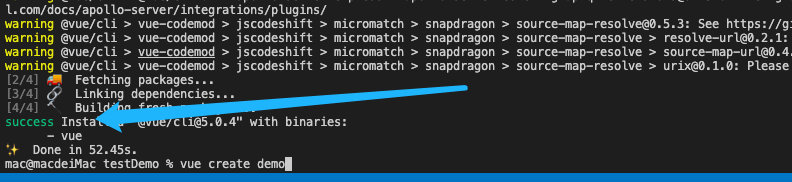
出现success就安装成功了

4.创建Vue项目
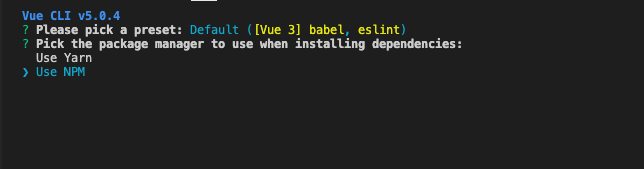
输入vue create demo_project创建项目

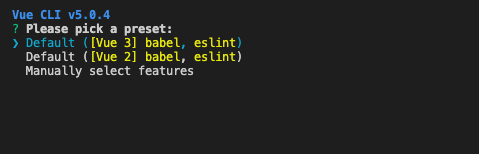
选择Default([Vue 3] babel,eslint)

选择包依赖安装包管理器(npm或者yarn)

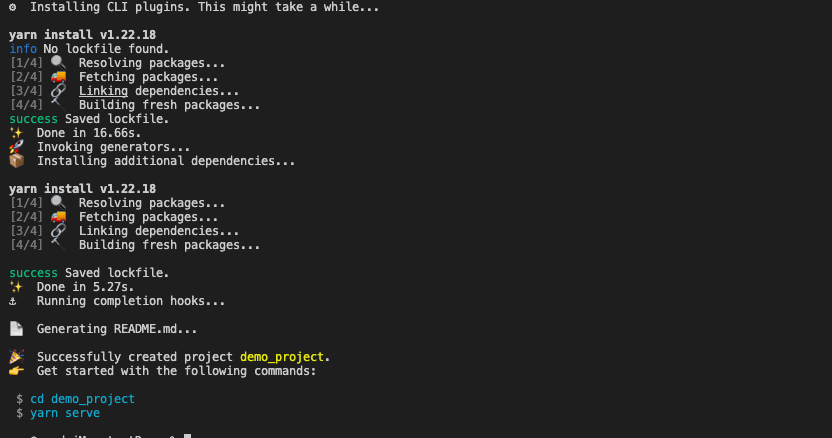
安装完之后根据提示,输入cd demo_project进入到项目中

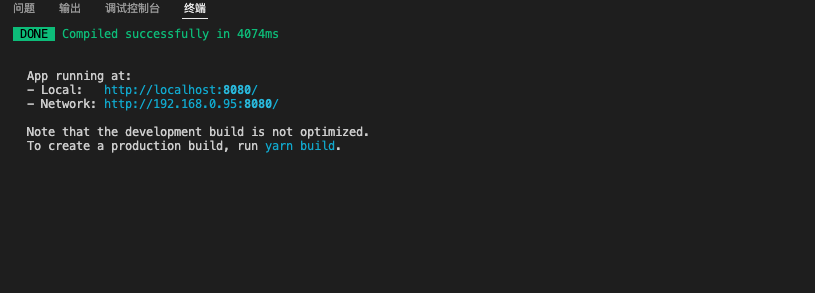
然后yarn serve运行项目即可

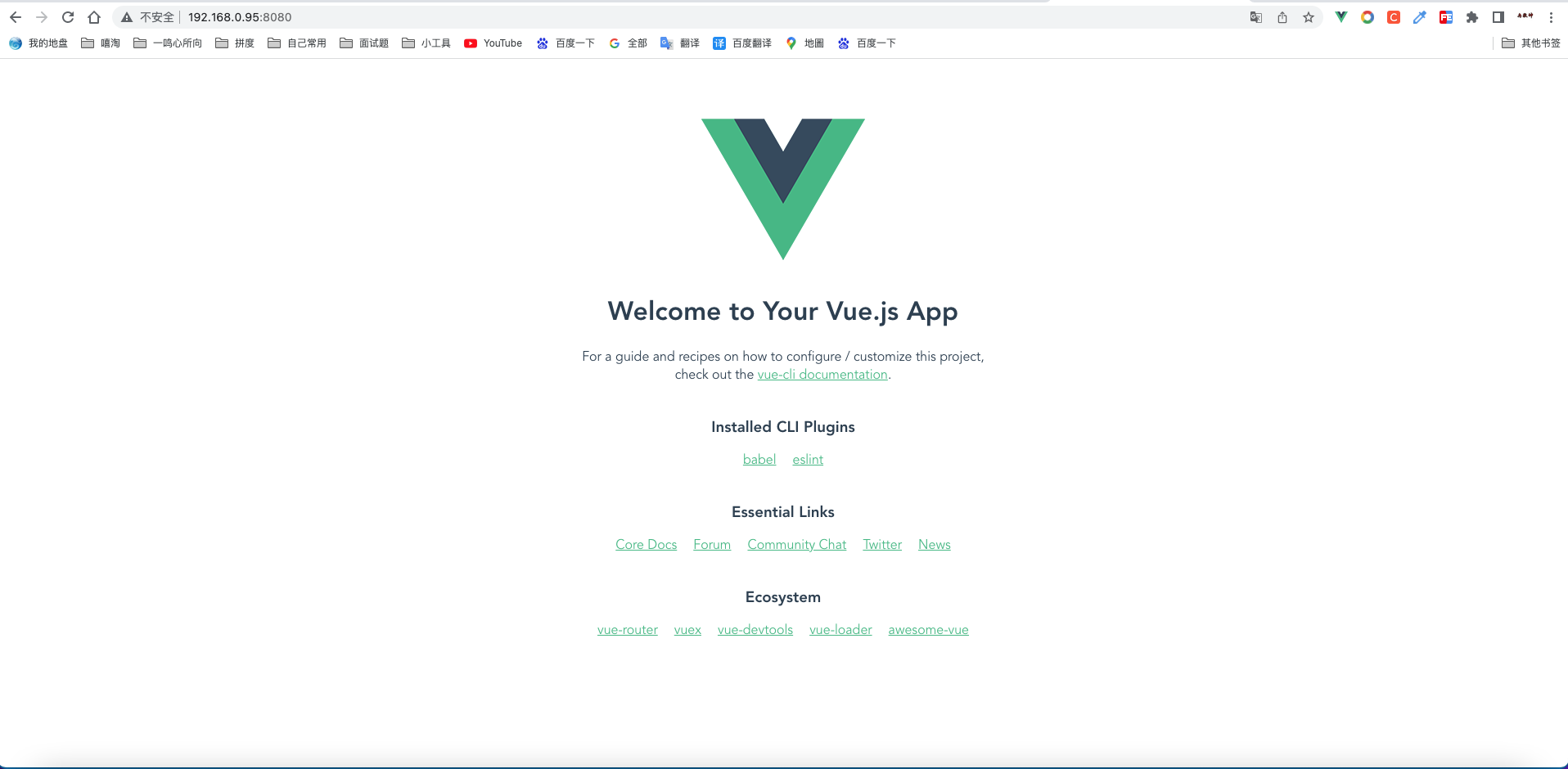
如上,就运行成功了

总结
- 需要先准备node.js(点击下载)
- 通过npm安装yarn命令
- 开启终端
- 通过npm install vue@next下载最新的vue
- 通过yarn global add @vue/cli下载最新的vue脚手架
- 通过vue create demo_project创建项目
- 进入到项目,目录运行项目即可























 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










