目的
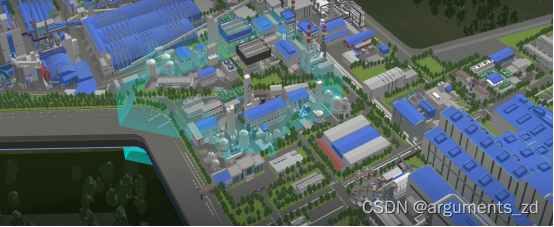
产品需求是让物体的光柱墙包含一个多边形的区域,而我的多边形只能使用圆形,方形,多边形。那么再研究的时候就需要将这些多边形合并成为一个形状,那么就行实现了。
原先的图形

如上图,是两个mesh组成的。首先寻找mesh合并的方法。
第一步。
在网上找了一下,能够npm直接安装的只有一个。Threebsp
先用 npm 下载了三方包
npm i three-js-csg
再使用
const ThreeBSP = require('three-js-csg')(THREE)
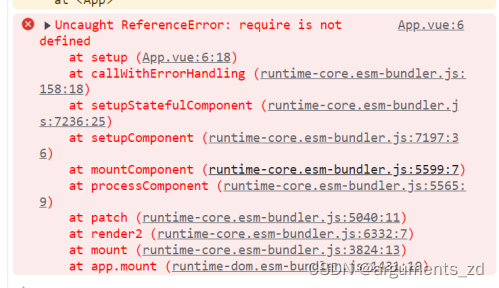
出现一下报错

查了是因为require 是webpack 里的 vite不支持 所以找不到
然后我就尝试使用 import的方法引入
import ThreeBSP from 'three-js-csg';
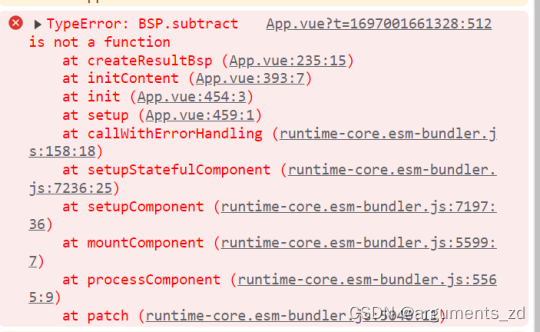
结果又出现了如下的报错

threeBSP 这个现在已经不更新了【对新版本不支持了geometry新版中移除了】
threebsp 【这个是前辈修改后的,里面有部分可能没有修改,作者自己描述】
lanfeng1314/threebsp
https://toscode.gitee.com/lanfeng1314/threebsp
得出结论,如果你是vue3+vite项目不能使用这个方法,如果是单页面或者webpack的vue2项目那是可以的。
第二步。
找寻第二种库,或者方法。找到了以下3个
THREE-CSGMesh
GitHub - manthrax/THREE-CSGMesh: Conversion of a CSG library for use with modern THREE.js
csg.js
GitHub - jscad/csg.js: DEPRECATED: CSG Library for JSCAD (See the link below)
OctreeCSG
GitHub - giladdarshan/OctreeCSG
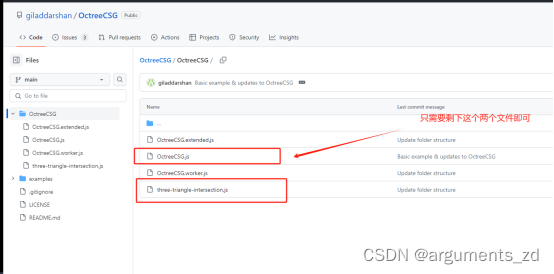
我使用的是OctreeCSG这个方法,发现以上3个方法是不能够使用npm来安装的,那么只能够自己封装。封装后得出结论全部删除只剩下以下2个文件即可。

在页面中使用
const geometry = new THREE.BoxGeometry(10, 10, 10);const material1 = new THREE.MeshStandardMaterial({ color: 0xff0000 });const material2 = new THREE.MeshStandardMaterial({ color: 0x0000ff });const mesh1 = new THREE.Mesh(geometry, material1);const mesh2 = new THREE.Mesh(geometry.clone(), material2);mesh2.position.set(5, -5, 5);
const resultMesh = OctreeCSG.meshSubtract(mesh1, mesh2);
scene.add(resultMesh);

合并成功,只需要修改合并后的resultMesh 就可以了。
























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










