
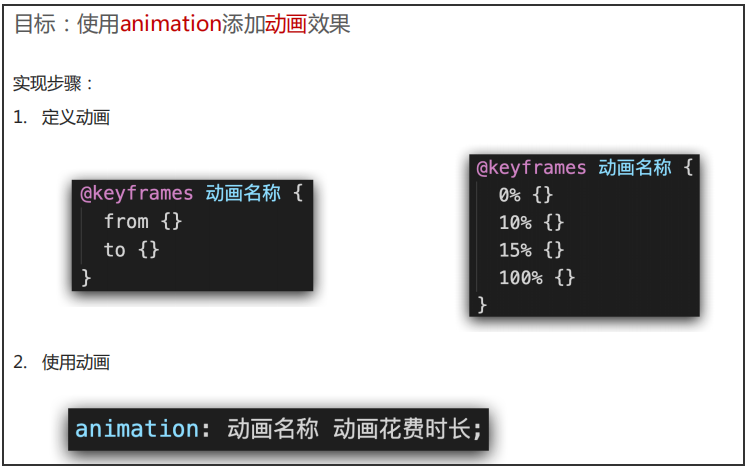
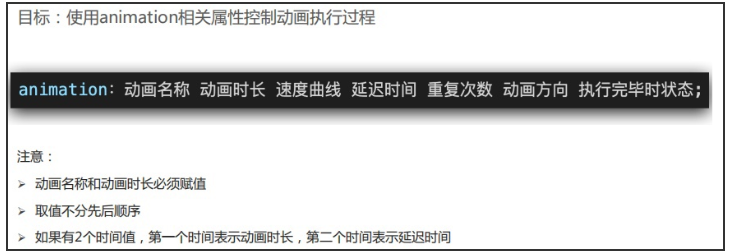
动画属性连写:

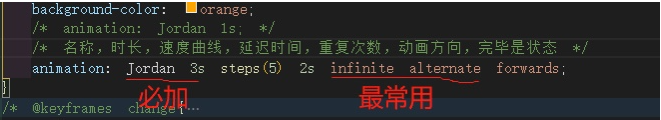
连写属性代码:

动画播放次数:infinite 无限次播放
动画播放方向:alternate 交替播放(反方向执行)
速度曲线:默认 ease; linear 匀速播放
执行完毕时的状态:forwards 动画会停在动画结束时的状态;
注意点:
动画名称和播放动画的时长必须写,其他属性需要可写可不写
forwards不能和infinite结合使用,否则不生效
animation 里面属性值 不分先后顺序
当属性值里有两个时间,第一个时间永远表示动画时长,第二个表示等待时间动画属性使用大全:

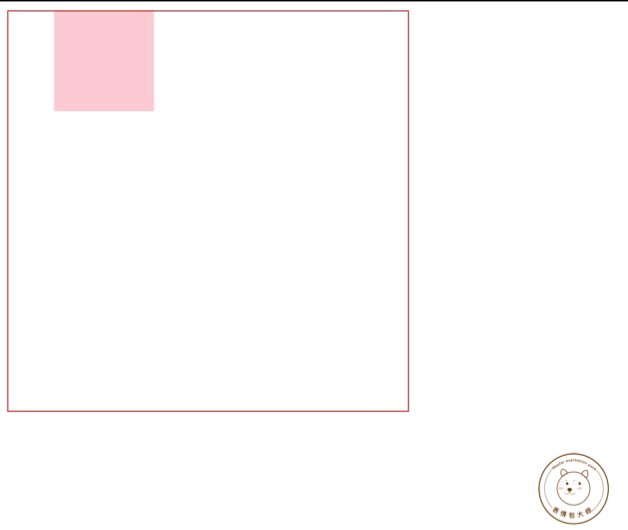
实现正方形跑一圈:

CSS样式:
<style>
.box {
width: 400px;
height: 400px;
border: 1px solid red;
}
.box_son {
width: 100px;
height: 100px;
background: pink;
animation: Jordan 2s infinite;
}
@keyframes Jordan {
0% {
transform: translate(0px);
}
25% {
transform: translateX(300px);
}
50% {
transform: translate(300px, 300px);
}
75% {
transform: translateY(300px);
}
100% {
transform: translate(0px);
}
}
</style>标签:
<div class="box">
<div class="box_son">
</div>
</div>





















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










