问题背景
项目需要上传大文件,既然是大文件,如果一次性进行读取发送、接收都是不可取的,很容易导致内存问题。所以对于大文件上传,就一定要实现切片上传、断点续传。如果自己实现相对比较麻烦,但好消息是我们的文件服务使用了开源的minio作为对象存储服务,并且minio也提供了 JavaScript Client SDK ,顿时喜出望外,但当我正准备一顿操作时就遇到了问题… 难受至极

问题分析
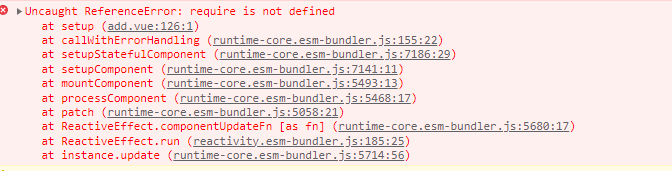
分析报错后发现原因是我们的项目使用的是vite进行构建,vite默认使用es6标准的 import 的导入方式,不支持require引入。
所以,需要解决的问题就是如何将minio通过import的方式导入到项目中。
解决思路
第一个最直接的思路:尝试将 require 写法直接改为 import 写法,实践结果失败,原因是 minio 又不支持 import 的导入方式。
第二个思路:既然vite不支持require,但webpack是支持的,可以将minio先通过require导入到一个使用webpack构建的项目,再将此项目引入到我们自己的项目,实践结果成功。
解决方案
最终解决方案为:新建一个vue2项目,将minio通过require方式导入,再进行导出,然后将项目通过lib库模式打包成组件,上传到np








 本文介绍了在Vite项目中因不支持require导入导致无法使用Minio的问题,以及通过创建Vue2子项目,使用webpack打包Minio为library并发布到npm的解决方案。详细步骤包括新建Vue2项目,require导入Minio,lib模式打包,发布npm包,以及如何在原Vite项目中安装和导入使用。
本文介绍了在Vite项目中因不支持require导入导致无法使用Minio的问题,以及通过创建Vue2子项目,使用webpack打包Minio为library并发布到npm的解决方案。详细步骤包括新建Vue2项目,require导入Minio,lib模式打包,发布npm包,以及如何在原Vite项目中安装和导入使用。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1570
1570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










