首先,怪异盒模型和标准盒模型是有区别的。
标准模式:box-sizing:content-box;
怪异模式:box-sizing:border-box;
标准盒模型总宽度=width+margin(左右)+padding(左右)border(左右)。
怪异盒模型的总宽度=width+margin(左右)( width已经包含了padding和border值)。
总的来说,就是标准模式会被设置的padding撑开,而怪异模式则相当于将盒子的大小固定好,再将内容装入盒子。盒子的大小并不会被padding所撑开。
例:
.box{
box-sizing:border-box; //没有添加时,按照标准模式计算, 添加时按照怪异模式解析
width:200px;
height:200px;
border:2px solid black;
padding:50px;
margin:50px;
}
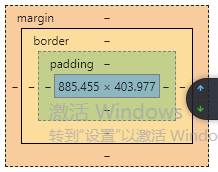
标准模式:盒子总宽度/高度 = 内容区宽度 /高度+padding+border + margin。效果:

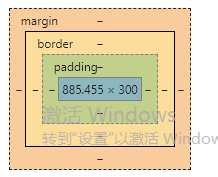
盒子总宽度/高度 = width/height + margin。怪异模式下的效果:

逆战学员徐艺玮





















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








